protocol :// hostname[:port] / path / [;parameters][?query]#fragment
[;parameters]没见过 这里就不做相关匹配了
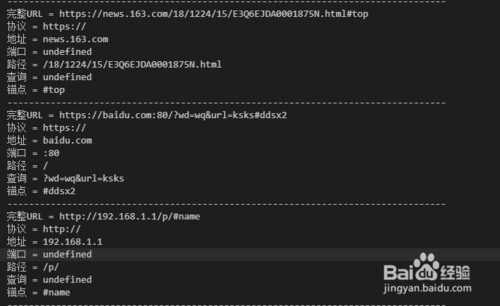
1、代码及运行结果'use strict'; { // URL地址匹配格式: protocol :// hostname[:port] / path / [;parameters][?query]#fragment // [;parameters]:这都没见过这东西,就不匹配了。 let url = [ 'https://www.baidu.com/', 'http://192.168.1.1', 'http://192.168.1.1:8080', 'https://news.163.com/18/1224/15/E3Q6EJDA0001875N.html#top', 'https://baidu.com:80/?wd=wq&url=ksks#ddsx2', 'http://192.168.1.1/p/#name', 'https://neets.cc/subcriberlist?recommendInventoryId=QNZfMjCRQtS4z8MQrFa7qo' ] , result = null , matcht = /^(https?://)([0-9a-z.]+)(:[0-9]+)?([/0-9a-z.]+)?(?[0-9a-z&=]+)?(#[0-9-a-z]+)?/i , info = ['完整URL', '协议', '地址', '端口', '路径', '查询', '锚点'] url.forEach((value) => { result = matcht.exec(value); console.log('---------------------------------------------------------------------------------'); for (let i = 0; i < result.length; i++) { console.log(`${info[i]} = ${result[i]}`); } }) }

| 元字符 | 匹配对象 | |
| . | 点 | 任意一个字符 |
| [...] | 字符组 | 字符组内的任意一个字符 |
| [^...] | 排除字符组 | 排除字符组内的所有字符 |
| char | 转义符 | 转义元字符 或 反引用 |
| 提供计数功能的元字符 | ||
| + | 加号 | 至少一次 |
| ? | 问号 | 匹配一次,但非必须的 |
| * | 星号 | 0次或多次,但非必须的 |
| 其它元字符 | ||
| (...) | 括号 | 限定或界定符,也用于反引用 |
常见URL协议有http、https等等,所以这里就做针对http和https的匹配。
匹配规则 :^(https?://)
主机名格式为:xxx.xxx.xxx 或 xxx.xxx 2种形式 由字母或数字组成。
如:www.baidu.com baidu.com 127.0.0.1
匹配规则为:([0-9a-zA-z.]+)
端口部分是由冒号开头后接数值两部分组成而且web默认端口80是不显示在后面的,所以就有2种情况存在或不存在。
如:127.0.0.1:8080 127.0.0.0
匹配规则为:(:[0-9]+)?
路径是由字母、数字、斜杠、点组成。在访问网站首页时后面没有路径地址,所以这块如果存在就匹配。
如:/xxx/xxxx/xxx.html 、 /xxx/xxx
匹配规则为:([/0-9a-zA-Z.]+)?
查询字符串的格式为:?xxx=1&ddd=2 或 ?xx=2。由于这块不是必须项所以在匹配时,如果存在就匹配,不存在就算了。
匹配规则为:(?[0-9a-zA-Z&=]+)?
信息片断是由#、字母、数值组成。由于这块不是必须项所以在匹配时,如果存在就匹配,不存在就算了。
匹配规则为:(#[0-9-a-zA-Z]+)?
我的百度经验地址:https://jingyan.baidu.com/article/a24b33cdce7a0519fe002bf9.html
代码分享地址:https://pan.baidu.com/s/1bE5DUP4knVa0ifDs0kNILQ