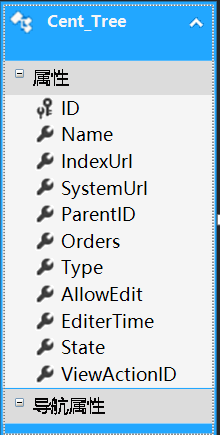
0、数据表结构,主要属性有:Id、parentId(父节Id)、Text、Url……等等。

1、新建一个树结构MenuModels


1 public class MenuModels 2 { 3 private int _id; 4 private string _text; 5 private int? _parentid; 6 private string _icon; 7 private string _url; 8 private object _menus; 9 private Dictionary<string, string> _attributes = new Dictionary<string, string>(); 10 11 public int id 12 { 13 get { return _id; } 14 set { _id = value; } 15 } 16 public int? parentid 17 { 18 get { return _parentid; } 19 set { _parentid = value; } 20 } 21 public string text 22 { 23 get { return _text; } 24 set { _text = value; } 25 } 26 public string icon 27 { 28 get { return _icon; } 29 set { _icon = value; } 30 } 31 public string url 32 { 33 get { return _url; } 34 set { _url = value; } 35 } 36 public Dictionary<string, string> attributes 37 { 38 get { return _attributes; } 39 set { _attributes = value; } 40 } 41 public object menus 42 { 43 get { return _menus; } 44 set { _menus = value; } 45 } 46 }
2、在控制器中新建如下方法:


1 /// <summary> 2 /// 加载树 3 /// </summary> 4 /// <returns></returns> 5 public JsonResult LoadTree() 6 { 7 List<MenuModels> list = InitTree(); 8 return Json(list, "text/html", JsonRequestBehavior.AllowGet); 9 }


1 /// <summary> 2 /// 初始化树 默认找出顶级菜单 3 /// </summary> 4 /// <returns></returns> 5 public List<MenuModels> InitTree() 6 { 7 var TreeList = _db.Cent_Tree.ToList(); 8 List<MenuModels> rootNode = new List<MenuModels>(); 9 foreach (var plist in TreeList.Where(t => t.ParentID == null)) 10 { 11 MenuModels jt = new MenuModels(); 12 jt.id = plist.ID; 13 jt.text = plist.Name; 14 jt.parentid = plist.ParentID; 15 jt.icon = ""; 16 jt.url = plist.SystemUrl; 17 jt.attributes = CreateUrl(TreeList, jt); 18 jt.menus = CreateChildTree(TreeList, jt); 19 rootNode.Add(jt); 20 } 21 return rootNode; 22 } 23 /// <summary> 24 /// 递归生成子树 25 /// </summary> 26 /// <param name="TreeList"></param> 27 /// <param name="jt"></param> 28 /// <returns></returns> 29 private List<MenuModels> CreateChildTree(List<Cent_Tree> TreeList, MenuModels jt) 30 { 31 int keyid = jt.id;//根节点ID 32 List<MenuModels> nodeList = new List<MenuModels>(); 33 var children = TreeList.Where(t => t.ParentID == keyid); 34 foreach (var chl in children) 35 { 36 MenuModels node = new MenuModels(); 37 node.id = chl.ID; 38 node.text = chl.Name; 39 node.parentid = chl.ParentID; 40 node.icon = ""; 41 node.url = chl.SystemUrl; 42 node.attributes = CreateUrl(TreeList, node); 43 node.menus = CreateChildTree(TreeList, node); 44 nodeList.Add(node); 45 } 46 return nodeList; 47 } 48 /// <summary> 49 /// 把Url属性添加到attribute中,如果需要别的属性,也可以在这里添加 50 /// </summary> 51 /// <param name="TreeList"></param> 52 /// <param name="jt"></param> 53 /// <returns></returns> 54 private Dictionary<string, string> CreateUrl(List<Cent_Tree> TreeList, MenuModels jt) 55 { 56 Dictionary<string, string> dic = new Dictionary<string, string>(); 57 int keyid = jt.id; 58 var urlList = TreeList.Where(t => t.ID == keyid).SingleOrDefault(); 59 string Sysurl = urlList.SystemUrl; 60 string Indexurl = urlList.IndexUrl; 61 dic.Add("sysurl", Sysurl); 62 dic.Add("indurl", Indexurl); 63 dic.Add("close", "true"); 64 return dic; 65 }
3、运行,http://localhost/Home/loadtree