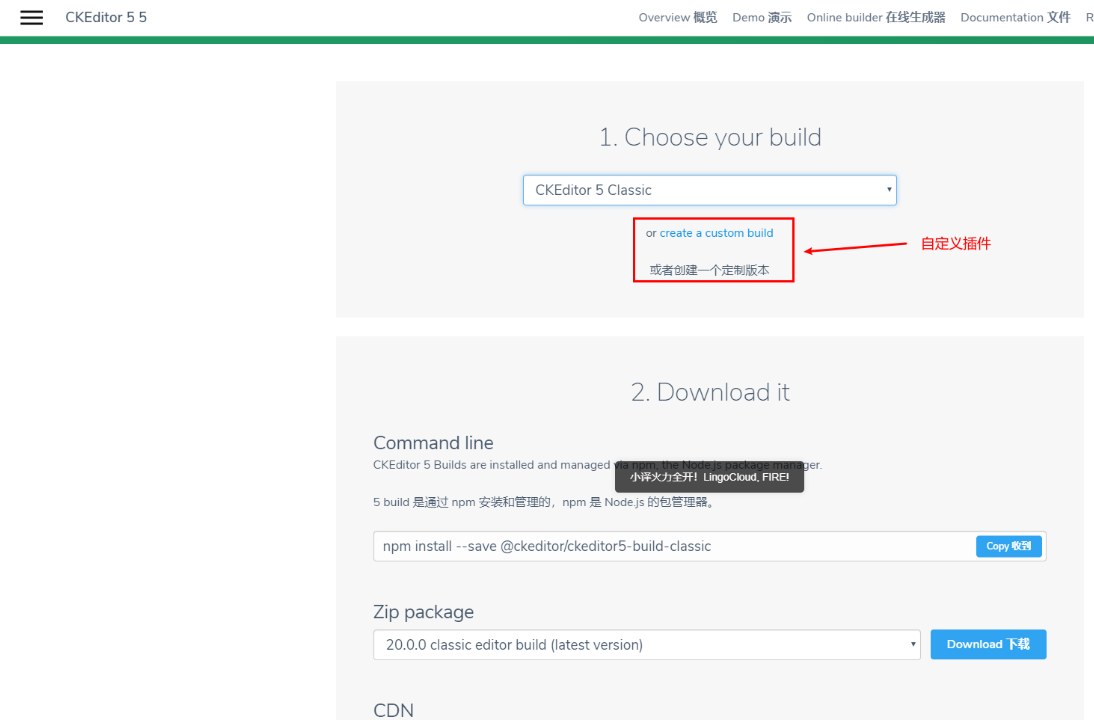
下载CKEditor5
使用CK5原因 因为CK4的内联编辑与VUE不兼容 CK4-VUE可定制内容太少
所以选择CK5 但是在兼容性上 CK5 不如CK4
网上关于CKEditor教程实在太少 有用点个赞
下载地址:https://ckeditor.com/ckeditor-5/download/


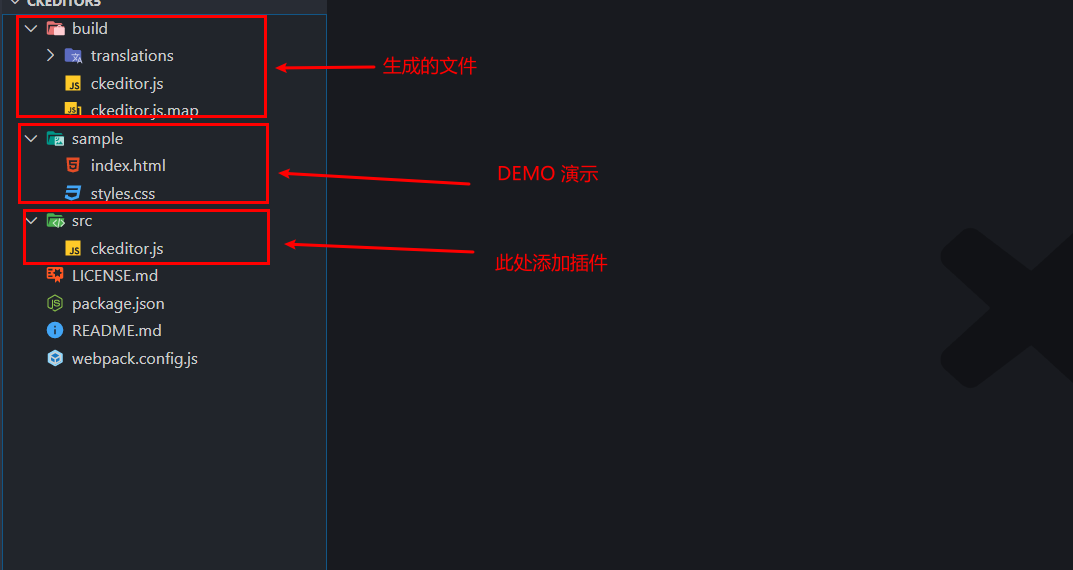
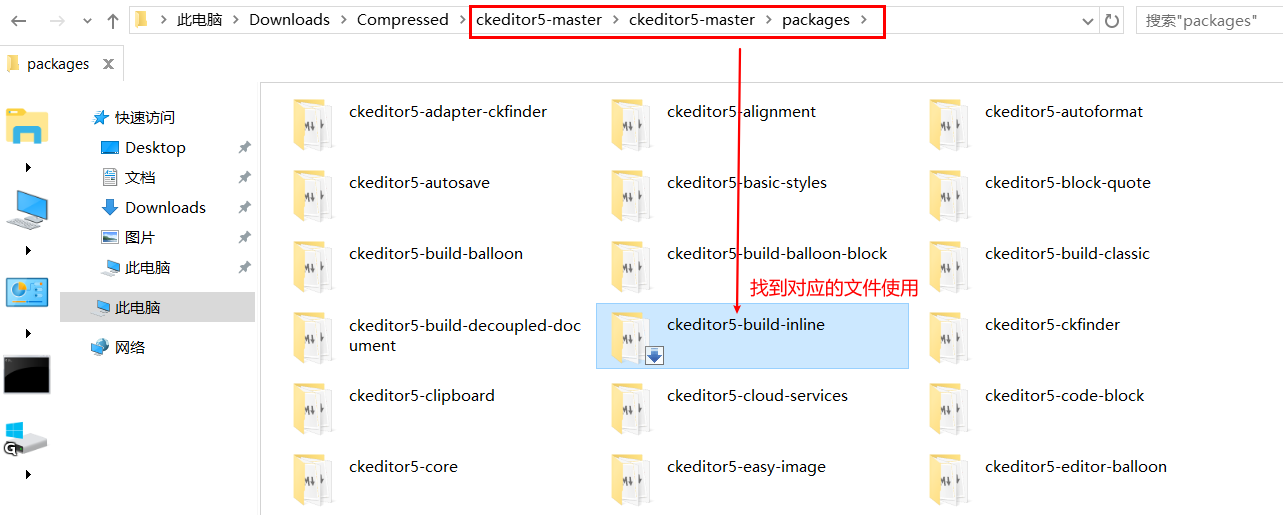
下载后的目录结构

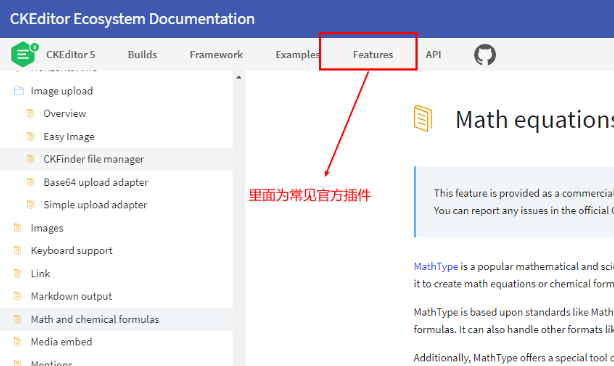
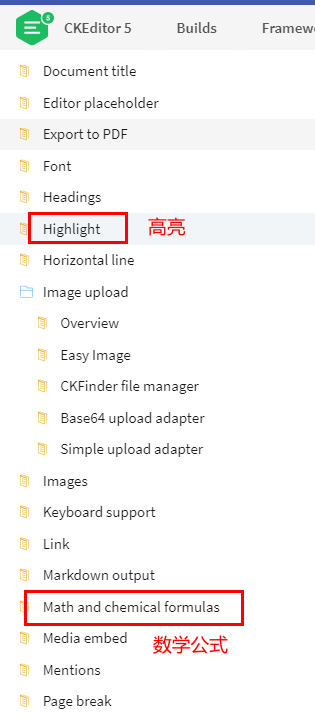
现在尝试安装官方提供的数学公式插件和高亮插件
TIPS : 报错注意版本问题,可尝试安装旧版本

找到对应的组件

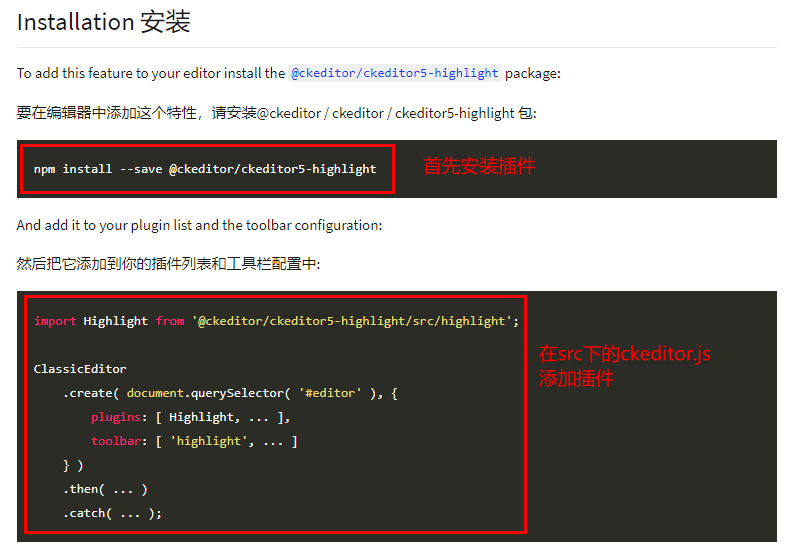
安装

注意
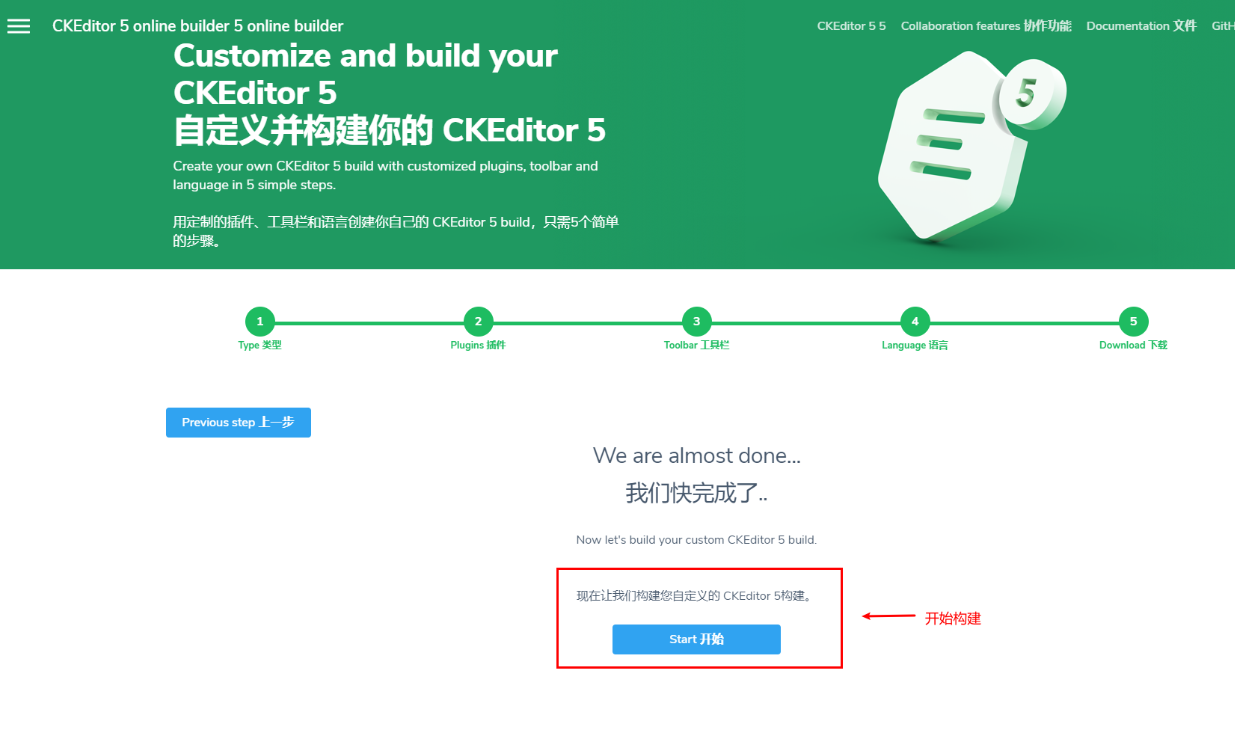
有的时候官方构建会遇到 各种问题
建议直接进入github仓库 下载

