摘要:uni-app图片上传(uploadFile)1234chooseImg56789//注册一个进度条10var_self;1
uni-app 图片上传(uploadFile)
1 <template>
2 <view>
3 <progress :percent="percent"strock-width="10"></progress>
4 <button type="primary"@tap="cI">chooseImg</button>
5 </view>
6 </template>
7
8 <script>
9 //注册一个进度条
10 var_self;
11
12 export default{
13 data() {
14 return{
15 percent:0
16 }
17 },
18 onLoad() {
19 _self = this;
20 },
21 methods: {
22 //cI(){
23 //uni.chooseImage({
24 //count: 1,
25 //sizetype: ['compressed'],
26 //success(res){
27 //// tepFliePaths 保存图片路径
28 //var imgFiles = res.tempFilePaths;
29 //// 因为没写下标, 直接以数组形式输出
30 //console.log(imgFiles)
31 //}
32 //})
33 //}
34 cI:function(){
35 uni.chooseImage({
36 count: 1,
37 sizeType:['copressed'],
38 success(res) {
39 //因为有一张图片, 输出下标[0], 直接输出地址
40 varimgFiles =res.tempFilePaths[0]
41 console.log(imgFiles)
42 //上传图片
43 //做成一个上传对象
44 varuper =uni.uploadFile({
45 //需要上传的地址
46 url:'http://demo.hcoder.net/index.php?c=uperTest',
47 //filePath 需要上传的文件
