首先,看了鑫大佬的文章后,百度了文章内容的两个方法:
1、CustomEvent事件是有程序创建的,可以有任意自定义功能的事件
2、dispatchEvent()方法给节点分派一个合成事件
这两个方法之前也见过,不过并没有去了解,这次刚好又看到,就简单了解一下。好了,直接进入正文
一、addEventListener事件触发
例子,假设DOM对象变量名称是input,给输入框元素绑定了一个'input'事件:
input.addEventListener('input', function() {
//content
});此时,点击下拉框希望触发输入框元素的"input"事件,就可以使用dispatchEvent方法和CustomEvent对象
input.dispatchEvent(new CustomEvent('input'));如果希望触发"input"事件的同事传递下拉列表对应的参数对象给"input"事件,则可以使用CustomEvent.detail
var myEvent = new CustomEvent('input', { //objParams就是需要传递的参数, //可以是任意的类型 detail: objParams }); input.dispatchEvent(myEvent);
二、支持任意的自定义事件名称
不仅是浏览器原生的事件,如"click","mousedown","change","mouseover","mouseenter"等可以触发,任意的自定义名称的事件也是可以触发的
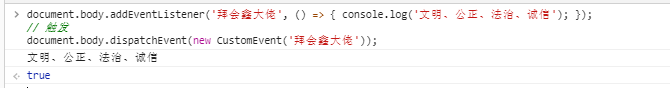
document.body.addEventListener('拜会鑫大佬', () => { console.log('文明、公正、法治、诚信'); });
//触发
document.body.dispatchEvent(new CustomEvent('拜会鑫大佬'));结果如下:

传参也是一样:
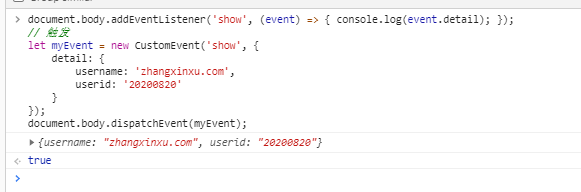
document.body.addEventListener('show', (event) =>{ console.log(event.detail); });
//触发
let myEvent = new CustomEvent('show', {
detail: {
username: 'zhangxinxu.com',
userid: '20200820'}
});
document.body.dispatchEvent(myEvent);结果如下:

三、IE浏览器不支持怎么处理
IE浏览器是不支持CustomEvent.detail的,Edge 14+才开始支持,所以需要增加一段Polyfill脚本就可以了,如下:
/** * CustomEvent constructor polyfill for IE */(function() { if (typeof window.CustomEvent === 'function') { //如果不是IE return false; } var CustomEvent = function(event, params) { params = params ||{ bubbles: false, cancelable: false, detail: undefined }; var evt = document.createEvent('CustomEvent'); evt.initCustomEvent(event, params.bubbles, params.cancelable, params.detail); returnevt; }; CustomEvent.prototype =window.Event.prototype; window.CustomEvent =CustomEvent; })();
这段代码复制到页面中,放在具体的业务JavaScript代码的前面,否则可能会因为执行时机先后的问题导致出bug。
本文内容来自鑫大佬的官网:https://www.zhangxinxu.com/wordpress/2020/08/js-customevent-pass-param/