1.边界距:两个元素之间边框的距离

可以分别指定上右下左;如果写margin:一个值,就是上右下左的边界距都是一个值。
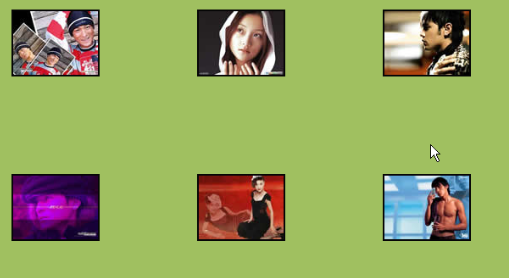
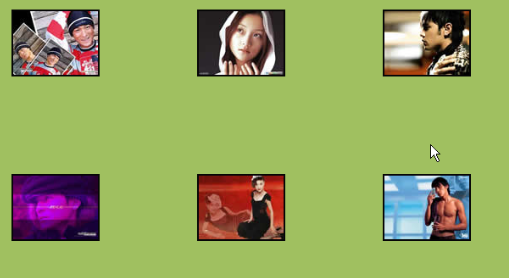
举例:



tip:不写margin的话默认就会是0px,就是不加边界距,就是原来图片的位置
2.填充属性:边框内空间的大小

举例:



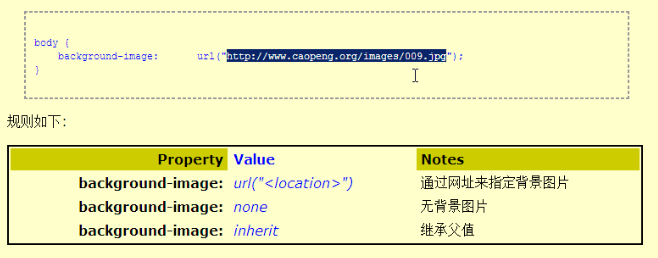
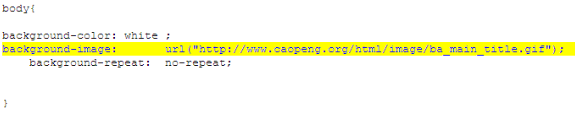
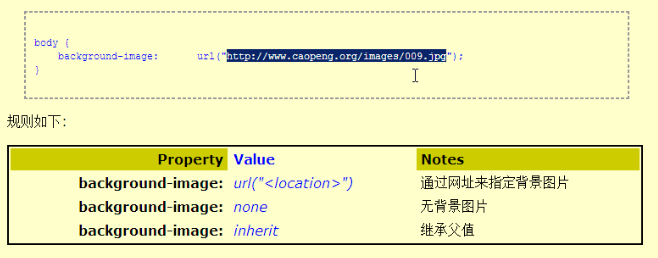
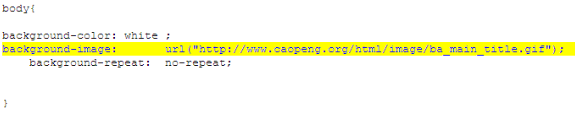
3.对任何元素指定背景图片

tips1:找图片的网址,图片右键属性->地址
4.设定背景图片的重复方式:

默认是重复的
举例:



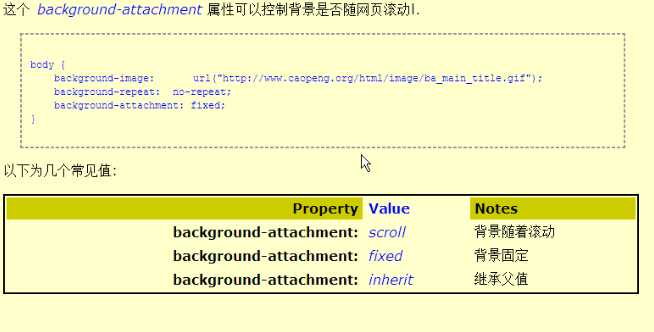
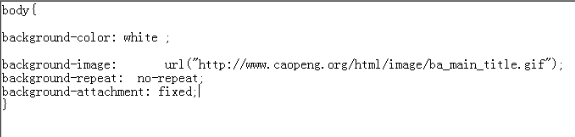
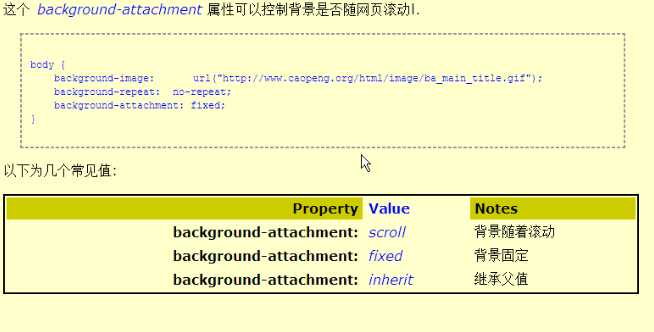
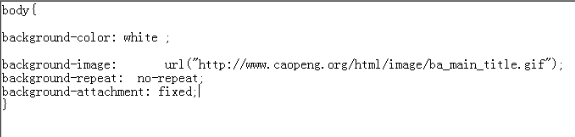
5.背景附着:

