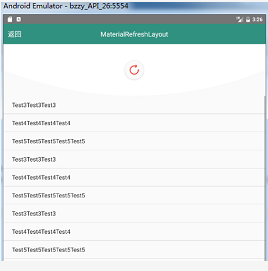
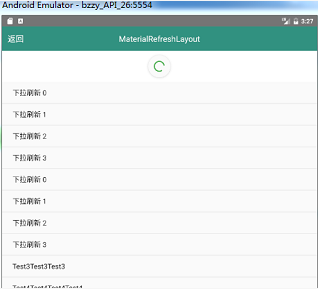
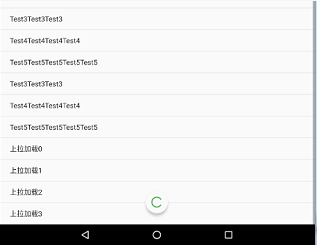
效果图是这样的,有入侵式的,非入侵式的,带波浪效果的......就那几个属性,都给出来了,自己去试就行。



下拉刷新 上拉加载 关于下拉刷新-上拉加载的效果,有许许多多的实现方式,百度了一下竟然有几十种第三方的可以实现......
SwipeRefreshLayout是Google官方推出的一个控件,不需要添加依赖什么的,直接使用即可,但是只支持下拉刷新,上拉加载没有实现,包括点击事件什么的也没有很好的集成,如果你的需求仅仅是列表展示,下拉刷新的话不妨一试,还是挺简单的。
BGARefreshLayout支持四种下拉刷新和一种上拉加载效果,也非常不错,值得一试。
还有BRVAH,一个更加强大的第三方库,使用BRVAH可以满足你大部分的需求,本文不做讲解,下篇文章再展开探讨。
BRVAH官网链接:(非常推荐用这个)http://www.recyclerview.org/
本文要讲的是MaterialRefreshLayout,因为仅仅演示刷新和加载效果,所以简单的用了ListView,也没有自己写适配器,简单的用了系统自带的ArrayAdapter。正常应该用RecycleView,毕竟可以自定义事件嘛。
1.首先添加依赖。
compile 'com.cjj.materialrefeshlayout:library:1.3.0'
2.布局文件:
如果复制过去的话可能会报错,没关系,重新加载一下项目就可以了。建议手写。
1 <com.cjj.MaterialRefreshLayout 2 android:id="@+id/refresh" 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 app:overlay="false" 8 app:wave_show="true" 9 > 10 11 <ListView 12 android:id="@+id/listview" 13 android:layout_width="match_parent" 14 android:layout_height="match_parent"/> 15 </com.cjj.MaterialRefreshLayout>
还有几个属性可以自己试一试:
app:wave_height_type="higher" 改变刷新布局的高度 app:wave_color="#61bf5c"改变刷新布局的背景颜色
3.初始化控件并给ListView设置适配器:
1 private MaterialRefreshLayout mMaterialRefreshLayout; 2 private ListView mListView; 3 private ArrayList<String> list = new ArrayList<String>(); 4 private ArrayAdapter mArrayList; 5 6 7 8 mMaterialRefreshLayout = (MaterialRefreshLayout)findViewById(R.id.refresh); 9 mListView = (ListView) findViewById(R.id.listview); 10 mArrayList = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,list); 11 mListView.setAdapter(mArrayList);
1 /** 2 * todo 在上拉刷新的时候,判断,是否处于上拉刷新,如果是的话,就禁止在一次刷新,保障在数据加载完成之前 3 * todo 避免重复和多次加载 4 */ 5 private Boolean isLoadMore = true;
4.获取数据(这里用的是假数据):
1 private void initDate() { 2 for (int i = 0;i<6;i++) { 3 list.add("Test3Test3Test3"); 4 list.add("Test4Test4Test4Test4"); 5 list.add("Test5Test5Test5Test5Test5"); 6 } 7 }
5.设置允许上拉加载更多,默认只允许下拉刷新不允许上拉加载。
/**
* todo 设置是否上拉加载更多,默认是false,要手动改为true,要不然不会出现上拉加载
*/
mMaterialRefreshLayout.setLoadMore(isLoadMore);
6.设置下拉、上拉的监听事件(重点):
注意事项注释都有标注。
1 mMaterialRefreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() { 2 @Override 3 public void onRefresh(MaterialRefreshLayout materialRefreshLayout) { 4 mMaterialRefreshLayout.finishRefreshLoadMore(); 5 //todo 一般加载数据都是在子线程中,这里我用到了handler 6 new Handler().postDelayed(new Runnable() { 7 @Override 8 public void run() { 9 for (int i = 0; i <= 3; i++) { 10 list.add(i,"下拉刷新 " + i); 11 } 12 mArrayList.notifyDataSetChanged();//todo 通知刷新 13 14 //下拉刷新停止 15 mMaterialRefreshLayout.finishRefresh(); 16 } 17 },3000); 18 } 19 20 21 22 23 24 //todo 真正用的时候,就会去定义方法,获取数据,一般都是分页,在数据端获取的时候,把页数去增加一,然后在去服务端去获取数据 25 @Override 26 public void onRefreshLoadMore(MaterialRefreshLayout materialRefreshLayout) { 27 super.onRefreshLoadMore(materialRefreshLayout); 28 mMaterialRefreshLayout.finishRefresh(); 29 new Handler().postDelayed(new Runnable() { 30 @Override 31 public void run() { 32 isLoadMore = false;//todo 上拉的时候把下拉取消 33 for (int i = 0; i <= 3; i++) { 34 list.add("上拉加载" + i); 35 } 36 //todo 通知刷新 37 mArrayList.notifyDataSetChanged(); 38 39 /** 40 * 完成加载数据后,调用此方法,要不然刷新的效果不会消失 41 */ 42 mMaterialRefreshLayout.finishRefreshLoadMore(); 43 } 44 }, 3000); 45 }
