在WPF中设置元素的可视化效果主要用到BlurEffect类和DropShadowEffect类。(目前只学到这两个,哈哈)
1.BlurEffect类
命名空间:
System.Windows.Media.Effects. BlurEffect
使目标纹理模糊的位图效果。
程序集:PresentationCore(在 PresentationCore.dll 中)
用于 XAML 的 XMLNS:http://schemas.microsoft.com/winfx/2006/xaml/presentation, http://schemas.microsoft.com/netfx/2007/xaml/presentation
示例XAML代码:
1 <StackPanel> 2 3 <Image Source="C:Users天天开心Pictures501d2024bb239.jpg" Width="150" Margin="10"> 4 <Image.Effect> 5 <BlurEffect Radius="1"></BlurEffect> 6 </Image.Effect> 7 </Image> 8 9 <Image Source="C:Users天天开心Pictures501d2024bb239.jpg" Width="150" Margin="10"> 10 <Image.Effect> 11 <BlurEffect Radius="5"></BlurEffect> 12 </Image.Effect> 13 </Image> 14 15 <Image Source="C:Users天天开心Pictures501d2024bb239.jpg" Width="150" Margin="10"> 16 <Image.Effect> 17 <BlurEffect Radius="10"></BlurEffect> 18 </Image.Effect> 19 </Image> 20 </StackPanel>
其中BlurEffect.Radius属性用于
获取或设置一个值,该值指示模糊效果曲线的半径。
效果如下:

2.ShadowEffect类
一种用于在目标纹理周围绘制投影的位图效果。
命名空间: System.Windows.Media.Effects. DropShadowEffect
程序集:PresentationCore(在 PresentationCore.dll 中)
用于 XAML 的 XMLNS:http://schemas.microsoft.com/winfx/2006/xaml/presentation, http://schemas.microsoft.com/netfx/2007/xaml/presentation
示例XAML代码
1 <TextBlock FontSize="20" Margin="5"> 2 <TextBlock.Effect> 3 <DropShadowEffect> 4 </DropShadowEffect> 5 </TextBlock.Effect> 6 <TextBlock.Text>Basic DropShadow</TextBlock.Text> 7 </TextBlock>
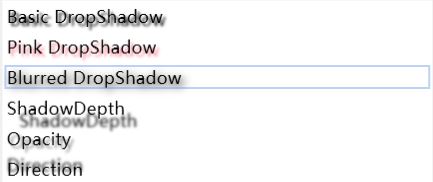
默认效果 Basic DropShadow
1 <DropShadowEffect Color="Pink"></DropShadowEffect>
设置阴影颜色为Pink Pink DropShadow
1 <DropShadowEffect BlurRadius="15"> </DropShadowEffect>
设置阴影半径,越大阴影越模糊 Blurred DropShadow
1 <DropShadowEffect ShadowDepth="20"></DropShadowEffect>
设置阴影与目标的距离 越大越远 ShadowDepth
1 <DropShadowEffect Opacity=".5"></DropShadowEffect>
设置阴影透明度 Opacity
1 <DropShadowEffect Direction="180">
设置阴影的方向 按逆时针来算 0表示正下方 90表示在上边 180 表示在左边 Direction
运行效果: