viscode 现在也越来越适用于 python 开发使用的 IDEA ,慢慢不逊色于 pycharm 。下面是关于使用的 格式【字体颜色,背景之类的配置】
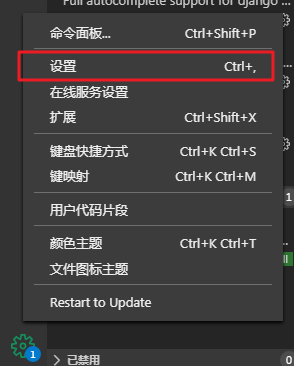
1.

2. 如果是设置的 中文显示,在界面上是一个个 点击配置的选项, viscode 是采取 settings.json 配置文件进行格式配置的。
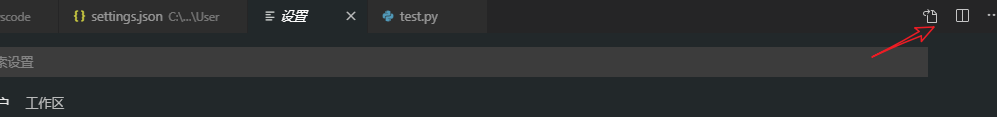
点击 此图标,转到 文件格式。

具体想配置什么见下面的配置。
{ "editor.fontSize": 18, "explorer.confirmDragAndDrop": false, "extensions.autoUpdate": false, "editor.fontFamily": "Consolas, Dengxian", "workbench.sideBar.location": "left", "workbench.startupEditor": "newUntitledFile", "terminal.integrated.shell.windows": "C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe", "window.zoomLevel": 0, //设置用户选中代码段的颜色 "workbench.colorCustomizations": { "editorBracketMatch.background": "#e4393c",//匹配括号的背景色 "editorCursor.foreground": "#01cd78",//编辑器光标颜色 //"activityBar.background":"e4393c",//活动栏背景色 "activityBar.foreground":"#01cd78",//活动栏前景色,图标颜色 //"editor.background":"#c5c5c5",//编辑器背景颜色 "editor.findMatchBackground":"#e4393c",//搜索项颜色 //"editor.findMatchHighlightBackground":"#01cd78",//其他搜索项颜色 //"editor.lineHighlightBackground":"#e4393c",//光标所在行高亮文本的背景颜色 //"editor.selectionBackground": "#01cd78",//编辑器所选内容的颜色 "editor.selectionHighlightBackground": "#9c9c9c",//与所选内容具有相同内容的区域颜色 //"editor.rangeHighlightBackground": "#e4393c",//突出显示范围的背景颜色,例如 "Quick Open" 和“查找”功能 //"editorGutter.background": "#01cd78",//编辑器导航线的背景色,导航线包括边缘符号和行号 //"editorLineNumber.foreground": "#01cd78",//编辑器行号颜色 // //"sideBar.background": "#01cd78",//侧边栏背景色 //"sideBar.foreground": "#01cd78",//侧边栏前景色 //"sideBarSectionHeader.background": "#01cd78",//侧边栏节标题的背景颜色 //"statusBar.background": "#01cd78",//标准状态栏背景色 //"statusBar.noFolderBackground": "#01cd78",//没有打开文件夹时状态栏的背景色 //"statusBar.debuggingBackground": "#01cd78",//调试程序时状态栏的背景色 //"tab.activeBackground": "#01cd78",//活动选项卡的背景色 //"tab.activeForeground": "#01cd78",//活动组中活动选项卡的前景色 //"tab.inactiveBackground": "#01cd78",//非活动选项卡的背景色 //"tab.inactiveForeground": "#01cd78",//活动组中非活动选项卡的前景色 "terminal.foreground":"#01aecd", }, //函数名等颜色 "editor.tokenColorCustomizations":{ //"textMateRules": [ //{ //"scope":"", //"settings": { //"foreground": "#FF0000", //"fontStyle": "bold" //} //} //],//规则与样式 "functions": "#4b99ce",//函数颜色 "strings": "#7fb7a9",//字符串颜色 "keywords": "#ff1302",//关键字颜色 "types": "#ecd8d8",//类型定义颜色 "variables": "#ece8e8",//变量颜色 "numbers": "#9d0cc9",//数字颜色 //"comments": "#FF0000",//注释颜色 }, "vim.useCtrlKeys": false, "files.autoSave": "off", "workbench.colorTheme": "Son of Obsidian", }