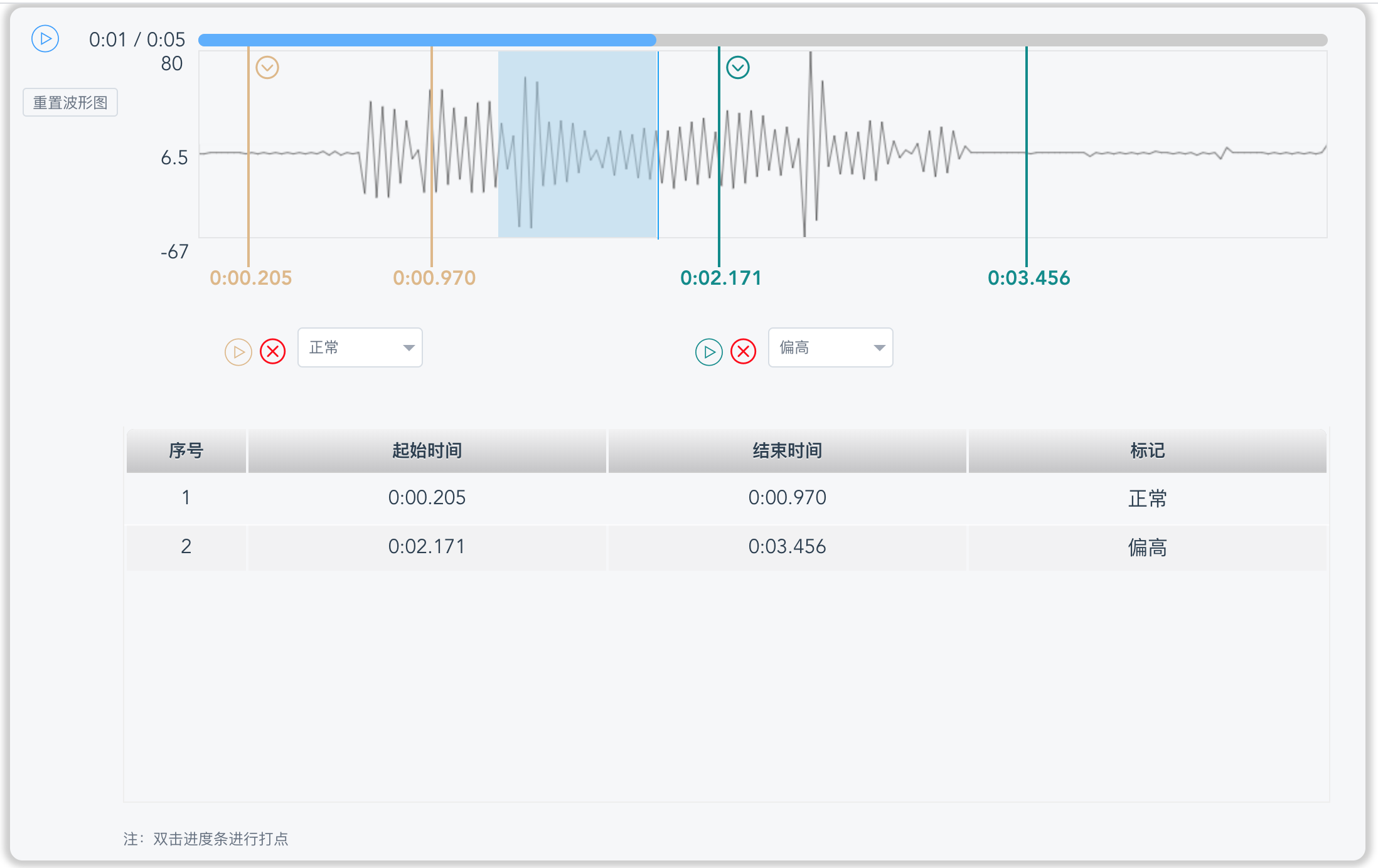
以我自己封装的一个npm包为例,用于音频打点切分,展示音频波形图,波形图选区播放等,如下图:
传送门:
npm:https://www.npmjs.com/package/audio_wave_plugin
github源码:https://github.com/panxiaoxiao0823/audio_wave_plugin
封装过程:
1.初始化vue简单模板:
vue init webpack-simple audio_wave_plugin cd audio_wave_plugin npm install npm run dev
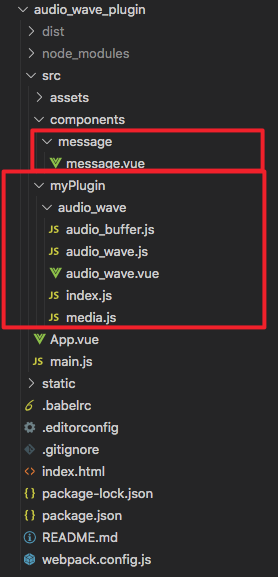
2.创建,目录结构如下:
src/myPlugin目录:如果有多个插件的话规范整理
src/myPlugin/audio_wave目录:当前要封装的组件

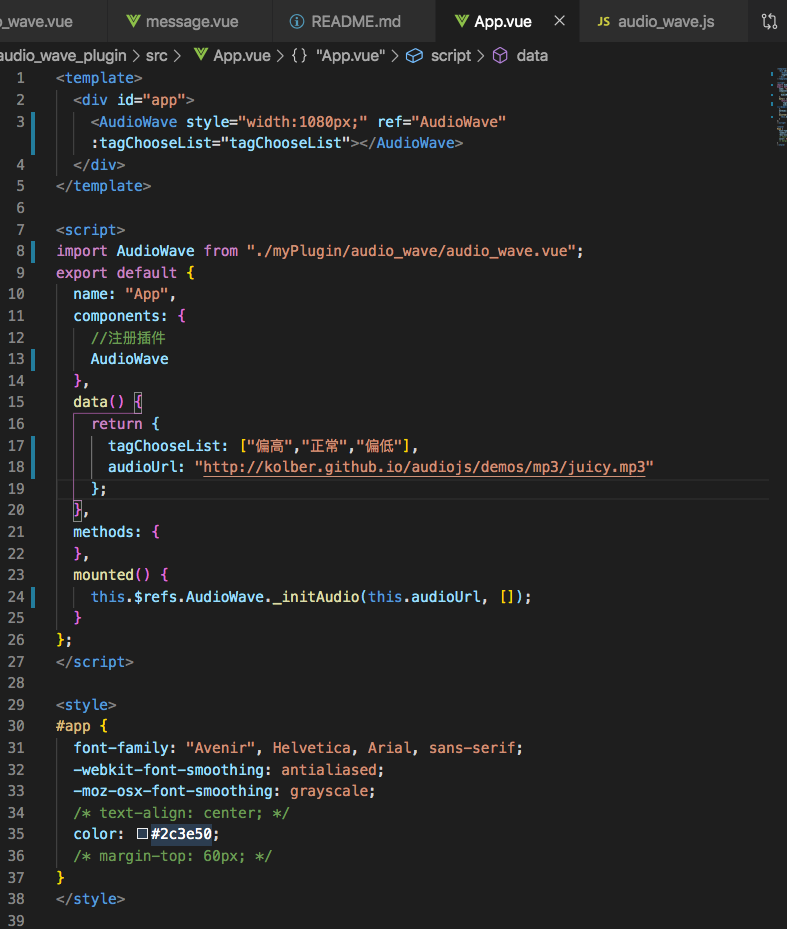
3.app.vue本地调试该组件,直至没有问题

4.修改src/myPlugin/audio_wave/index.js 文件,目的:将该组件作为 Vue 插件
//audioWave 插件对应组件的名字 import audioWave from './audio_wave.vue'; //Vue.js 的插件应当有一个公开方法 install 。第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象//参考:https://cn.vuejs.org/v2/guide/plugins.html#%E5%BC%80%E5%8F%91%E6%8F%92%E4%BB%B6//此处注意,组件需要添加name属性,代表注册的组件名称,也可以修改成其他的 audioWave.install = Vue => Vue.component(audioWave.name, audioWave);//注册组件 export default audioWave;
此处需要注意的是install。Vue的插件必须提供一个公开方法install,该方法会在你使用该插件,也就是Vue.use(yourPlugin)时被调用。这样也就给Vue全局注入了你的所有的组件。
5.修改配置项
(1)修改 webpack.config.js ,修改完成后执行npm run build 看下是否生效
//执行环境 const NODE_ENV =process.env.NODE_ENV; console.log("-----NODE_ENV===",NODE_ENV); module.exports ={ //根据不同的执行环境配置不同的入口 entry: NODE_ENV == 'development' ? './src/main.js' : './src/myPlugin/sumFunction/index.js', output: { path: path.resolve(__dirname, './dist'), publicPath: '/dist/', filename: 'audio_wave.js', library: 'audio_wave', //指定的就是你使用require时的模块名 libraryTarget: 'umd', //指定输出格式 umdNamedDefine: true //会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define },
