进来的小伙伴应该已经看过了我的博客样式,但还是贴张图先:

先大致说一下实现的思路,然后把代码贴出来供小伙伴们参考。
由于不是特别技术性的文章,格式就放宽松一点,跟着意识流走吧。
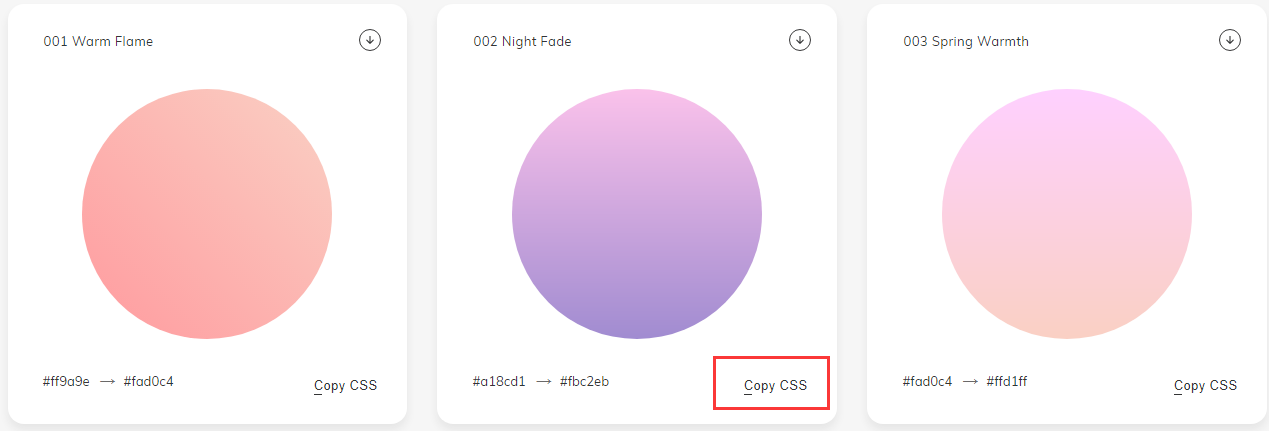
先跟大家分享一个渐变背景素材的网站:
大家进去会发现是这样的:

这是一个CSS做的渐变特效,复制了CSS之后就可以直接用了,复制的代码是
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
我在做渐变背景的思路大致是这样的,挑选出喜欢的渐变特效,创建一个数组保存,之后采用随机数和定时器来切换背景颜色。
小伙伴们按照序号来读会比较清晰
<script>
var bc = [ //1.创建一个数组保存渐变的颜色
"linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%)",
"linear-gradient(to top, #fbc2eb 0%, #a6c1ee 100%)",
"linear-gradient(to top, #fdcbf1 0%, #fdcbf1 1%, #e6dee9 100%)",
"linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%)",
"linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%)",
"linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%)",
"linear-gradient(to top, #d299c2 0%, #fef9d7 100%)",
"linear-gradient(to top, #9890e3 0%, #b1f4cf 100%)",
"linear-gradient(to top, #cd9cf2 0%, #f6f3ff 100%)",
"linear-gradient(to top, #ebbba7 0%, #cfc7f8 100%)",
"linear-gradient(to top, #fff1eb 0%, #ace0f9 100%)",
"linear-gradient(to top, #accbee 0%, #e7f0fd 100%)",
"linear-gradient(-20deg, #e9defa 0%, #fbfcdb 100%)",
"linear-gradient(to top, #6a85b6 0%, #bac8e0 100%)",
"linear-gradient(to top, #9795f0 0%, #fbc8d4 100%)",
"linear-gradient(to top, #88d3ce 0%, #6e45e2 100%)",
"linear-gradient(to top, #d9afd9 0%, #97d9e1 100%)",
"linear-gradient(45deg, #93a5cf 0%, #e4efe9 100%)",
"linear-gradient(to top, #f3e7e9 0%, #e3eeff 99%, #e3eeff 100%)",
"linear-gradient(to top, #dad4ec 0%, #dad4ec 1%, #f3e7e9 100%)",
"linear-gradient(to top, #bdc2e8 0%, #bdc2e8 1%, #e6dee9 100%)",
"linear-gradient(-225deg, #2CD8D5 0%, #C5C1FF 56%, #FFBAC3 100%)"
];
changeBackground();//4.突发奇想,除了每隔10s切换一次,还有哪些其他触发事件呢?没错,就是刷新
//页面每次刷新都会重新加载代码,所以changeBackground();主要是为了在刷新页面时更换背景颜色的。
function changeBackground() { //2.定义生成随机数和切换背景的函数
var color_string = bc[Math.floor(Math.random() * 22)];
$("body").css("background-image", color_string);
}
$(function () {
$("body").css("background-attachment", "fixed");
setInterval(changeBackground, 10000); //3.设置定时器,每隔10s更换一次背景
});
</script>
关于背景渐变的部分就这么多了。
除了背景渐变之外,还有一些其他的DIY代码我也一起贴出来(下面是第一次DIY的全部代码,感兴趣的小伙伴们也可以自己试试)
大家还是按照序号来看就好了:
对了,先注明,我是默认选了下面这款皮肤:

<style>
#header { //1.由于要自定义页首,所以将原先的页首隐藏掉
display: none;
}
body { //3.这个是修改背景颜色在滚动状态下依然是垂直平铺的
background: fixed;
}
body,
div,
h1,
h2,
h3,
h4,
h5,
h6,
ul,
li,
img { //4.这个是定义边框的圆角的,像分类和分页都是圆角显示
border-radius: 15px;
}
.sidebar-block {
//5.这是一个细节,分类的背景默认是白色,如果有圆角边框的话就会多出来,于是将背景颜//色设置为透明
background-color: transparent;
}
#sideBar li {
//6.这是设置分类侧栏边标签的背景颜色和字体大小
background-color: white;
font-size: 16px;
}
.sidebar-block ul li a:hover {
//7.设置右侧分类标签链接属性,当鼠标进去时,字体颜色为黑色,字体增大
color: black;
font-size: 17px;
}
.sidebar-block h3 {
//7.这是设置随笔分类那四个字的样式的,其中背景为渐变
border: 0px;
margin-bottom: 3px;
background-image: linear-gradient(to right, #434343 0%, black 100%);
font-size: 25px;
}
.sidebar-block ul li {
//8.写不下去了,这样写得累死,直接跳到下面,分享一下怎么调代码
line-height: 1;
}
.catListView {
background: transparent;
}
#sideBar ul {
border: 0px;
}
.class-mouseenter {
400px;
}
.day .postTitle2 {
font-size: 28px;
}
.c_b_p_desc {
font-size: 20px;
}
#topics .postTitle {
text-align: center;
font-size: 35px;
margin-bottom: 100px;
border-bottom: 2px solid;
}
#sideBar {
position: absolute;
right: 3%;
}
.day {
125%;
}
#topics {
125%;
}
#cnblogs_post_body p
{
font-size: 18px
}
#cnblogs_post_body ul li
{
font-size: 16px;
}
</style>
<div id="header-new"> //2.这个就是自定义的页首了,删掉了导航栏,就留了一个标题
<div id="blogTitle">
<h1>
<a href="https://www.cnblogs.com/noneplus/">Noneplus</a>
</h1>
</div>
</div>
//
<script>
var bc = [
"linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%)",
"linear-gradient(to top, #fbc2eb 0%, #a6c1ee 100%)",
"linear-gradient(to top, #fdcbf1 0%, #fdcbf1 1%, #e6dee9 100%)",
"linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%)",
"linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%)",
"linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%)",
"linear-gradient(to top, #d299c2 0%, #fef9d7 100%)",
"linear-gradient(to top, #9890e3 0%, #b1f4cf 100%)",
"linear-gradient(to top, #cd9cf2 0%, #f6f3ff 100%)",
"linear-gradient(to top, #ebbba7 0%, #cfc7f8 100%)",
"linear-gradient(to top, #fff1eb 0%, #ace0f9 100%)",
"linear-gradient(to top, #accbee 0%, #e7f0fd 100%)",
"linear-gradient(-20deg, #e9defa 0%, #fbfcdb 100%)",
"linear-gradient(to top, #6a85b6 0%, #bac8e0 100%)",
"linear-gradient(to top, #9795f0 0%, #fbc8d4 100%)",
"linear-gradient(to top, #88d3ce 0%, #6e45e2 100%)",
"linear-gradient(to top, #d9afd9 0%, #97d9e1 100%)",
"linear-gradient(45deg, #93a5cf 0%, #e4efe9 100%)",
"linear-gradient(to top, #f3e7e9 0%, #e3eeff 99%, #e3eeff 100%)",
"linear-gradient(to top, #dad4ec 0%, #dad4ec 1%, #f3e7e9 100%)",
"linear-gradient(to top, #bdc2e8 0%, #bdc2e8 1%, #e6dee9 100%)",
"linear-gradient(-225deg, #2CD8D5 0%, #C5C1FF 56%, #FFBAC3 100%)"
];
changeBackground();
function changeBackground() {
var color_string = bc[Math.floor(Math.random() * 22)];
$("body").css("background-image", color_string);
}
$(function () {
$("body").css("background-attachment", "fixed");
setInterval(changeBackground, 10000);
});
</script>
首先需要一个浏览器(废话),这里我用Chrome浏览器来截图,其他的应该差不了多少。
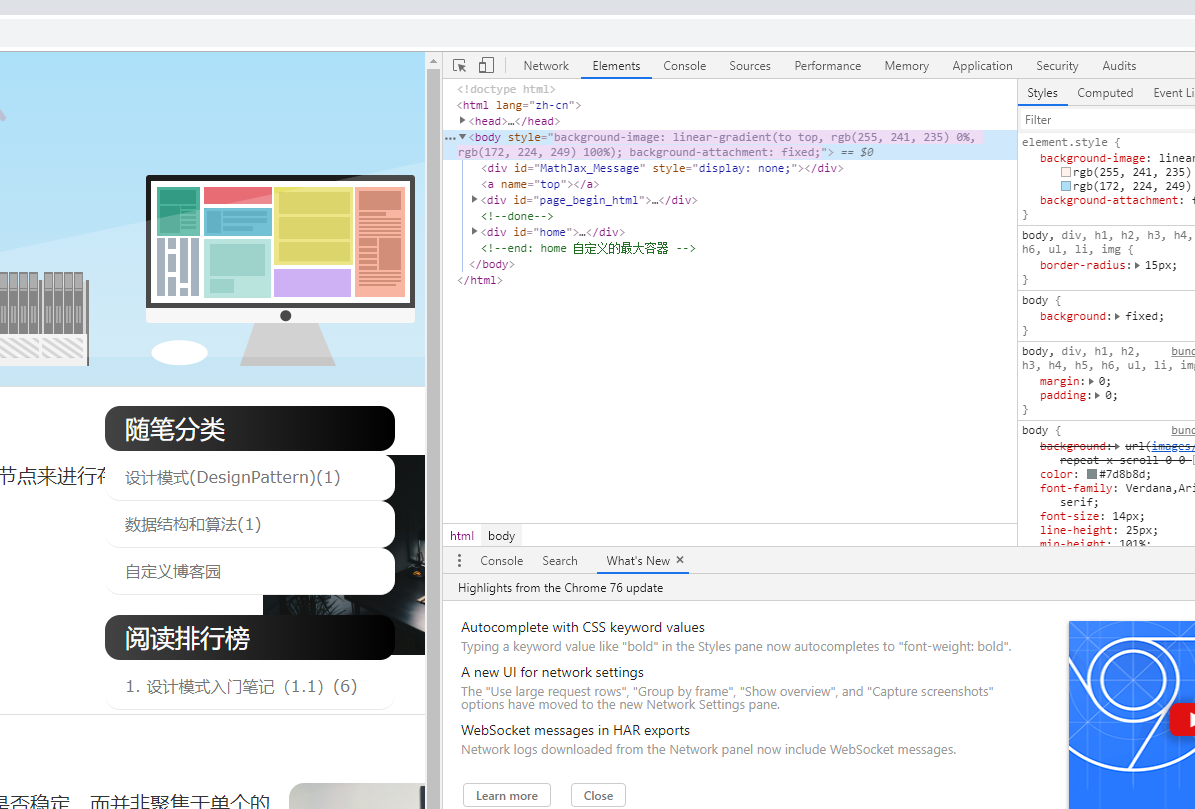
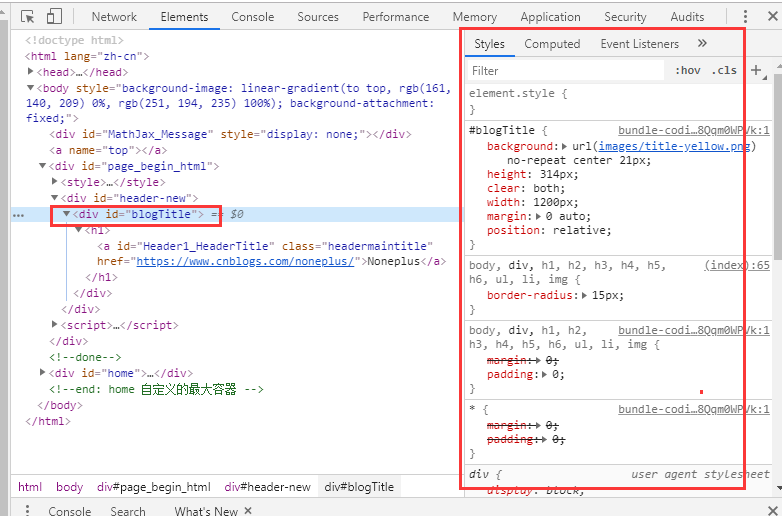
按下神奇的F12键:

这个该怎么描述呢。。。
···
思考30s.....
···

两个框,其中一个Elements是网页的源代码,右边的Styles框就是对于的CSS样式了。
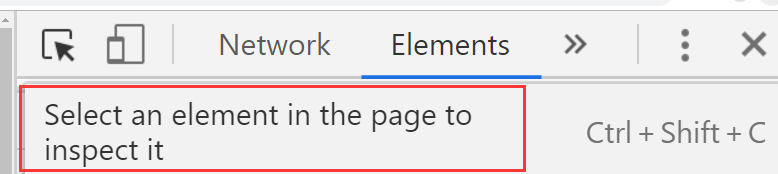
嗯,知道这一点之后,再看一个神奇的键:

这个键,当你点击它一下,会神奇的变蓝,这是啥意思呢?
截了几十次终于截下来了:

就是在这个页面里选择一个元素然后审查它。
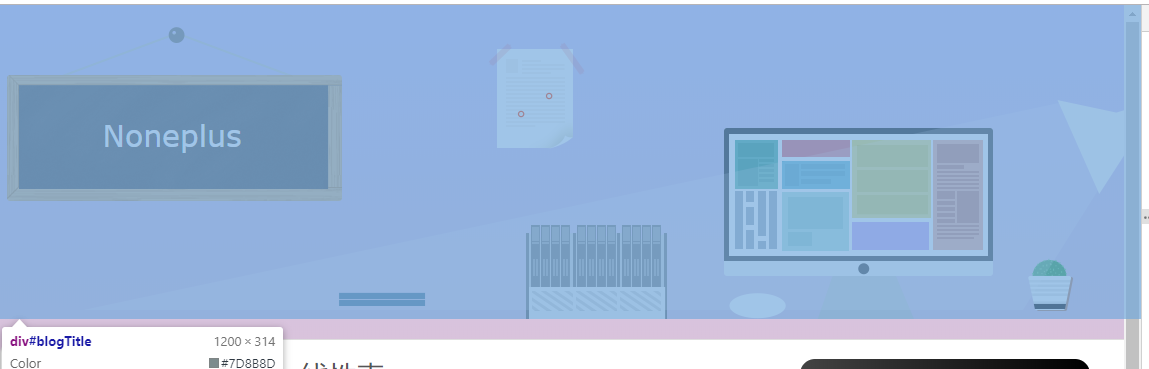
大致的效果是这样的,当你点它一下变蓝以后:
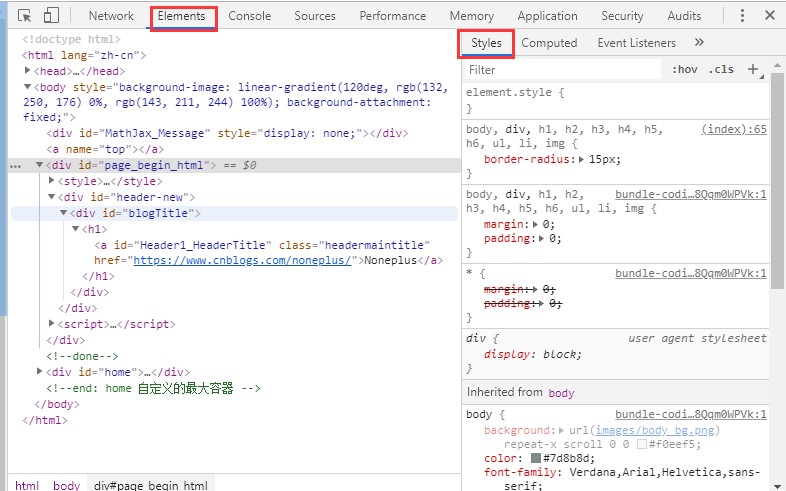
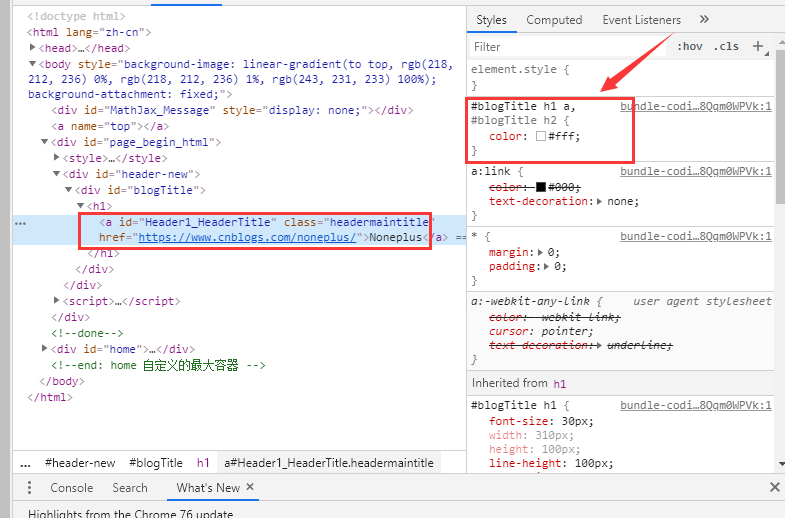
然后我选择点击这个页首:

然后在这边就会定位到哪段代码以及它的Style:

walk to a question:如何调试代码呢?
由于博客园支持定制的部分有限,更多的是调制CSS来控制页面显示。
比如说,我想让页首的标题变大一点:
额,给自己挖了个坑:(调试之前要先定位到标题)

然后这边:

已经定位过来了,然后修改箭头所指方向:

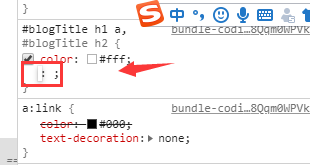
点击空白处,就会新增一个属性:(可以慢慢试,网页是不会坏的)
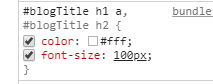
然后我已经设置了font-size为100px:

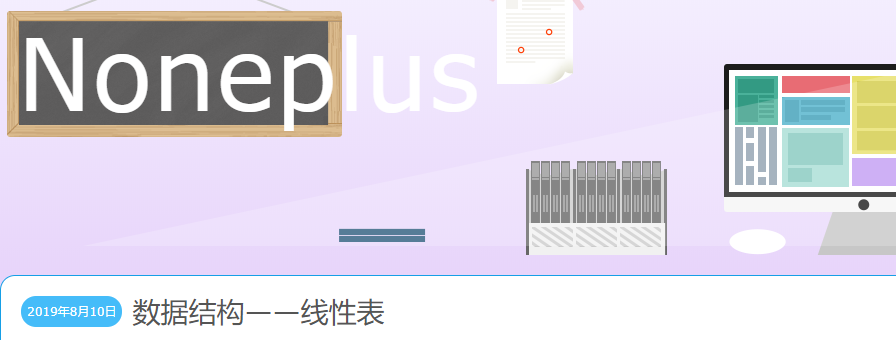
页面显示:

再次刷新页面时,新增的部分就会消失。
洋洋洒洒写了很多,大致页面就是这样调试的,调几步之后就把对应的代码保存起来。然后提交到cnblog看看实际的效果。由于内置了模板,很多函数和预先定义的CSS不方便修改,所以,如果调试代码没有起作用,放宽心换条代码试试也许就行了。
改完之后,将代码复制到页首即可:

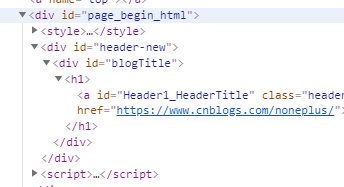
cnblog提供了四个可以上传代码的地方,上传到页首会生成一个id为page_begin_html的div,

其他三个地方,页脚,侧边栏和页面定制CSS应该都是向页面中插入代码:
除了html会产生标签外,css,script除了页面定制CSS中,应该都是兼容的。
那么这篇文章就到这里了,做一个小结吧:
- 背景渐变切换
- 样式定制与Chrome调试
- 代码上传(to be continued)