1.MDF定义
MDF,全称(Measurement Data Format),即测量数据格式,是ASAM(自动化及测量系统标准协会)定义的。MDF的网页https://www.asam.net/standards/detail/mdf/。INCA、CANape等工具,录制的测量数据,都是MDF格式。INCA将文件后缀改成了.dat,其实本质上仍是MDF。
2.MDF查看
MDF是一种二进制文件,需要使用二进制文件编辑器查看。本文推荐使用Notepad++(32位 https://notepad-plus-plus.org/)结合Hex Editor插件(https://sourceforge.net/projects/npp-plugins/files/Hex%20Editor/)。下载Hex Editor插件,放在Notepad++的plugins文件夹。用Notepad++打开MDF文件,点击工具栏中的H字符,即可激活。

3.MDF组成
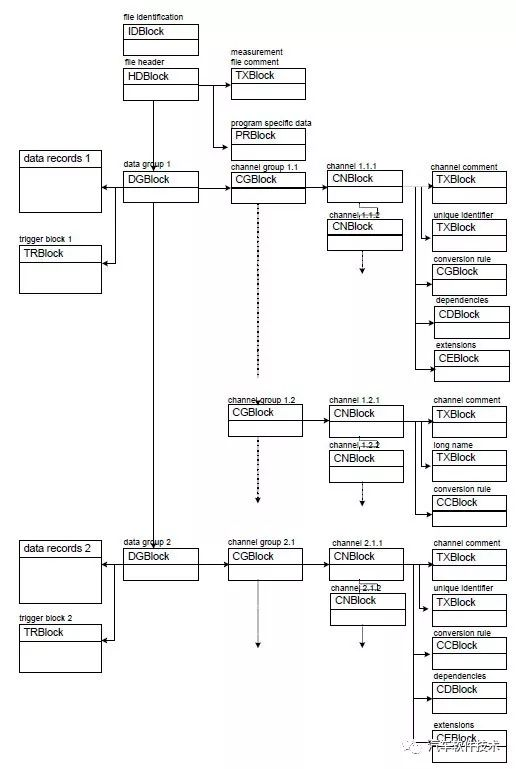
MDF是由一系列的数据块(block)组成,可以参考Vector文档(回复“MDF文档”获取)。

篇幅有限,本文只介绍IDBLOCK(Identification block)。IDBLOCK是MDF文件标识,由文件的头64个字节组成,依次为:

4.MDF解析
以.NET(C#)语言为例,介绍如何读取IDBLOCK。
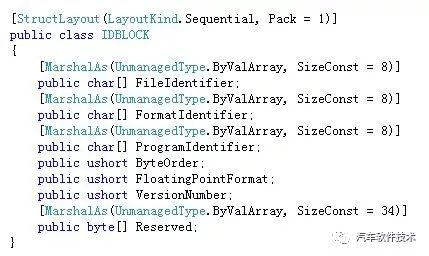
1)新建类IDBLOCK,代码如下:

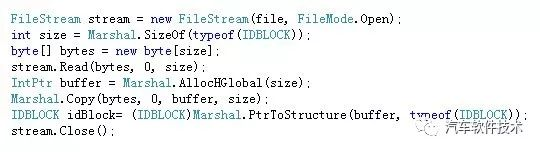
2)使用FileStream读取文件的64个字节,转化为IDBLOCK:

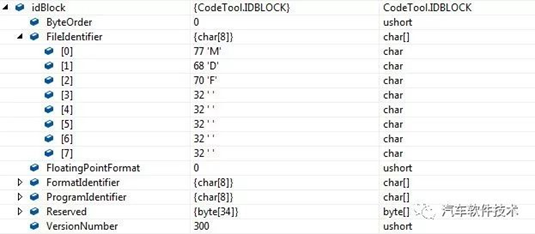
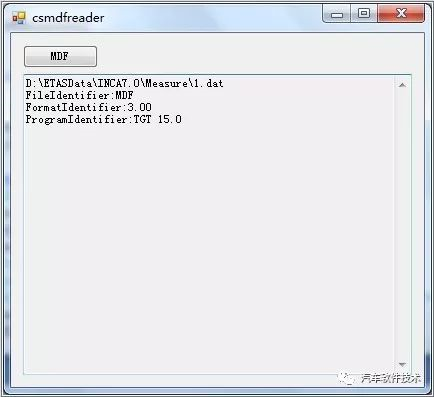
调试状态下idBlock的值:

回复“MDF例子”获取示例代码)

5.MDF开源资料
MDF应用广泛,在github、sourceforge等网站,有很多开源代码(回复“MDF开源”随机获取)。