在代码中也可以动态设置各种属性:后两个一个是自动下拉刷新,一个是自动上拉加载
1 materialRefreshLayout.setIsOverLay(true); 2 materialRefreshLayout.setWaveShow(false); 3 materialRefreshLayout.setWaveColor(0xffffffff); 4 materialRefreshLayout.setLoadMore(true); 5 materialRefreshLayout.autoRefresh(); 6 aterialRefreshLayout.autoRefreshLoadMore();
总体代码给一个,仅供参考:
1 private MaterialRefreshLayout mMaterialRefreshLayout; 2 private ListView mListView; 3 private ArrayList<String> list = new ArrayList<String>(); 4 private ArrayAdapter mArrayList; 5 6 /** 7 * todo 在上拉刷新的时候,判断,是否处于上拉刷新,如果是的话,就禁止在一次刷新,保障在数据加载完成之前 8 * todo 避免重复和多次加载 9 */ 10 private Boolean isLoadMore = true; 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_material_refresh_layout); 16 initDate(); 17 initView(); 18 } 19 20 //假数据 21 private void initDate() { 22 for (int i = 0;i<6;i++) { 23 list.add("Test3Test3Test3"); 24 list.add("Test4Test4Test4Test4"); 25 list.add("Test5Test5Test5Test5Test5"); 26 } 27 } 28 29 private void initView() { 30 mMaterialRefreshLayout = (MaterialRefreshLayout)findViewById(R.id.refresh); 31 mListView = (ListView) findViewById(R.id.listview); 32 mArrayList = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,list); 33 mListView.setAdapter(mArrayList); 34 35 /** 36 * todo 设置是否上拉加载更多,默认是false,要手动改为true,要不然不会出现上拉加载 37 */ 38 mMaterialRefreshLayout.setLoadMore(isLoadMore); 39 mMaterialRefreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() { 40 @Override 41 public void onRefresh(MaterialRefreshLayout materialRefreshLayout) { 42 mMaterialRefreshLayout.finishRefreshLoadMore(); 43 //todo 一般加载数据都是在子线程中,这里我用到了handler 44 new Handler().postDelayed(new Runnable() { 45 @Override 46 public void run() { 47 for (int i = 0; i <= 3; i++) { 48 list.add(i,"下拉刷新 " + i); 49 } 50 mArrayList.notifyDataSetChanged();//todo 通知刷新 51 52 //下拉刷新停止 53 mMaterialRefreshLayout.finishRefresh(); 54 } 55 },3000); 56 } 57 58 //todo 真正用的时候,就会去定义方法,获取数据,一般都是分页,在数据端获取的时候,把页数去增加一,然后在去服务端去获取数据 59 @Override 60 public void onRefreshLoadMore(MaterialRefreshLayout materialRefreshLayout) { 61 super.onRefreshLoadMore(materialRefreshLayout); 62 mMaterialRefreshLayout.finishRefresh(); 63 new Handler().postDelayed(new Runnable() { 64 @Override 65 public void run() { 66 isLoadMore = false;//todo 上拉的时候把下拉取消 67 for (int i = 0; i <= 3; i++) { 68 list.add("上拉加载" + i); 69 } 70 //todo 通知刷新 71 mArrayList.notifyDataSetChanged(); 72 73 /** 74 * 完成加载数据后,调用此方法,要不然刷新的效果不会消失 75 */ 76 mMaterialRefreshLayout.finishRefreshLoadMore(); 77 } 78 }, 3000); 79 } 80 }); 81 } 82 83 84 public void goBack(View view) { 85 finish(); 86 }