我博客的rss源:http://feed.cnblogs.com/blog/u/127781/rss
RSS的作用是什么?
比如你订阅了我的rss,那么如果我有文章发布,你就能及时看到更新,提供RSS输出,有利于让用户获取网站内容的最新更新。
如何订阅RSS?
在rss阅读器、QQ订阅等建立rss链接即可及时看到对应网站的更新。
怎么制作RSS源?
RSS是一种XML格式的文档,制作RSS的过程就是把信息生成xml文件的过程。
1、在这里推荐一个在线生成RSS的网站,www.xml-sitemaps.com
2、也可以采集信息生成xml:phpQuery简单采集实例
3、跟数据库结合,查询数据生成xml格式的文件
一个简单的xml文档:
<?xml version="1.0" encoding="gb2312"?> <rss version="2.0"> <channel> <title>tinyphp的博客</title> <link>http://www.cnblogs.com/tinyphp</link> <description>tinyphp web page</description> <item> <title>文章标题一</title> <link>http://www.cnblogs.com/tinyphp/archive/2013/04/19/3030233.html</link> <description>文章内容一</description> </item> <item> <title>文章标题二</title> <link>http://www.cnblogs.com/tinyphp/archive/2013/04/18/3029193.html</link> <description>文章内容二</description> </item> </channel> </rss>
php生成xml简单实例:
<?php // 创建xml $dom = new DOMDocument("1.0","gb2312"); header("Content-Type: text/plain"); // 创建根节点 $root = $dom->createElement("channel"); $dom->appendChild($root); // 创建子节点 $item = $dom->createElement("item"); $root->appendChild($item); // 创建标题节点 $text = $dom->createElement("title"); $item->appendChild($text); // 创建标题内容 $titletext = $dom->createTextNode("这是标题内容"); $text->appendChild($titletext); //创建节点内容 $content = $dom->createElement("description"); $item->appendChild($content); // 创建内容 $contenttext = $dom->createTextNode("这是内容"); $content->appendChild($contenttext); // 创建另外一元素 $item = $dom->createElement("item"); $root->appendChild($item); // 创建另外一个文本 $text = $dom->createTextNode("title"); $item->appendChild($text); // 保存xml echo $dom->saveXML(); ?>
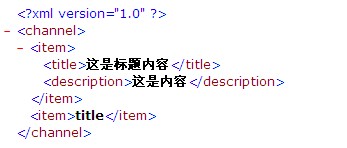
预览效果:

改装一下上面的例子:PHP+Mysql
<? include_once 'comm/conn.php'; $sql="select * from article limit 5"; $query=mysql_query($sql); // 创建xml $dom = new DOMDocument("1.0","gb2312"); header("Content-Type: text/plain"); // 创建根节点 $root = $dom->createElement("channel"); $dom->appendChild($root); while($row=mysql_fetch_array($query)){ // 创建子节点 $item = $dom->createElement("item"); $root->appendChild($item); // 创建标题节点 $text = $dom->createElement("title"); $item->appendChild($text); // 创建标题内容 $titletext = $dom->createTextNode("".$row['title'].""); $text->appendChild($titletext); //创建节点内容 $content = $dom->createElement("description"); $item->appendChild($content); // 创建内容 $contenttext = $dom->createTextNode("".$row['content'].""); $content->appendChild($contenttext); } // 保存xml echo $dom->saveXML(); ?>
相关文章:
结合使用 PHP 和 RSS关于RSS 2.0的规范实例