大家都知道,用UI做起界面来非常方便,但是如果我们不熟练他的操作的话,做起来也会有不少布局的麻烦,
所以,我打算写一篇文章来记录自己参考大牛用代码写界面的文章,感谢百度,感谢各位QT大牛的帮助。
所谓代码布局,无非用到的是qss样式表,它与css样式表的语法形式差不多,下面废话不多说,直接进入正题。
由于,QT自带的窗口,不是那么美观,所以我之前写过一篇,制作无边框界面,但是没有涉及到美化,具体参考
http://www.cnblogs.com/Ten10/p/Ten16.html,然后发现,无边框之后,按钮也因为边框的消失,而消失了
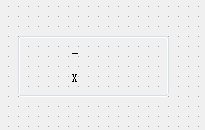
所以我们必须为我们的界面装上按钮,在UI里面拖一个组合框,里面放入两个按钮,把他们改成 - 和 x 的形式,当然
你也可以自己用代码写出来,博主为了方便,直接用的UI,如图

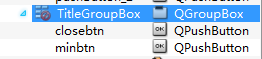
 外面套的是一个GroupBox,他们的关系如图所示。
外面套的是一个GroupBox,他们的关系如图所示。
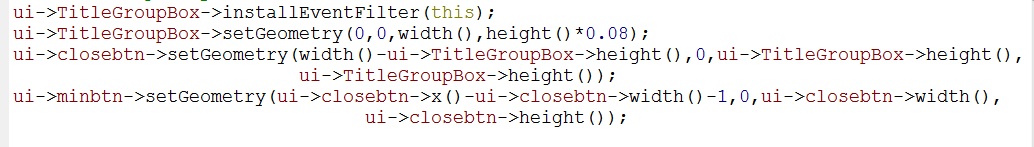
然后我们用以下代码装上按钮,我们的按钮是要放到右上角的,我们利用组合框来设置closebtn和minbtn的大小。

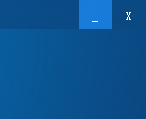
装上了之后,就是两个普通的黑按钮,没有任何特效。为了加上如图特效,就可以用到界面美化的qss了。

 这里必须提到一下button有两个参数,一个是hover(鼠标浮过),一个是press(鼠标按下)
这里必须提到一下button有两个参数,一个是hover(鼠标浮过),一个是press(鼠标按下)
要想做到以上特效,我们必须建立一个qss文件,初始化按钮为白色。
QPushButton#closebtn,QPushButton#minbtn 类#作用对象
{ {
border: 0px; 属性
color: rgb(255, 255, 255); }
}
这里面我们把边框设置成0,颜色设置为白色,语法简单吧,当然,如果我们作用两个对象,可以用逗号隔开,如果我们作用所有的
按钮对象,可以直接 QPushButton{ 属性 },当然一般不建议使用。然后
QPushButton#minbtn:hover 鼠标浮过minbtn
{
background: rgba(30,144,255,0.7); 就变成蓝色
}
QPushButton#closebtn:hover 鼠标浮过closebtn
{
background: #FF3030; 这是红色
}
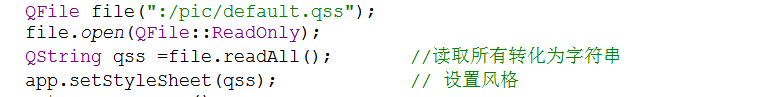
 加载完qss文件就OK啦
加载完qss文件就OK啦
当然按下这个按钮的时候就是QPushButton#closebtn:pressed{ 属性 } 可以自己定义自己想要的属性。
然后加载自己要的背景图片到对应的区域,方式雷同QGroupBox#对象{border-image: url(:/pic/你的图片.png); }
或者作用于其他类的某个对象,当然,这些只能改变这些对象的属性,不能改变他的位置,但是这已经足够了,位置的话
需要你自己在UI里面布局,或者在代码里面布局,这里我就不多说了,用qss可以解决自己不熟悉UI而导致的一些弊端。
作者:Ten10
此文章属于博主原创,转载请注明出处