单选框,允许用户从一组中选择一个选项。
import 'package:flutter/material.dart'; class RadioDemo extendsStatefulWidget { @override _RadioDemoState createState() =>_RadioDemoState(); } class _RadioDemoState extends State<RadioDemo>{ int _radioGroupA = 0; void _handleRadioValueChanged(intvalue) { setState(() { _radioGroupA =value; }); } @override Widget build(BuildContext context) { returnScaffold( appBar: AppBar( title: Text('RadioDemo'), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text('RadioGroupValue: $_radioGroupA'), SizedBox(height: 32.0), RadioListTile( value: 0, groupValue: _radioGroupA, onChanged: _handleRadioValueChanged, title: Text('Options A'), subtitle: Text('Description'), secondary: Icon(Icons.filter_1), selected: _radioGroupA == 0, ), RadioListTile( value: 1, groupValue: _radioGroupA, onChanged: _handleRadioValueChanged, title: Text('Options B'), subtitle: Text('Description'), secondary: Icon(Icons.filter_2), selected: _radioGroupA == 1, ), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ //Radio( //value: 0, //groupValue: _radioGroupA, //onChanged: _handleRadioValueChanged, //activeColor: Colors.black, //), //Radio( //value: 1, //groupValue: _radioGroupA, //onChanged: _handleRadioValueChanged, //activeColor: Colors.black, //), ], ), ], ), ) ); } }
文档:https://api.flutter.dev/flutter/material/Radio-class.html
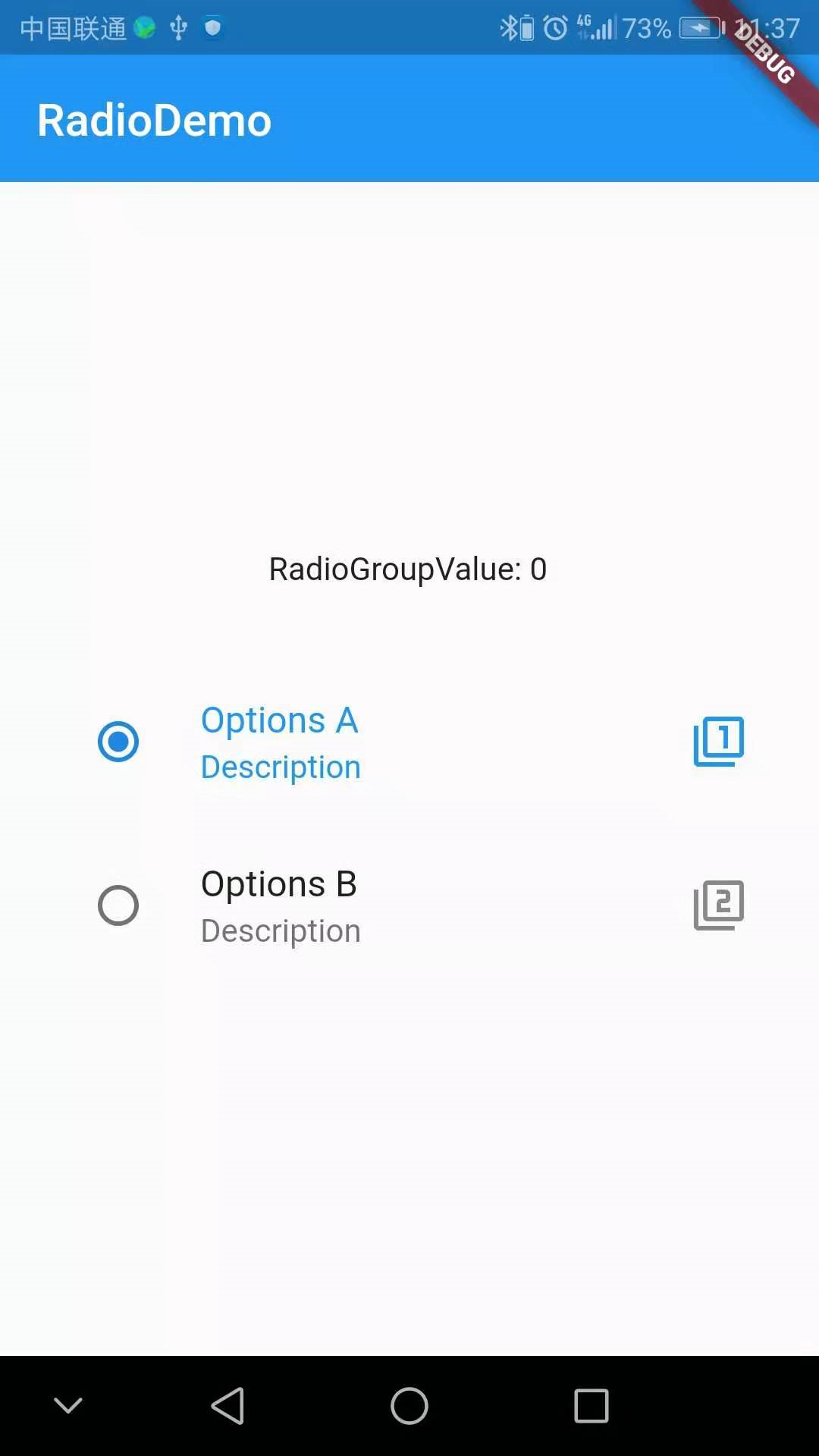
效果: