一、React是什么
声明式写法(强调结果,命令式编程强调过程)
组件化
一次学习,随处编写(多种应用场景,web程序,原生手机应用,系统应用,命令行工具)
二、为什么学习react
大公司加持-facebook
最流行,使用人数最多,被开发者喜爱
简单易懂
三、配置开发环境
官方脚手架工具Creat-react-app,类似vue-cli
脚手架工具:是命令行工具、提供一系列和这个框架有关的功能,比如本地启开发服务器、静态验证代码格式、运行单元测试、构建生产环境的代码

需要安装node和npm
安装脚手架:npm install creat-react-app -g
创建项目:create-react-app ‘项目名称
’进入项目:cd 项目名称
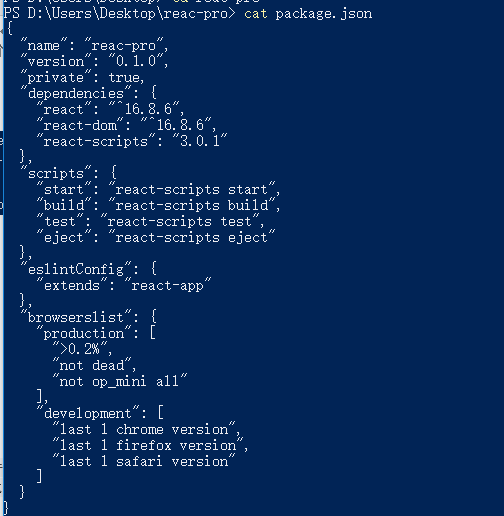
查看package.json文件:cat package.json

npm start 运行项目
npm build 打包项目
npm test 测试模块
npm eject
四、 项目结构:
readme是create-react-app的帮助文档
Package.json项目依赖及命令
Public下是一些公共文件,index.html项目主文件,index.html中的root是项目的主入口
Src:工作文件夹,app.js中通过import引入样式文件图片文件
五、第一个组件
1、在src下新建welcom.js
2、引入依赖 import React from ‘react’
3、新建一个类来继承react.component
4、类中有一个render方法,它代表组件最终显示出来的结果,使用return来返回结果
import React from 'react' class Welcome extends React.Component { render(){ return <h1>welcome to react</h1> } } export default Welcome
5、最后使用使用export default 导出整个类
6、将组件挂载到dom节点上(index.js中render方法中)
import Welcome from './welcome'
ReactDOM.render(<Welcome />, document.getElementById('root'));最后页面显示的效果就是welcome.js中的内容了
