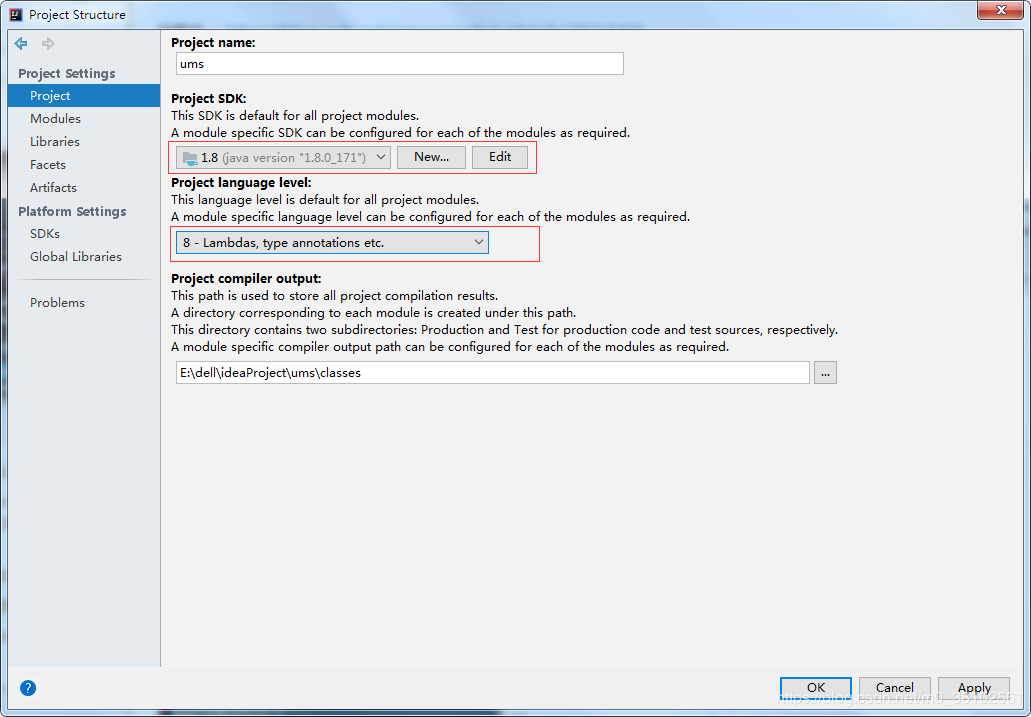
1.Project Structure中的Project SDK选择1.8,Project language level选择8

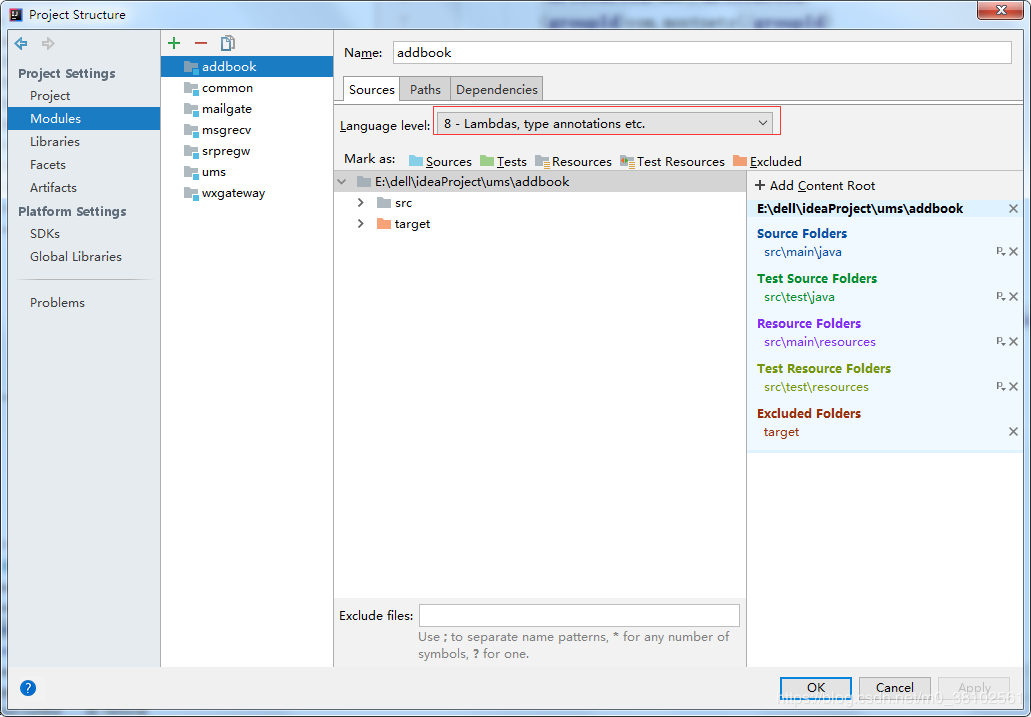
2.Project Structure中Modules,选择language level为8

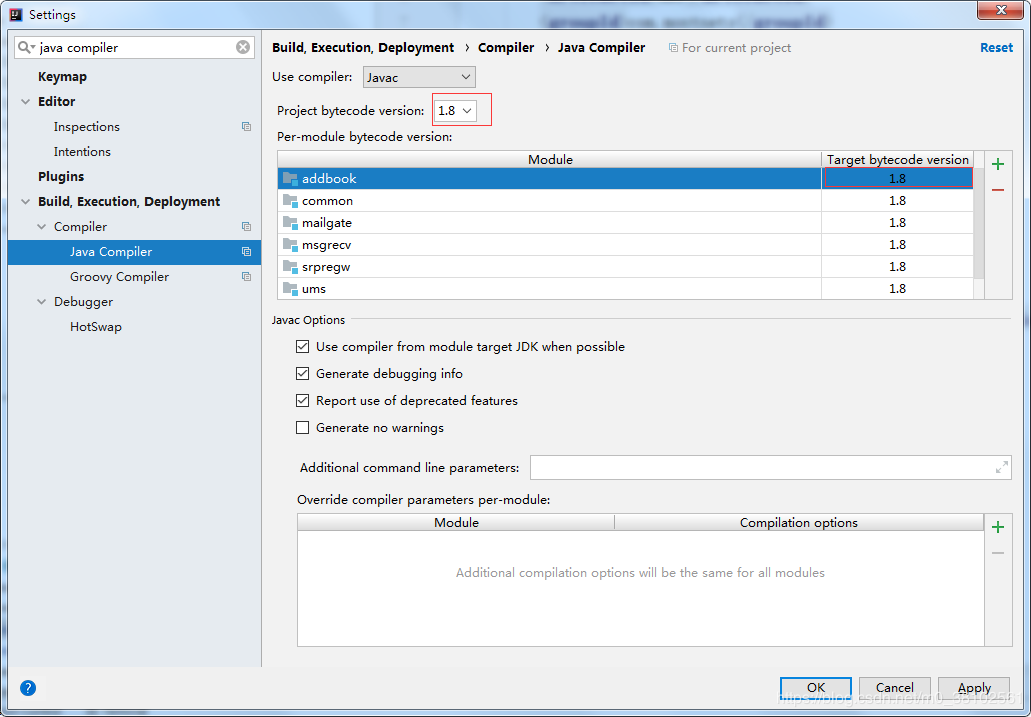
3.setting中的java compiler,project bytecode version和Target bytecode version 选择1.8

其他方法:
Maven配置
<build>
<pluginManagement>
<plugins>
<!--控制项目的language level和compile 版本-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.2</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</pluginManagement>
</build>