简介
在没有v-charts之前要使用echarts生成图表时配置、数据非常繁琐,可以说v-charts的出现给开发者们省去了不少麻烦,可以提前几小时下班_
安装
npm i v-charts echarts -S引入方式两种
全局引入
import Vue from 'vue' import VCharts from 'v-charts' Vue.use(VCharts)按需引入
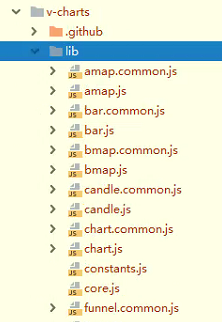
v-charts的每种图表组件都单独打包到lib文件夹下,故但组件引入的方式如下
import VePie from 'v-charts/lib/pie.common'
单组件引入示例
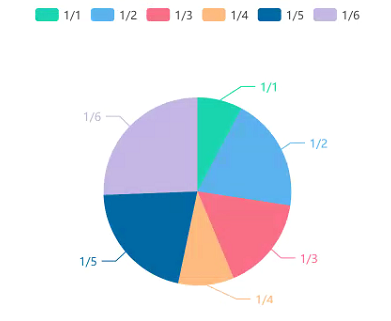
<template> <ve-pie :data="chartData" class="pie"></ve-pie> </template> <script> import VePie from 'v-charts/lib/pie.common' export default { components:{ [VePie.name]:VePie }, data () { return { chartData: { columns: ['日期', '访问用户'], rows: [ { '日期': '1/1', '访问用户': 1393 }, { '日期': '1/2', '访问用户': 3530 }, { '日期': '1/3', '访问用户': 2923 }, { '日期': '1/4', '访问用户': 1723 }, { '日期': '1/5', '访问用户': 3792 }, { '日期': '1/6', '访问用户': 4593 } ] } } } } </script> <style scoped> .pie{ 500px; height:300px; } </style>
Vue之v-charts单组件封装
免责声明:文章转载自《Vue之v-charts单组件封装》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇Unity3D 游戏开发应用篇——每日登陆(持久化类实现)91. 解码方法下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=