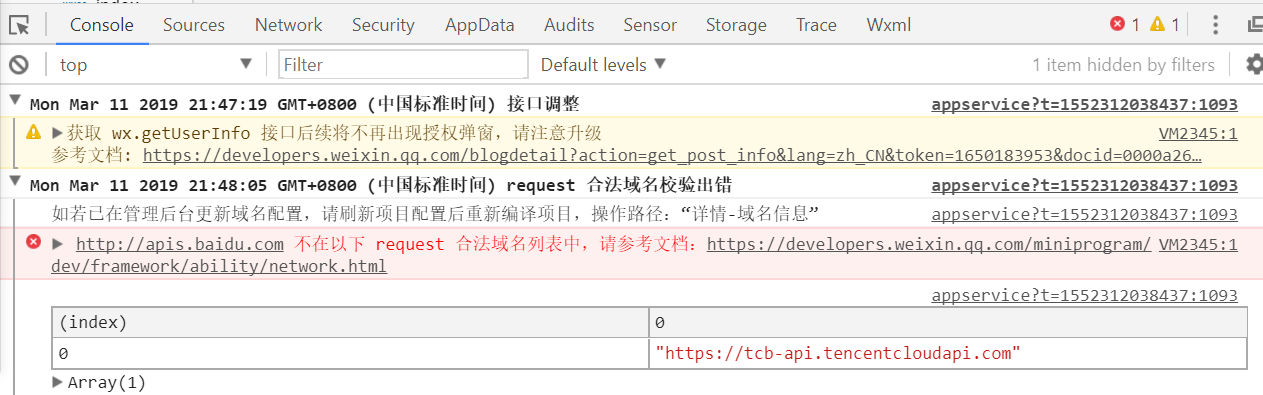
微信小程序开发时,Console 提示:获取 wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级

错误原因:
直接调用这个方法依旧可以获取用户信息, 但是如果你之前没有点击过那个授权的小弹出框,这个方法就直接报错了,需要你直接去引导用户去授权。
解决方法:
微信更新api后,wx.getUserInfo在开发和体验版本都不能弹出授权窗口。使用该接口将不再出现授权弹窗,请使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作。
wx.getUserInfo({
withCredentials: true,
success: function (res) {
//此处为获取微信信息后的业务方法
},
fail: function () {
//获取用户信息失败后。请跳转授权页面
wx.showModal({
title: '警告',
content: '尚未进行授权,请点击确定跳转到授权页面进行授权。',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
wx.navigateTo({
url: '../tologin/tologin',
})
}
}
})
}
})
调用此方法失败后,跳转授权页面
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button>
Js中
bindGetUserInfo: function(e){
var that = this;
//此处授权得到userInfo
console.log(e.detail.userInfo);
//接下来写业务代码
//最后,记得返回刚才的页面
wx.navigateBack({
delta: 1
})
}
!!!!!!!!!!!!!!!!!!!!!!!!!
另外:开发工具需要这么设置,否者用接口的时候会报错

报错图片: