1、直接搜索微信小程序,按照流程进行注册
2、如果有微信公众号,可以在公众号内部点小程序,进入注册流程
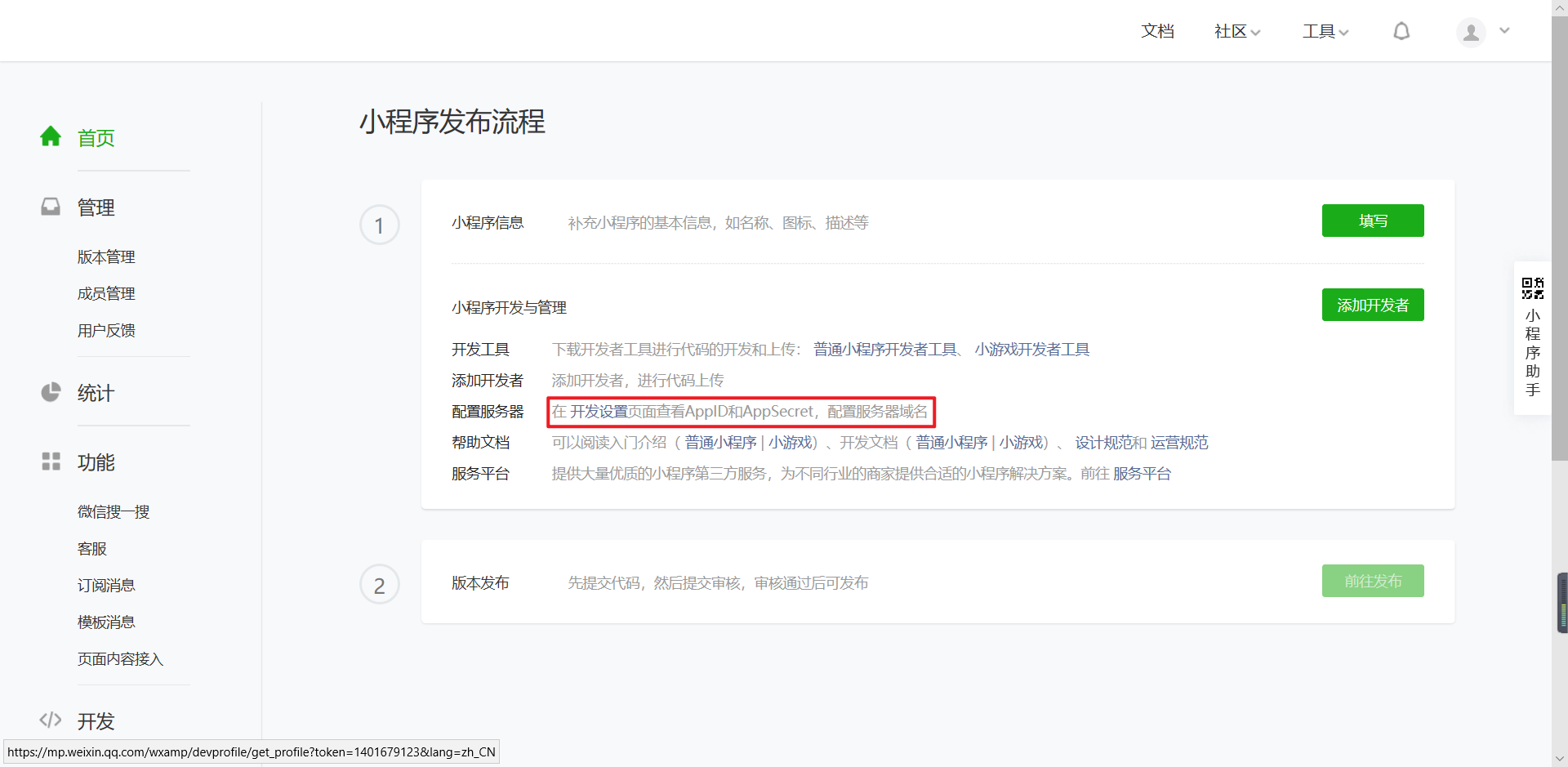
小程序中的概念开发设置

在开发设置中获取AppID和AppSecret

AppID:小程序在微信官方服务器的唯一标识(相当于主键,每个小程序的AppID都不同)
AppSecret:小程序的秘钥,它是在调用微信接口的时候,需要传递的参数。(初次需要生成,生成之后可以重置。)
服务器域名:后台程序的域名,域名必须是公网可以访问的https的域名
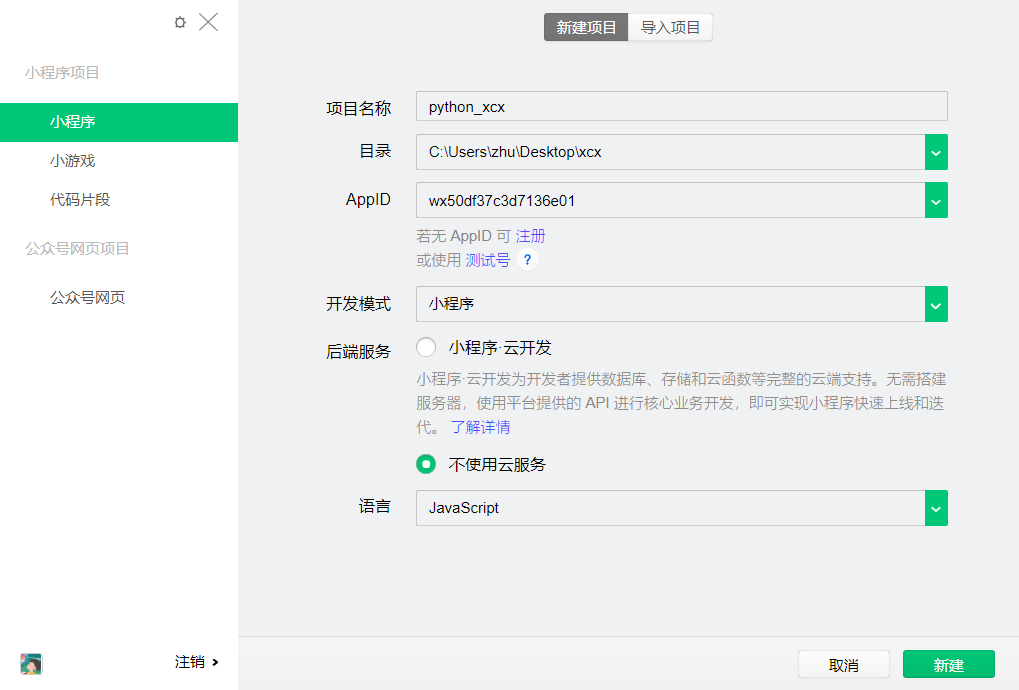
wx50df37c3d7136e01
9ab087dba0f3aa0c0ffe54f7dab58b3c
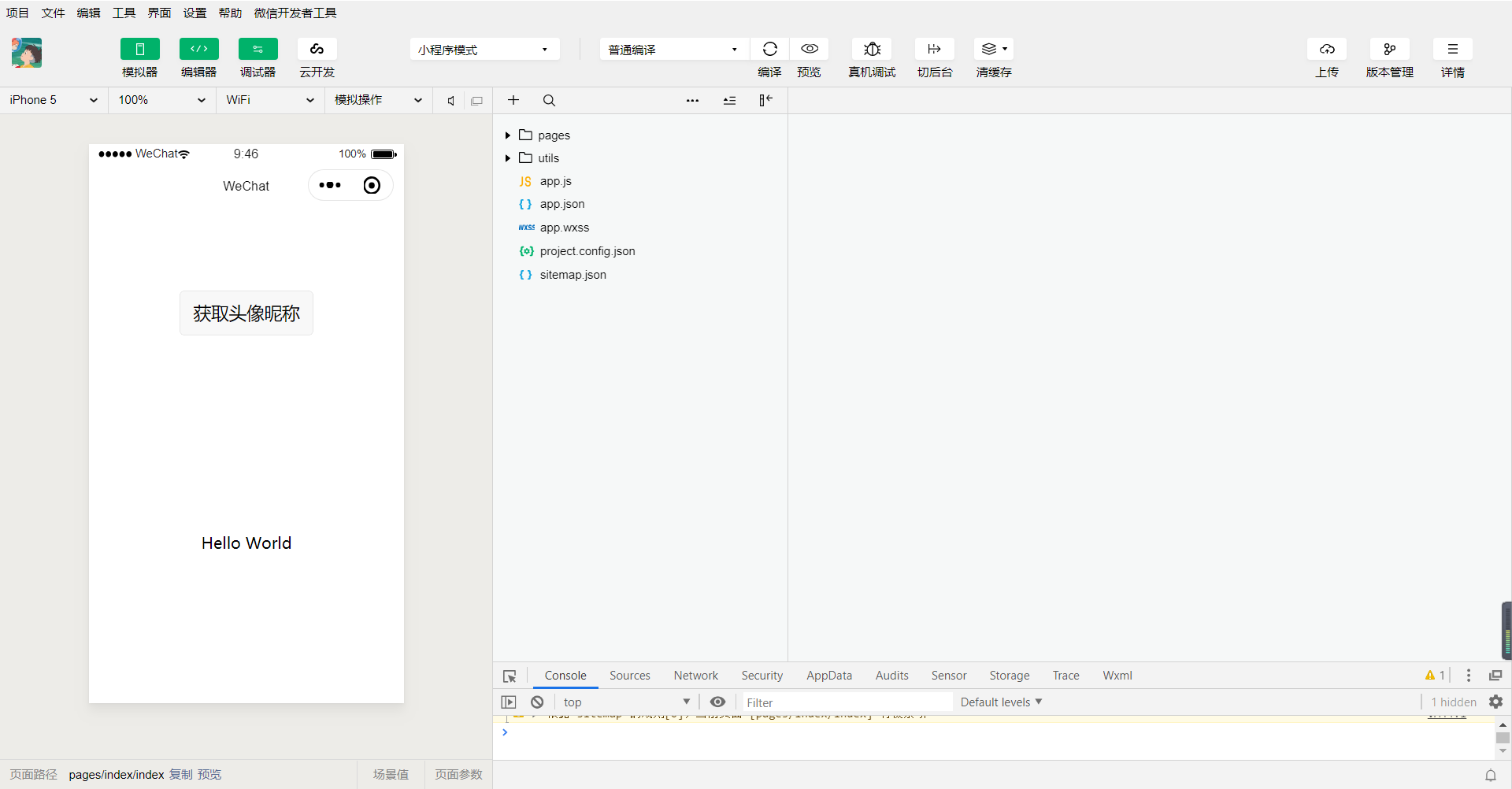
微信开发者工具
新建小程序项目


微信小程序开发工具在使用过程中需要联网
小程序本地设置
如果没有域名,需要在详情里的本地设置中开启不校验域名,便于调试。

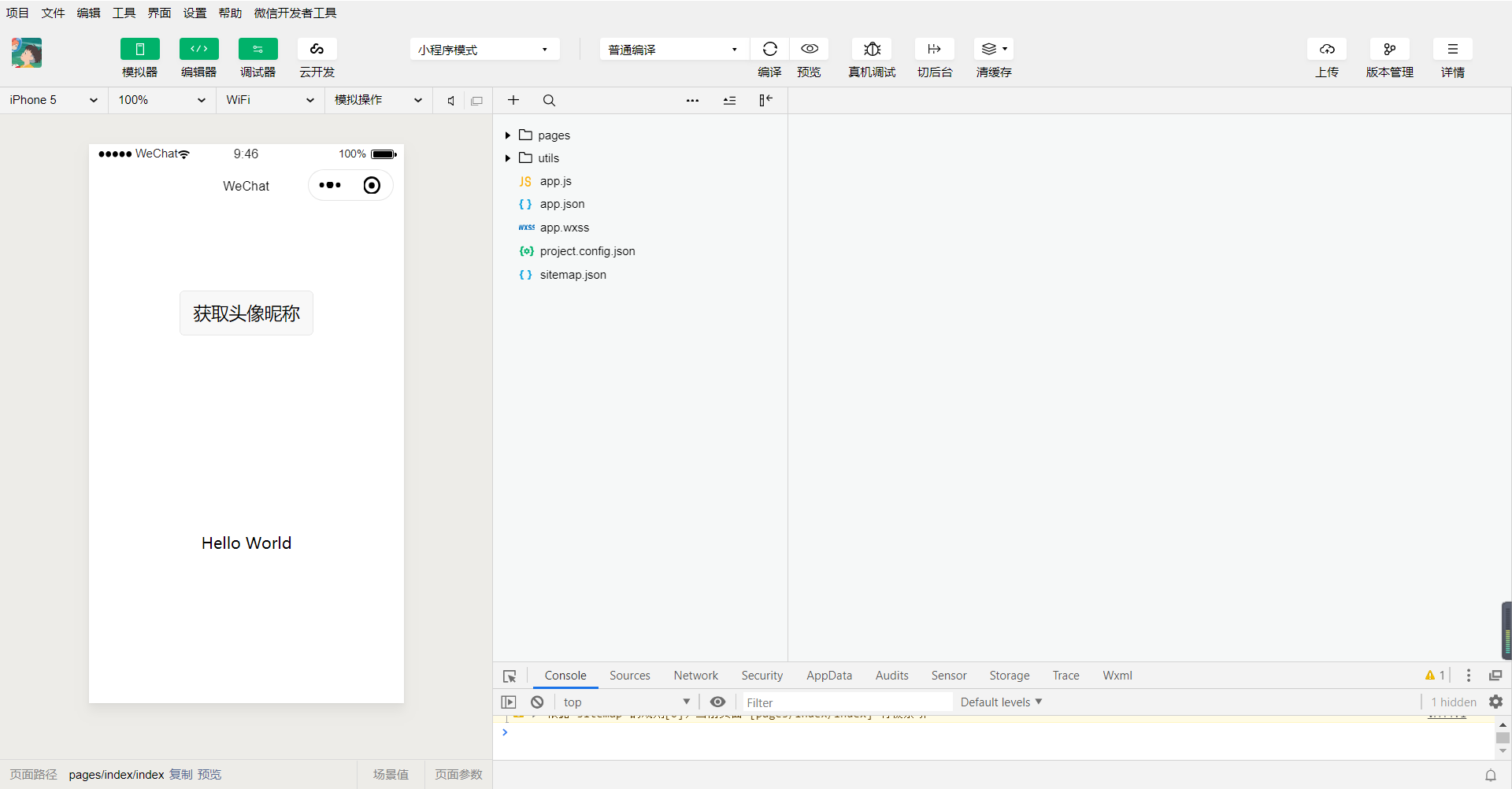
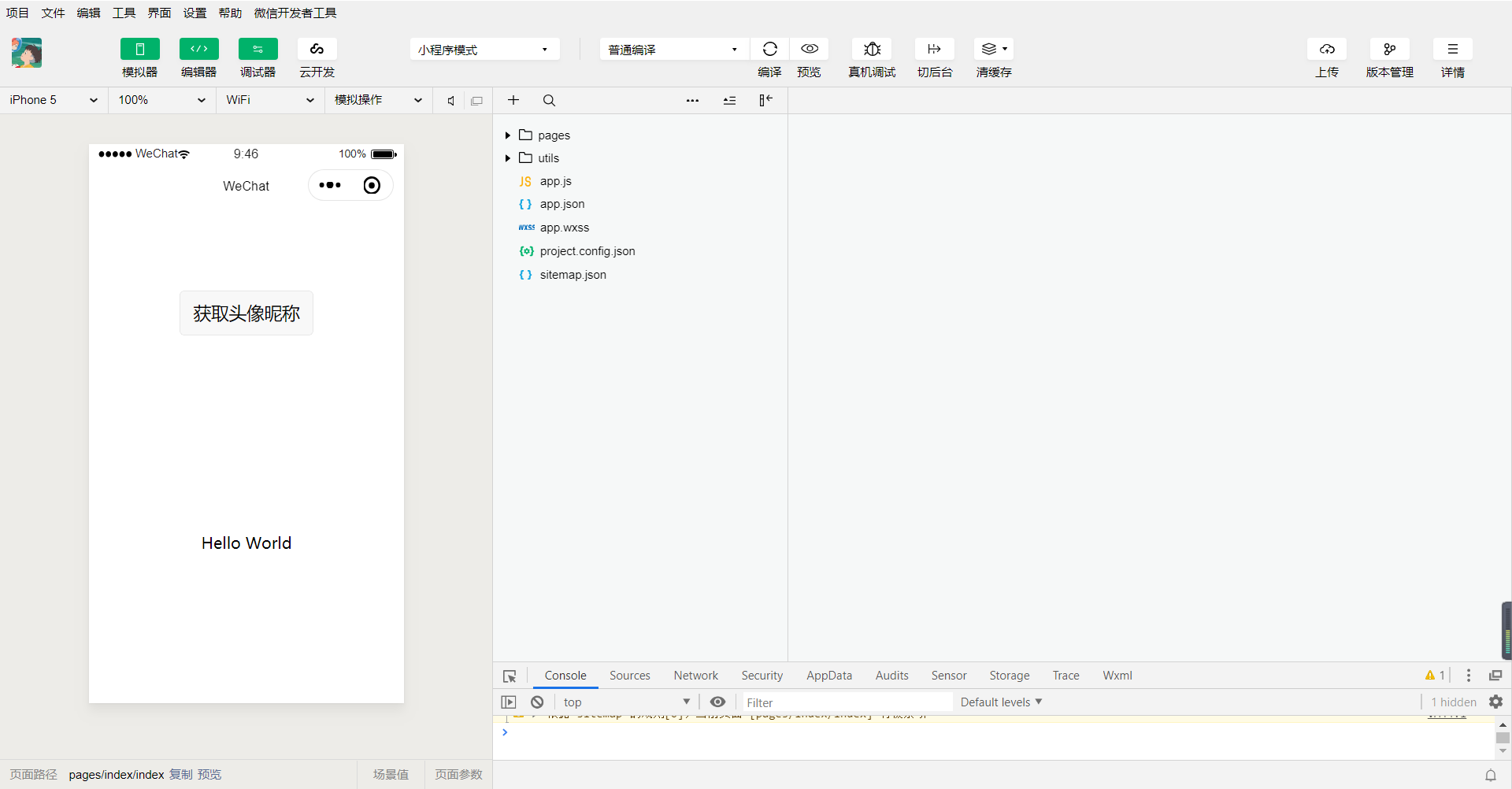
小程序项目目录

- pages # 所有的页面
- index # 每一个文件夹代表着一个页面,每个页面由四个文件构成
- index.js # 页面的js文件
- index.json # 页面的配置文件
- index.wxml # 页面的html文件
- index.wxss # 页面的xss文件
- logs # 日志文件夹
- utils # 写公共方法的,也可以不用
- app.js # 小程序的项目js,全局只有一个,全局的js文件,小程序的入口
- app.json # 小程序的全局配置文件
- app.wxss # 小程序的全局css文件
- project.config.json # 这个是项目配置文件,一般不动它,用于顶级配置和规范
- sitemap.json # 小程序的seo文件
我们可以使用css也可以调节字体样式,为什么有h1-h6?