48 filePath: imgFiles,
49 name: 'file',
50 success(res1) {
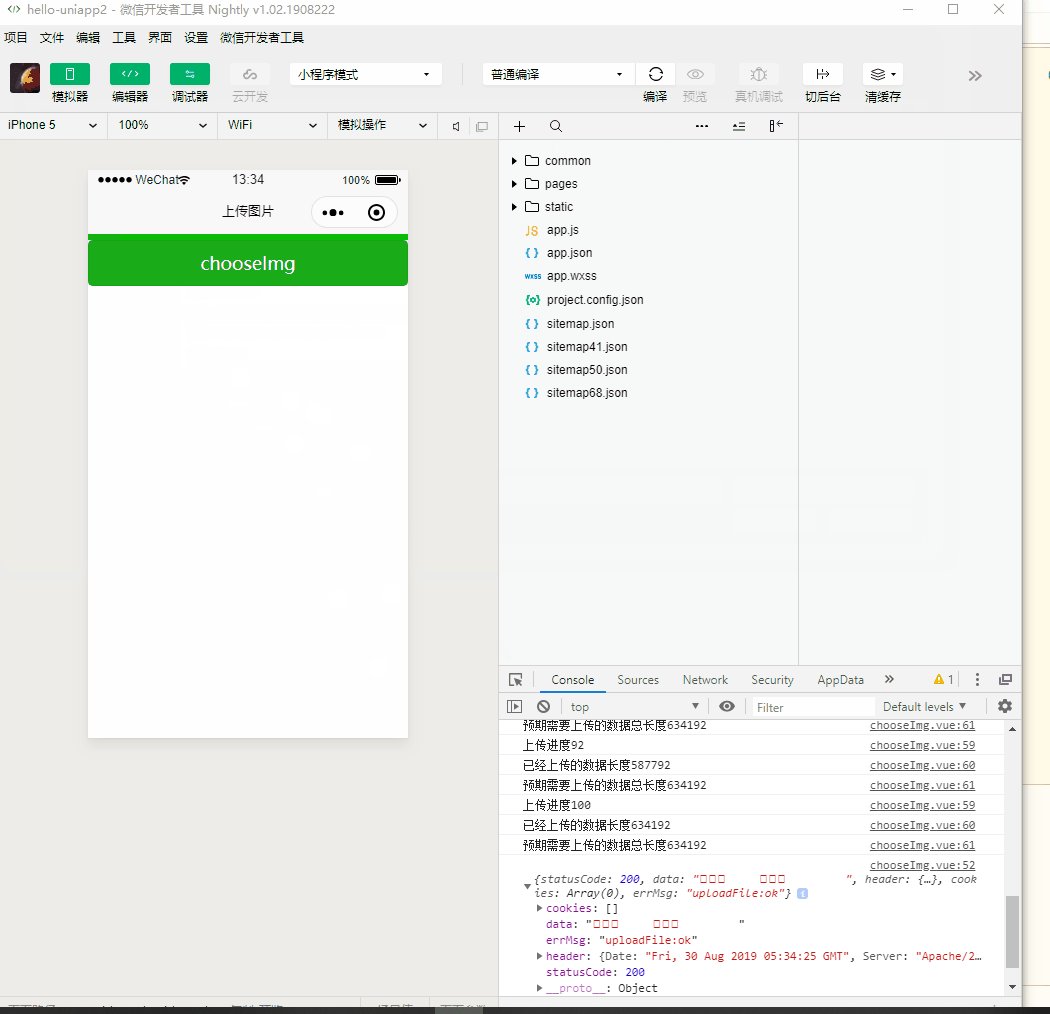
51 //显示上传信息
52 console.log(res1)
53 }
54 });
55 //onProgressUpdate 上传对象更新的方法
56 uper.onProgressUpdate(function(res){
57 //进度条等于 上传到的进度
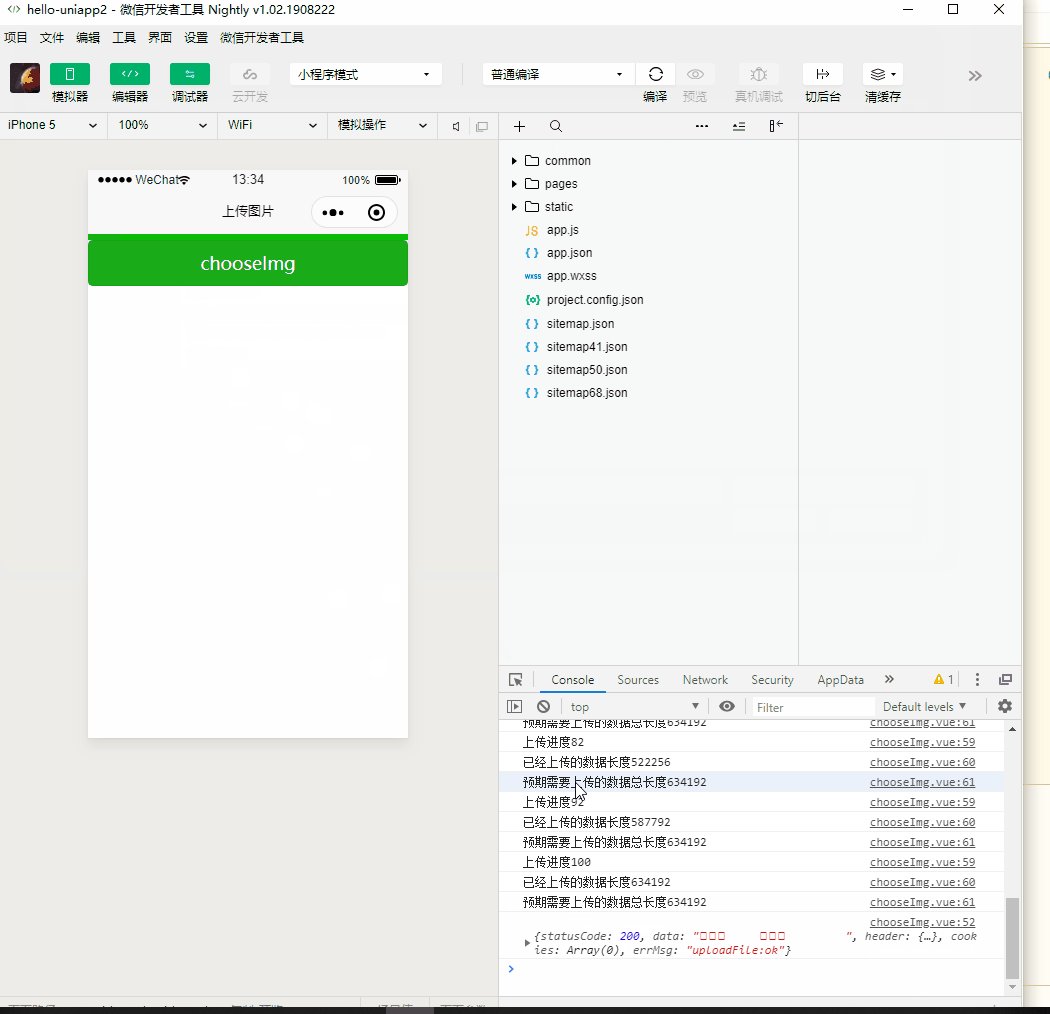
58 _self.percent =res.progress
