一个webview封装的图表组件。基于百度echarts4,相比native-echarts有echarts自带对象支持,例如渐变色等,用法与官网相同用法。
echarts version 4.2.0-rc.2
注:react-native 0.56 版本以上,webview改版, https://reactnative.cn/docs/webview/ 本组件分为0.56以上(包含), 0.56以下, 请阅读以下安装步骤。
安装步骤
- 安装依赖
react-native >= 0.56
- yarn add react-native-secharts
或者
npm install react-native-secharts --save
react-native < 0.56
yarn add react-native-secharts@1.4.5或者npm install react-native-secharts@1.4.5 --save
- 修复android release bug
- 在你的项目创建此路径的文件夹
$yourProject/android/app/src/main/assets/echarts, - 创建完成后请在你的项目根目录(`$yourProject/) 文件夹下使用命令
- 以下是 mac && linux
cp node_modules/react-native-secharts/main/dist/index.html android/app/src/main/assets/echarts/ && cp node_modules/react-native-secharts/main/dist/Bmap.html android/app/src/main/assets/echarts/
- 以下是 windows
copy node_modules/react-native-secharts/main/dist/index.html android/app/src/main/assets/echarts/ && copy node_modules/react-native-secharts/main/dist/Bmap.html android/app/src/main/assets/echarts/
- 引用组件
import {Echarts, echarts} from 'react-native-secharts';
- 大写开头的
Echarts是组件 - 小写开头的
echarts是echarts对像
- 使用组件
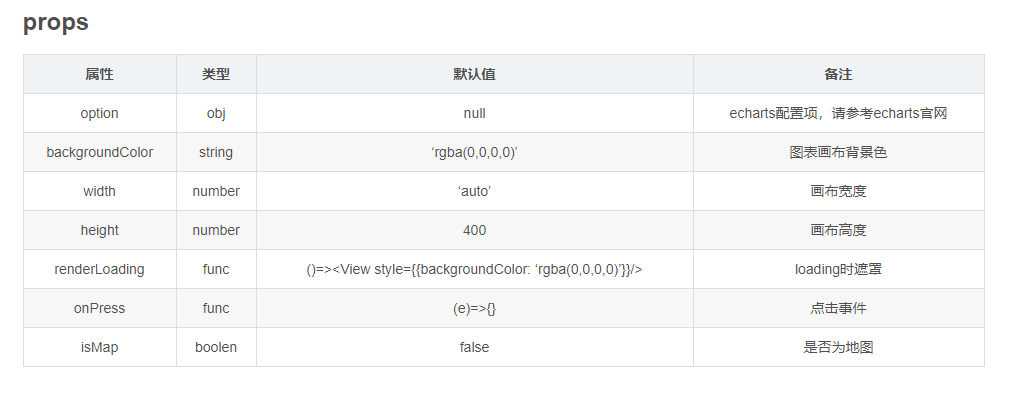
<Echarts option={{}} height={400}/>
请看example文件夹中示例代码
链接:https://github.com/shifeng1993/react-native-secharts/tree/master/example
运行示例
$ cd example
$ yarn
$ react-native run-ios 或者 $ react-native run-android option具体配置请参考echarts官网api http://echarts.baidu.com/api.html#echarts
官方示例 http://echarts.baidu.com/examples/


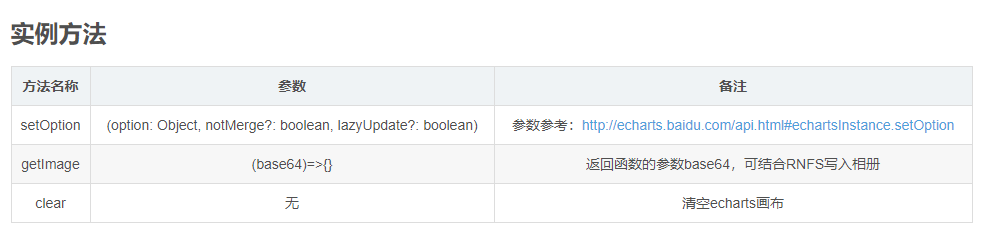
| setOption | (option: Object, notMerge?: boolean, lazyUpdate?: boolean) | 参数参考:http://echarts.baidu.com/api.html#echartsInstance.setOption |
转载自 https://blog.csdn.net/sf542674656/article/details/80109884