CreateTime--2017年12月25日17:05:37
Author:Marydon
ie滤镜特效之AlphaImageLoader
作用:
用于设置背景图片特效样式
使用条件:
IE8及以下版本不支持属性background-size,可以使用AlphaImageLoader来代替
语法:
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL ); 第一个参数:enabled
用途:设置或检索滤镜是否激活。
对应参数值:布尔值(Boolean),true|false
必要性及默认值:默认值为true,可选项
第二个参数:sizingMethod
用途:设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式。
对应参数值:字符串(String),crop|image|scale
参数值说明:
crop: 剪切图片以适应对象尺寸;
image: 默认值。增大或减小对象的尺寸边界以适应图片的尺寸;
scale: 缩放图片以适应对象的尺寸边界。
必要性及默认值:默认值为image,可选项
第三个参数:src
用途:使用绝对或相对 url 地址指定背景图像。
对应参数值:字符串(String)。
必要性及默认值:必选项,无默认值。
举例:
body { filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='C:/Users/Marydon/Desktop/welcome@2x.png', sizingMethod='scale'); }
注意事项:
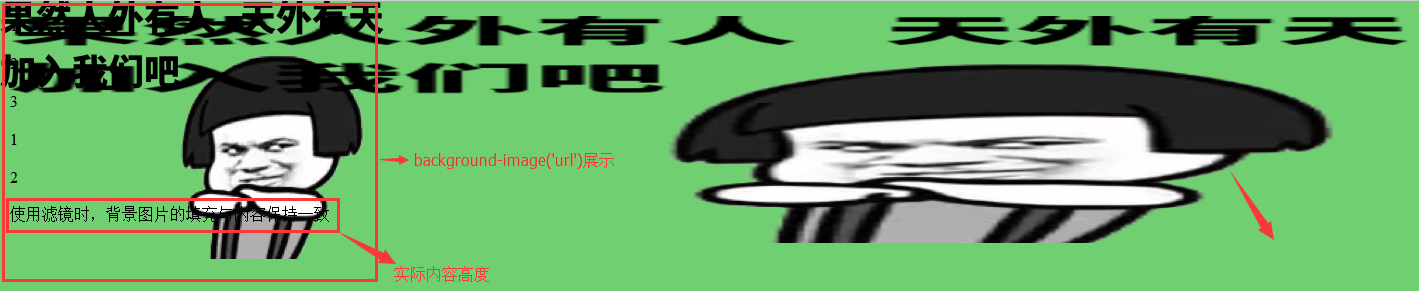
a.当滤镜特效和背景图片样式 background-image:url();同时可以使用时,滤镜特效优先起作用;

b.使用滤镜控制的背景图片会随着实际内容高度的变化而变化。