修改默认语言
webpack.config 修改
plugins: [
new CKEditorWebpackPlugin( {
language: 'zh-cn', //修改这里后重新build
additionalLanguages: 'all'
} ),
new webpack.BannerPlugin( {
banner: bundler.getLicenseBanner(),
raw: true
} )
],
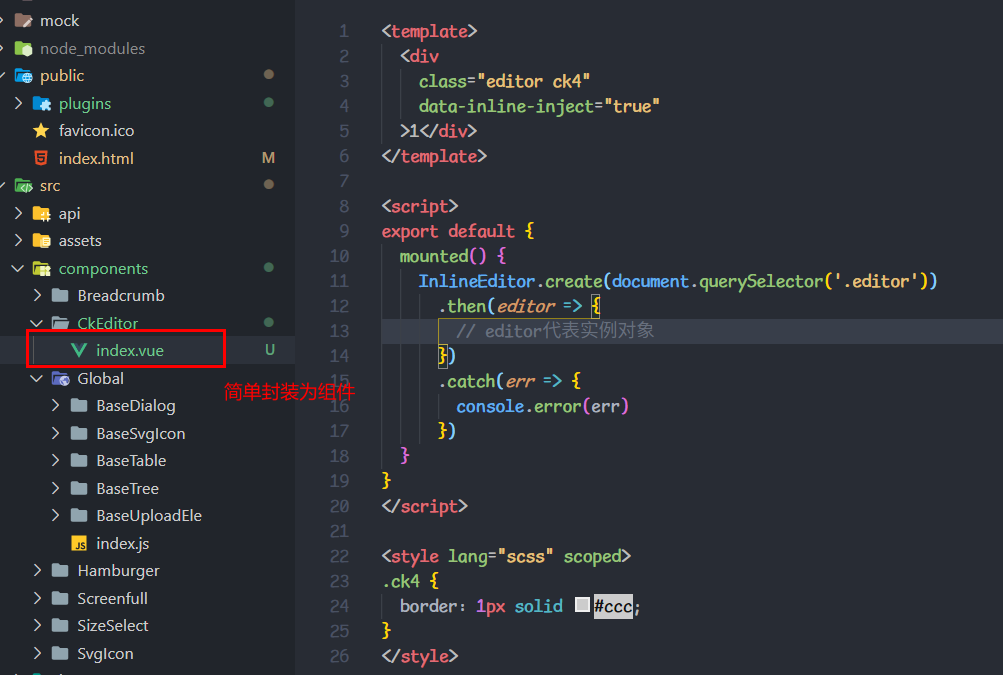
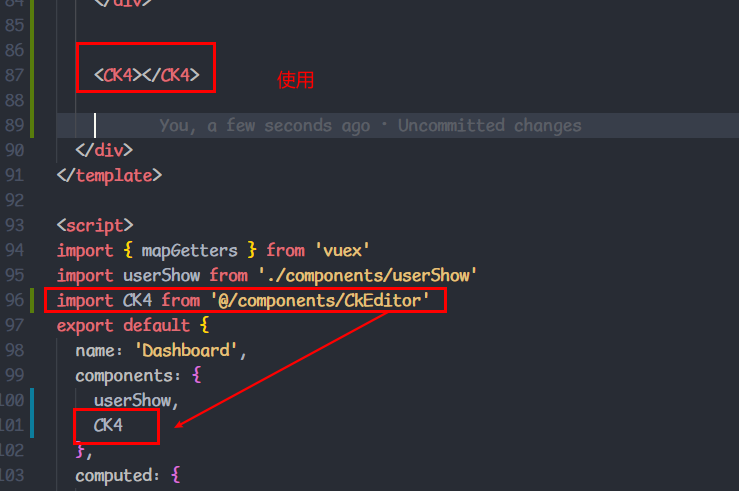
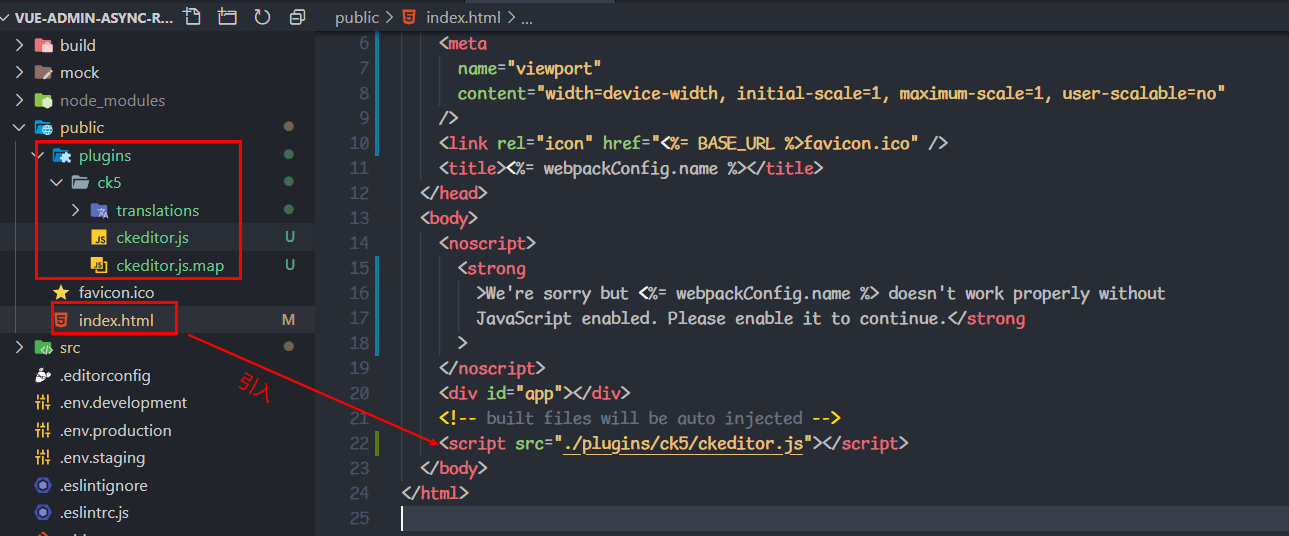
在VUE中使用CKEditor5

使用