方法1 vscode中全局搜console 然后替换掉就行了(空格替换调)
方法2:webpack打包时去除,适合Vue项目
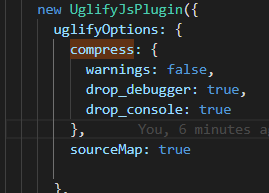
在webpack.prod.conf.js里面的plugins里面加上
drop_debugger: true, drop_console: true

方法1 vscode中全局搜console 然后替换掉就行了(空格替换调)
方法2:webpack打包时去除,适合Vue项目
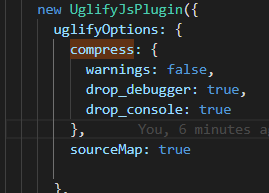
在webpack.prod.conf.js里面的plugins里面加上
drop_debugger: true, drop_console: true

免责声明:文章转载自《去掉console.log,正式环境不能有console.log》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇C++标准库之IO库(一)ubuntu修改主机名称+修改终端显示目录和计算机名称下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
播放器项目中歌曲搜素页面的 首先需要在state定义搜索历史,在其中保存搜索历史 state.js:// 搜索历史: searchHistory: [] mutations中新增改变搜索历史的方法 mutations.js:SET_SEARCH_HISTORY(state, history) { state.searchHistory = hi...
项目中原先是展示的一级数据,后面根据需求改成精确到县的。 使用Cascader级联选择,后台返回的是获取省份的字典接口,根据codeValue一级级查询进行动态加载。 <a-form-model-item prop="projectArea" ref...
1、给子组件加上v-if 2、通过ref将异步获取的值赋值给子组件中对应的参数 3、子组件中通过watch监听props的值(或computed)-----常用 props: { data: { type: Object }},computed: { list() { const { id } = this.data r...
一、 结合elemt-ui的 el-input 输入框 ,当输入之后敲回车想要搜索 @keydown.enter.native=”searchEnterFun” <el-input placeholder="搜索" v-model="barCode" @keyup.enter.native="searchEnterFun" autofocus cle...
1)什么事Vuex Vuex是一个专为Vue.js应用程序开发的状态管理模式---所有页面共享的变量2)Vuex在什么情况下进行使用在项目过大的时候采取使用,项目量较小的时候是繁琐冗余的官网的说如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的...
Vue 开发规范目录及说明 Vue 开发规范目录及说明 命名规范 普通变量命名规范 常量 组件命名规范 views 下的文件命名 结构化规范 目录文件夹及子文件规范 vue 文件基本结构 多个特性的元素规范 元素特性的顺序 组件选项顺序 为组件样式设置作用域 注释规范 务必添加注释列表 单行注释 多行注释 模块 指令规范 Props 规...