相关链接:http://v3.bootcss.com/components/#dropdowns
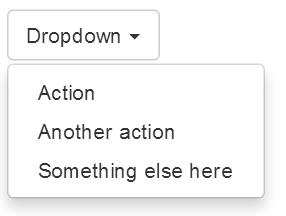
1、默认情况:dropdown向下弹出框

<div class="dropdown"> <button class="btn btn-default dropdown-toggle"type="button"id="dropdownMenu1"data-toggle="dropdown"aria-haspopup="true"aria-expanded="true">Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu"aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li><a href="#">Separated link</a></li> </ul> </div>
aria-haspopup :true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。作用:显示链接列。
aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的。表的可切换、有上下文的菜单。
data-toggle:设置单一标签属性,只使用这个属性。
aria-labelledby: 当想要的标签文本已经在其它元素存在时,将这个值设为该元素id。
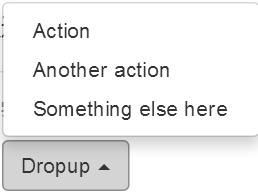
2、向上弹出菜单

将class="dropdown"替换为class="dropup"
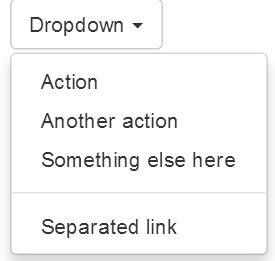
3、分割线

<ul class="dropdown-menu"aria-labelledby="dropdownMenuDivider">... <li role="separator"class="divider"></li>... </ul>
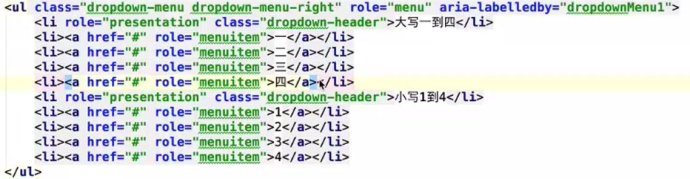
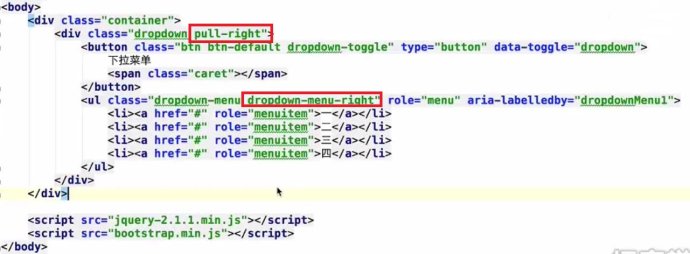
4、页面位置右放置下拉菜单(默认在左边)

5、添加小标题

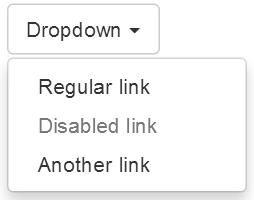
6、禁用的菜单项
为下拉菜单中的元素添加.disabled类,从而禁用相应的菜单项。

<ul class="dropdown-menu"aria-labelledby="dropdownMenu4"> <li><a href="#">Regular link</a></li> <li class="disabled"><a href="#">Disabled link</a></li> <li><a href="#">Another link</a></li> </ul>