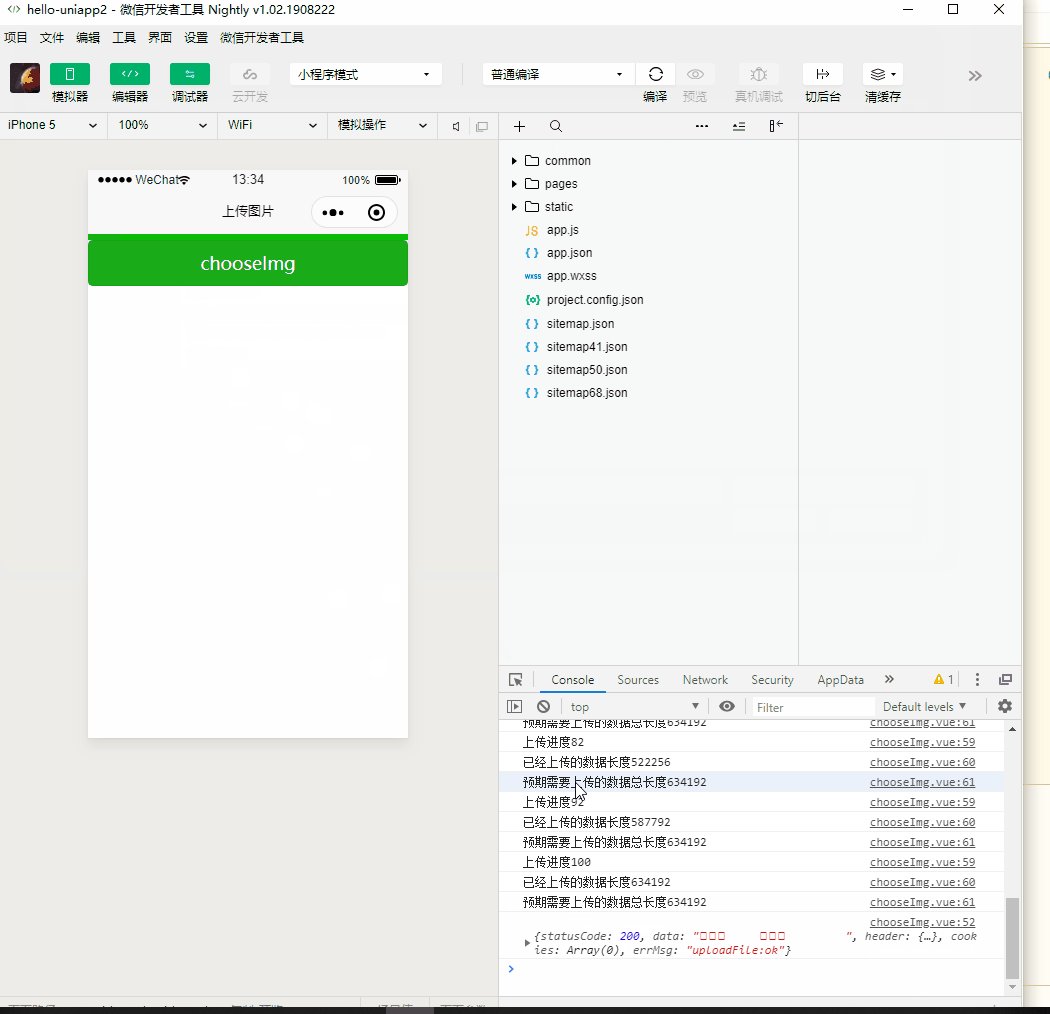
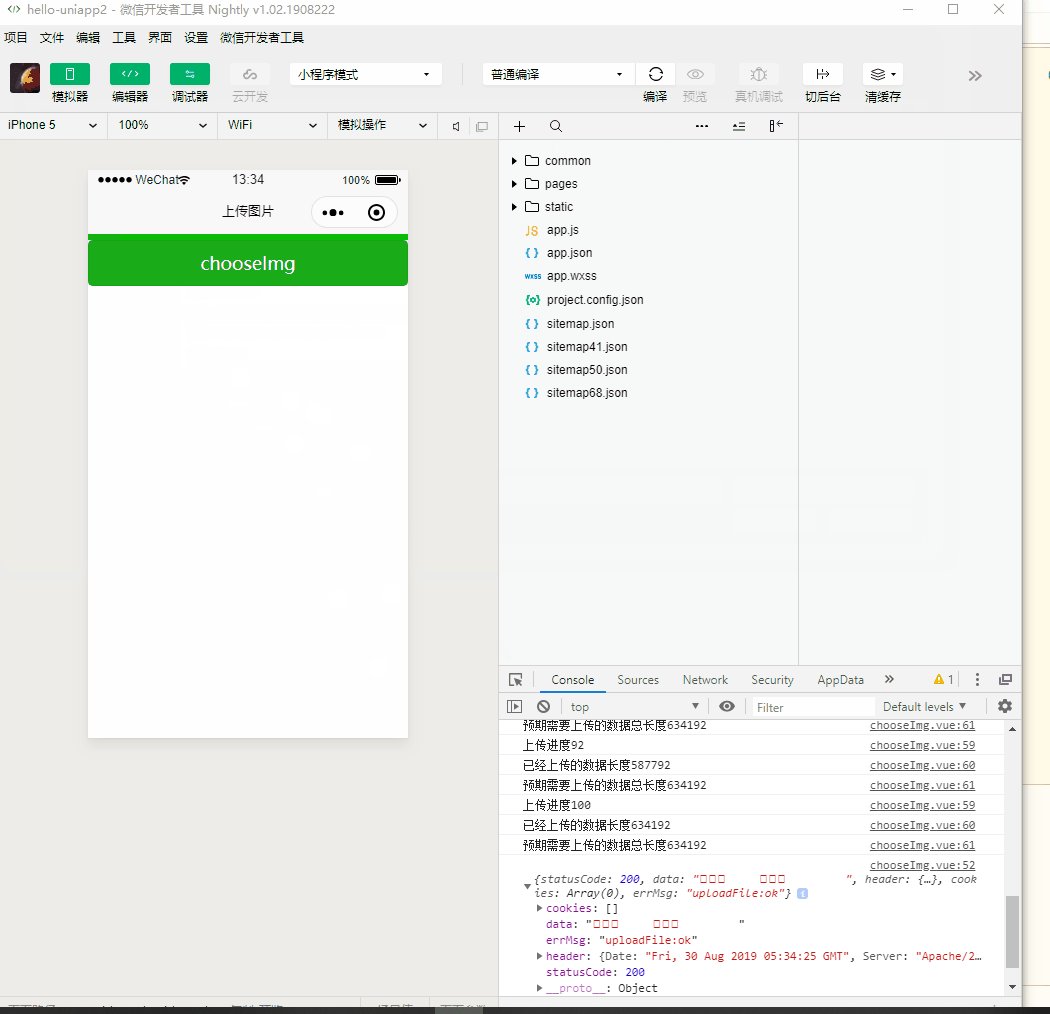
59 console.log('上传进度' +res.progress)
60 console.log('已经上传的数据长度' +res.totalBytesSent)
61 console.log('预期需要上传的数据总长度' +res.totalBytesExpectedToSend)
62 })
63 }
64 })
65 }
66 }
67 }
68 </script>
69
70 <style>
71
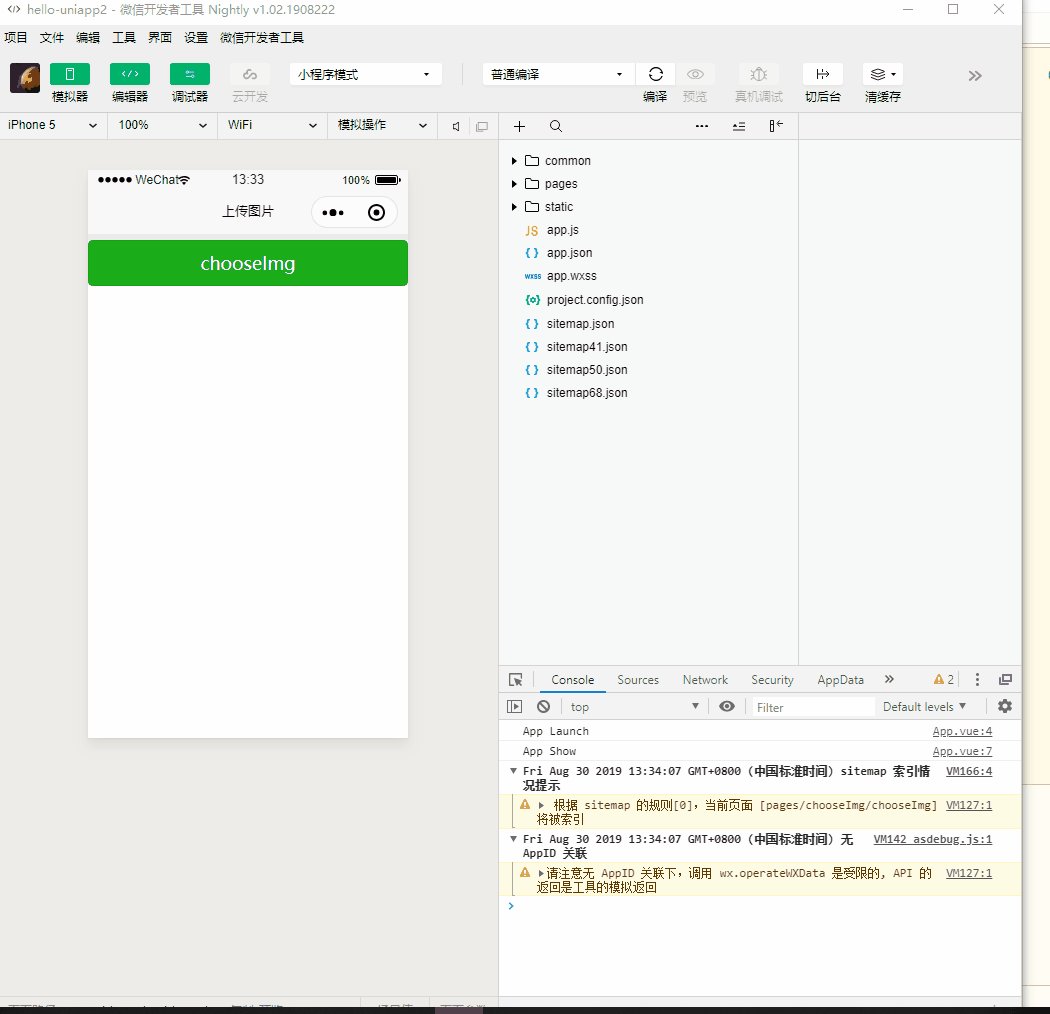
72 </style> 效果图