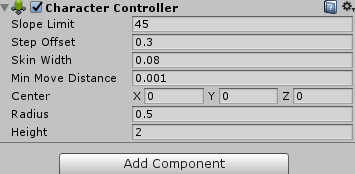
角色控制器中有碰撞体和刚体的属性

Slope Limit:角色能爬的斜坡的坡度限制
Step Offset:角色走台阶的高度
Skin Width:当场景里面出现多个角色控制器的时候,两个对象在接触的时候会有碰撞效果,防止抖动,可以调节皮肤宽度
Min Move Distance:最小的移动距离
Center:中心
Radius:半径
Height:高度
public class PlayerMove : MonoBehaviour {
//控制角色的组件
private CharacterController cha;
private float speed = 3f;
private float hor, ver;
void Awake()
{
cha = GetComponent<CharacterController>();
}
void Update()
{
hor = Input.GetAxis("Horizontal");
ver = Input.GetAxis("Vertical");
//没有重力效果的移动
cha.Move(new Vector3(hor, 0, ver) * speed * Time.deltaTime);
//受重力的影响,但移动较慢
cha.SimpleMove(new Vector3(hor, 0, ver) * speed * 10 * Time.deltaTime);
}
}