查阅了好多资料都没有发现有相关的详细介绍,包括苹果官方文档,也是草草带过。后来是在一个介绍Macbook打印字体的博客中看到的,受到启发。
首先说明苹果设备绘图的长度单位可以认为是point,不是磅(pt)的意思。该point是一个逻辑概念,是独立于设备的。

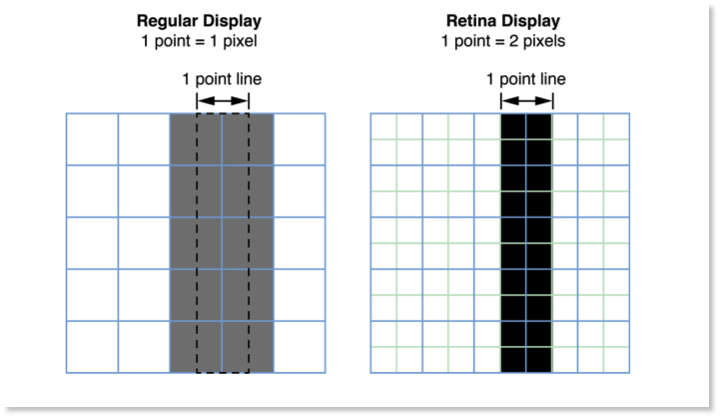
图1.不同分辨率屏幕显示1point
对于传统常规屏幕,1 point 映射物理屏幕1 pixel。对于Retina的高分屏,1point映射物理屏幕2 pixel。这样可以统一图形在同一种类不同型号设备上图形的大小。
所以在开发的时候,不区分常规屏幕还是Retina屏幕,在iPhone(3.5 inch)上都是(480 ,360)在Macbook(13 inch)上都是(1280 ,800)。
在实际渲染到屏幕上时候,会有个scale 系数将 point 映射到物理 pixel,在传统屏幕上factor是等于1,Retina屏幕上是等于2,也就是上图中为什么线宽为1 point在Retina屏幕上映射线宽为2 pixel。
对于字体上的磅(pt)转换到苹果设备上的方法。目前还没有发现直接支持单位为磅的函数。但是可以进行转换。首先,将pt 和 px单位都统一到英尺
pt/72 = inch
pixel/dpi = inch这样就可以简单的进行转换了
pt * dpi / 72 = pixel 对于传统屏幕,Macbook屏幕的dpi 是96,iPhone屏幕的dpi 是163。对于Retina屏幕,Macbook屏幕的dpi 是192,iPhone屏幕的dpi 是326。但是对于开发来说,绘制的图形依然是在以point 为单位
pt * dpi / 72 * scale = point 最后发现,这也是不区分传统屏幕还是Retina屏幕的。
如果要保证Macbook和iPhone上的实际长度相同,肯定不能用相同的point ,需要通过上述的公式进行换算。还有一点注意的是iPhone模拟器是按照Macbook的dpi来的,而macbook的dpi时低于iPhone的,也就是说Macbook的像素点比iPhone的要大,所以iPhone模拟器要比真机要大。在模拟器上的长度会比实际来的短。