前面介绍了使用webpack做最基础的打包,接下来讲讲webpack的进阶。
1、使用 webpack 构建本地服务器:
想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖
npm install --save-dev webpack-dev-server -g
devServer作为webpack配置选项中的一项,以下是它的一些配置选项,更多配置可以参考这里
| devserver的配置选项 | 功能描述 |
| contentBase | 默认webpack-dev-server会为根文件夹提供本地服务器, 如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到“public"目录) |
| port | 设置默认监听端口,如果省略,默认为”8080“ |
| inline | 设置为true,当源文件改变时会自动刷新页面 |
| historyApiFallback | 在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html |
把这些命令加到webpack的配置文件中,现在的配置文件webpack.config.js如下所示:
module.exports = {
entry: __dirname + "/app/main.js", //已多次提及的唯一入口文件
output: {
path: __dirname + "/public", //打包后的文件存放的地方
filename: "bundle.js" //打包后输出文件的文件名
},
devServer: {
contentBase: "./public", //本地服务器所加载的页面所在的目录
historyApiFallback: true, //不跳转
inline: true //实时刷新
}
}在package.json中的scripts对象中添加如下命令,用以开启本地服务器:
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"start": "webpack"
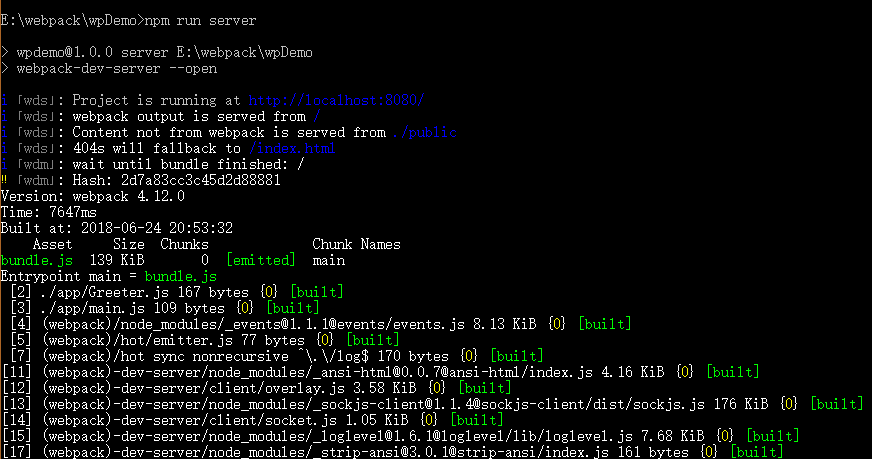
}在终端中输入npm run server即可在本地的8080端口查看结果

2、Loaders
接着就是大名鼎鼎的Loaders了!
Loaders是webpack提供的最激动人心的功能之一了。通过使用不同的loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换sass为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件,对React的开发而言,合适的Loaders可以把React的中用到的JSX文件转换为JS文件。所以如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。cnpm install css-loader style-loader
执行以上命令后,会在node_modules 目录安装css-loader 和 style-loader。
接下来在app目录下新建一个css 文件,代码如下:
body{
background-color: green;
}//main.js
require("!style-loader!css-loader!./style.css");
const greeter = require('./Greeter.js');
document.querySelector("#root").appendChild(greeter());接下来我们使用 webpack 命令来打包:
webpack app/main.js -o public/bundle.js
或者之前配置 start 可以使用:
npm start注:之前css-loader和style-loader若是全局安转,在打包时可能会报错,这俩个依赖无法找到。这时可以使用以下代码解决:
npm link css-loader
npm link style-loader在浏览器访问,输出结果如下所示:

require CSS 文件的时候都要写 loader 前缀!style-loader!css-loader!,当然我们可以根据模块类型(扩展名)来自动绑定需要的 loader。 将 main.js中的require("!style-loader!css-loader!./style.css")修改为require("./style.css"):
//main.js
require("./style.css");
const greeter = require('./Greeter.js');
document.querySelector("#root").appendChild(greeter());然后执行:
webpack app/main.js -o public/bundle.js --module-bind "css=style-loader!css-loader"
在浏览器中访问,效果同上种。
3、配置文件
我们可以将一些编译选项放在配置文件中(webpack.config.js),以便于统一管理:
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: { //新增配置文件
rules: [
{ test: /.css$/, loader: "style-loader!css-loader" }
]
},
devServer: {
contentBase: "./public",
historyApiFallback: true,
inline: true
}
};4、插件
插件在 webpack 的配置信息 plugins 选项中指定,用于完成一些 loader 不能完成的工。
webpack 自带一些插件,你可以通过 cnpm 安装一些插件。
使用内置插件需要通过以下命令来安装:
cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。修改 webpack.config.js,代码如下:
var webpack = require('webpack');
module.exports = {
entry: __dirname + "/app/main.js", //已多次提及的唯一入口文件
output: {
path: __dirname + "/public", //打包后的文件存放的地方
filename: "bundle.js" //打包后输出文件的文件名
},
devServer: {
contentBase: "./public", //本地服务器所加载的页面所在的目录
historyApiFallback: true, //不跳转
inline: true //实时刷新
},
module: { //新增配置文件
rules: [
{ test: /.css$/, loader: "style-loader!css-loader" }
]
},
plugins: [ //用于输出注释信息
new webpack.BannerPlugin('注释:编译后文件!')
]
}然后运行吗,打开bundle.js,可以看到文件头部出现了我们指定的注释信息。