library:指定的就是你使用require时的模块名
libraryTarget:为了支持多种使用场景,我们需要选择合适的打包格式。常见的打包格式有 CMD、AMD、UMD,CMD只能在 Node 环境执行,AMD 只能在浏览器端执行,UMD 同时支持两种执行环境。显而易见,我们应该选择 UMD 格式。
有时我们想开发一个库,如lodash,underscore这些工具库,这些库既可以用commonjs和amd方式使用也可以用script方式引入。
这时候我们需要借助library和libraryTarget,我们只需要用ES6来编写代码,编译成通用的UMD就交给webpack了
//发布开源因此需要将这个字段改为 false "private": false, //这个指 import 的时候它会去检索的路径 "main": "dist/audio_wave.js",
6.提交发布
(1)在npm官网注册账号,地址:https://www.npmjs.com/,注册好之后,注意邮箱要验证,会发送验证链接到你的注册邮箱,没有验证的话是不能发布代码的
(2)package.json 中 author 尽量与 npm 账户一致
(3)项目根目录下,打包之后,登录npm账号,输入用户名、密码、邮箱,npm publish发布
npm run build
npm login
npm publish7.现在其他项目可以安装引用了
npm install audio_wave_plugin --save //main.js中引入 import audioWave from 'audio_wave_plugin'Vue.use(audioWave)
8.npm包更新迭代方法
(1)新建npm包:
npm login
npm publish(2)已有npm包,在已有npm包基础上更新版本
npm version <update_type>npm publishupdate_type 有三个参数:第一个是patch, 第二个是minor,第三个是major
patch:这个是补丁的意思,补丁最合适;
minor:这个是小修小改;
major:这个是大改咯;
比如原来版本1.0.0
- npm version patch //修改为1.0.1
- npm version minor //修改为1.1.0
- npm version major //修改为2.0.0
封装过程中出现一些问题,现记录如下:
1.其他项目引用时候,main.js中Vue.use()时候报错Uncaught TypeError: Cannot read property ‘toLowerCase‘ of undefined,原因:
源代码中index.js 中注册的组件需要有name属性,代表注册的组件名称;import的文件是vue文件;