META标签中配置搜索的keyword关键字,用于百度和谷歌的爬虫权重,搜索权重,先找keyword,再找h1标签,但不可以为了提高权重,将页面所有内容加入h1中,百度会认为是作弊,会将网站拉黑。
app.json小程序的全局配置文件
{
# pages添加页面路由,添加一个路由,就是添加一个页面,谁的路径在第一个谁就是首页
"pages": [
"pages/index/index",
"pages/logs/logs" // 新增页面,保存后会自动创建新的页面
],
# windows 主要配置下拉和头部,以navigation开头的是控制头部的
"window": {
"backgroundTextStyle": "light", // 控制下拉刷新颜色,只能配置light和dark
"enablePullDownRefresh": false, // 是否开启下拉刷新,默认没有配置,为false
"navigationBarBackgroundColor": "#fff", // 控制页面头部的颜色,#333为黑色
"navigationBarTitleText": "WeChat", // 控制页面头部的文字
"navigationBarTextStyle": "black" // 控制页面头部文字的颜色(只有黑色和白色)
},
# tabBar 主要是配置页面下部的导航,用于控制页面的跳转,如果页面不在tabBar的list中,页面就不会出现导航
"tabBar": {
"color": "#000000", // 控制标题默认颜色
"selectedColor": "#000000", // 控制选中后的标题颜色
"backgroundColor": "#ffffff", // 控制底部导航的背景颜色
"borderStyle": "black", // 控制底部导航边框的颜色
"list": [{ // list中的导航不能超过5项,显示顺序按照list中导航的顺序
"pagePath": "pages/index/index", // 指定页面路径
"text": "index页面", // 导航的标题
"iconPath": "images/icon-2.png", // 控制导航图标,默认显示的图标
"selectedIconPath": "images/icon-2-sed.png" // 导航图标的文件,选中后的图片
},
{
"pagePath": "pages/test/test",
"text": "test页面",
"iconPath": "iconPath",
"selectedIconPath": ""
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
json文件中没有注释,json不支持注释。
小程序的局部配置文件
# pages/test/test.json
# 这里可以对app.json中的window进行覆盖,如果页面没有配置就走全局,页面配置了就走页面配置,但是页面的配置不需要加window,直接配置
{
"usingComponents": {},
"navigationBarTitleText": "页面标题" // 会覆盖全局的配置
}