对JSON格式的内容进行浏览和编辑,以树形图样式展现JSON文档,并可实时编辑

- Chrome商店https://chrome.google.com/webstore/detail/json-handle/iahnhfdhidomcpggpaimmmahffihkfnj
- 离线下载安装http://jsonhandle.sinaapp.com/
使用如果连不上Chrome商店,请翻阅公众号中谷歌访问助手的使用文章
直接渲染
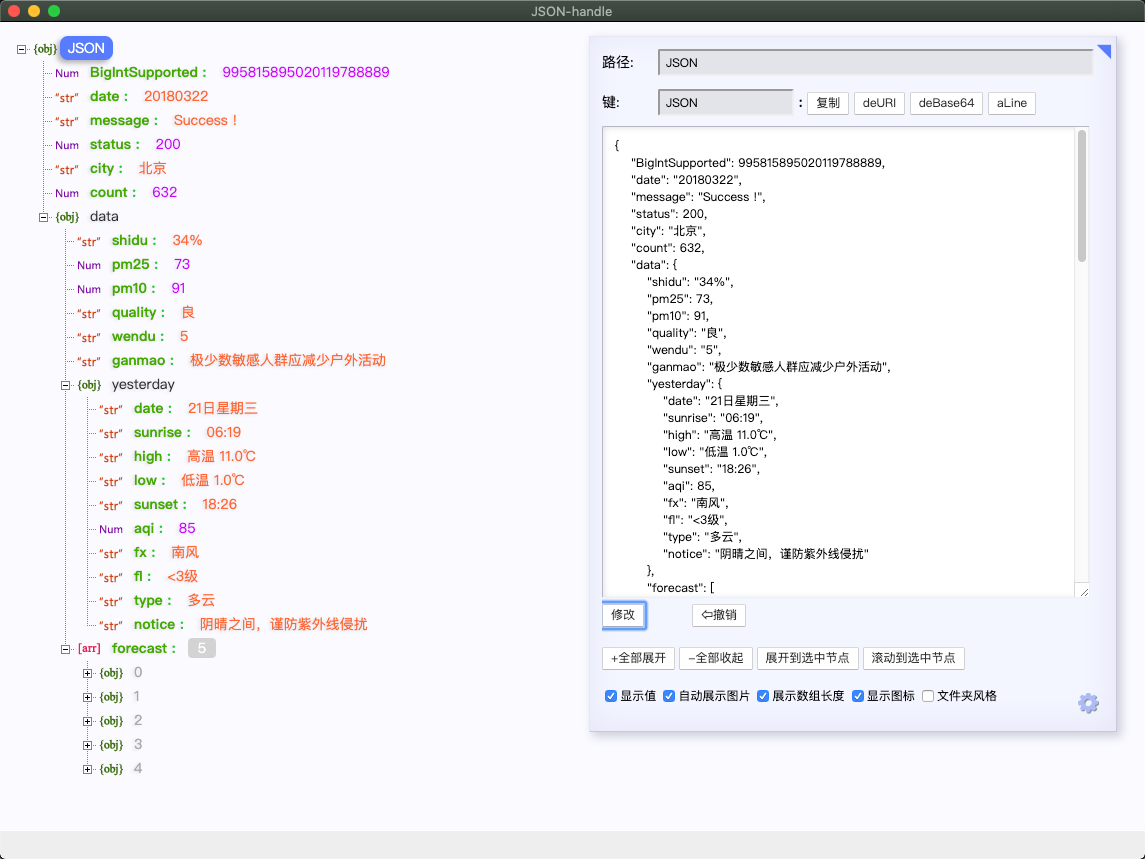
安装完成后会对浏览器输出的json进行 格式化并渲染,也就是下图的样子

支持修改
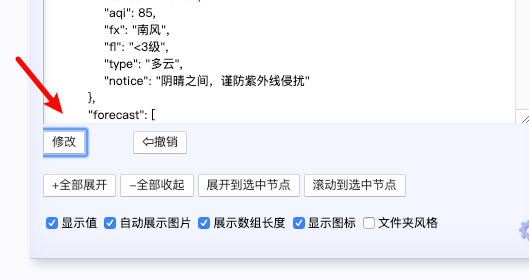
在右侧的编辑框可以对json就行修改,点击 修改 按钮使修改生效

设置项
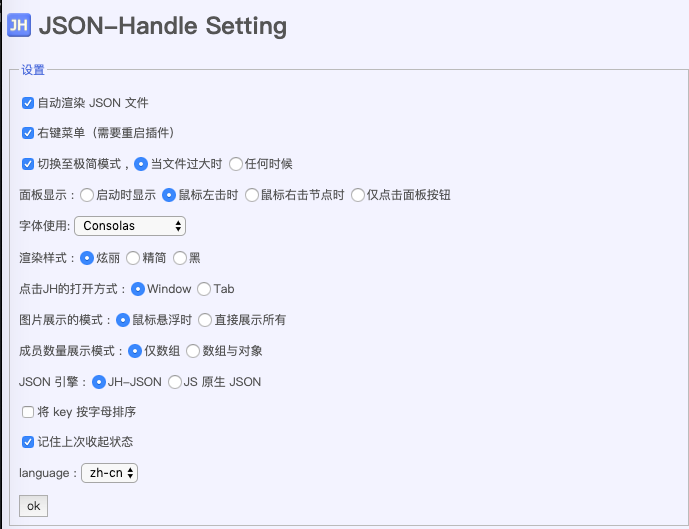
JSON-Handle 支持对输出的渲染样式更多的自定义设置

更多优秀工具,请关注微信公众号获取

本文由博客一文多发平台 OpenWrite 发布!