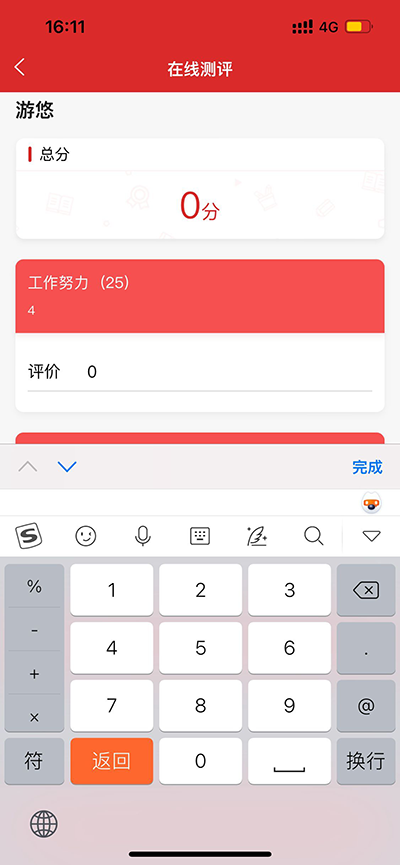
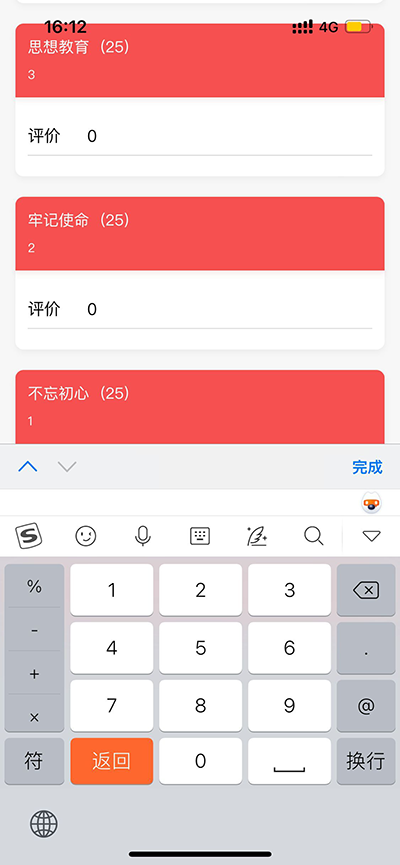
问题:页面有很多input框,上面的input输入框,当虚拟键盘出来时没问题,但是下面的input输入框,就会出现问题,input输入框会跑到键盘后面。
网上一阵百度,找到原因:安卓手机中唤起软键盘时页面会压缩webview的高度,窗口会执行resize事件,但ios并不会。网上各种百度,尝试,都失败了,在快放弃时,找到一个可行的。直接贴代码:
1 <template> 2 <view ref="wrapper"> 3 <scroll-view 4 :style="{'height': scrollHeight}" 5 6 :scroll-y="true"> 7 <view class="evaluate-type-list"> 8 <view 9 10 v-for="(item, index) in options" 11 :key="index"> 12 <view class="item-top"> 13 <view class="title"> 14 {{item.title}} 15 <text class="score">({{item.score}})</text> 16 </view> 17 <view class="content">{{item.content}}</view> 18 </view> 19 <view class="item-bottom"> 20 <view class="content"> 21 评价 22 <input 23 v-model.number="item.evaluateScore" 24 25 type="number" 26 placeholder="请输入评价分数" 27 @input="checkScore(item)" 28 @focus="focusInput" 29 @blur="blurInput" 30 placeholder- /> 31 </view> 32 <view v-if="item.isErr">{{item.errTip}}</view> 33 </view> 34 </view> 35 </view> 36 <button @tap="submit">确定</button> 37 </scroll-view> 38 </view> 39 </template> 40 41 <script> 42 export default{ 43 data() { 44 return{ 45 scrollHeight: 'calc(100vh - 20upx)', 46 } 47 }, 48 methods: { 49 focusInput() { 50 //获取系统信息 51 let info =uni.getSystemInfoSync(); 52 if(info.platform === 'ios') { 53 setTimeout(() =>{ 54 let viewInfo = this.$refs.wrapper.$el.getBoundingClientRect(); 55 //获取视图偏移量,重新定位操作栏 56 this.bottomVal =Math.abs(parseFloat(viewInfo.top)) 57 //重置编辑区高度 58 this.scrollHeight = `calc(100vh - ${98 + this.bottomVal}px )` 59 }, 500) 60 } 61 }, 62 blurInput() { 63 this.scrollHeight = 'calc(100vh - 180upx)'; 64 }, 65 66 } 67 } 68 </script> 69 70 <style lang="scss" scoped> 71 </style>
终于解决困扰一个星期的问题。如果对你有帮助,请给个赞,谢谢!