举例:




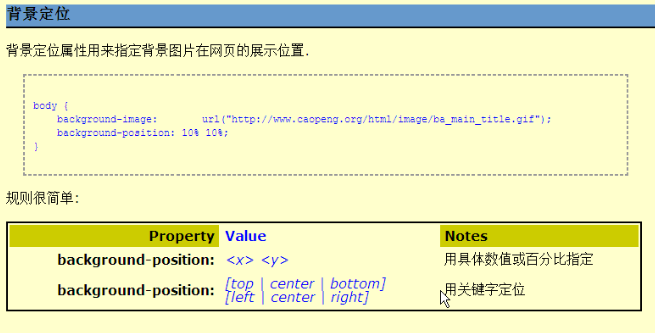
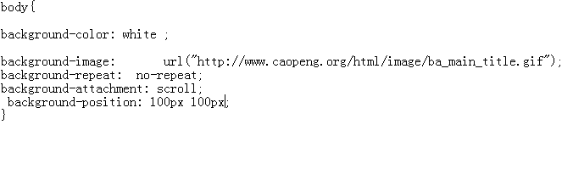
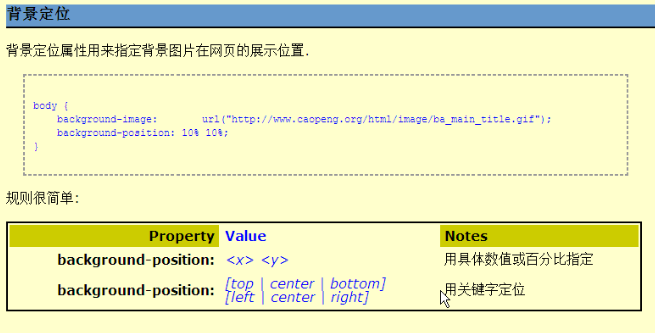
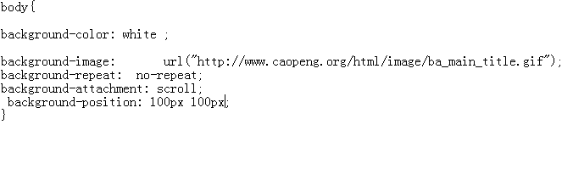
6.背景定位(用于背景图片):

举例:


离上边100px,离左边100px:

1.边界距:两个元素之间边框的距离

可以分别指定上右下左;如果写margin:一个值,就是上右下左的边界距都是一个值。
举例:



tip:不写margin的话默认就会是0px,就是不加边界距,就是原来图片的位置
2.填充属性:边框内空间的大小

举例:



3.对任何元素指定背景图片

tips1:找图片的网址,图片右键属性->地址
4.设定背景图片的重复方式:

默认是重复的
举例:



5.背景附着:

举例:




6.背景定位(用于背景图片):

举例:


离上边100px,离左边100px:

免责声明:文章转载自《css之背景 | padding | 背景图片 | 位置》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法 平时我们布局时候,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱。 这样我们就需要解决如何使用CSS来超出设置CSS宽度和CSS高度的内容自动隐藏掉,又不撑破DIV布局。 特别是在IE6,如果内容超出对象高度和宽度承载,将会被撑破增高,这个时候我们可以利用以下解决方...
目录 【实战HTML5与CSS3 第一篇】初探水深,美丽的导航,绚丽的图片爆炸!! 【实战HTML5与CSS3 第二篇】绚丽的快速导航! 【实战HTML5与CSS3 第三篇】我第一个HTML5网页诞生了(提供源码) 前言 今天9点就起来了,因为下午出去有个聚会,所以就早点起来进行,否则这个进度有点吃紧啊,昨天初略的完成了导航以及爆炸的图片,这里来回顾下:...
一: 效果图展示 正常的文字排版是自左向右的排版显示的。 二: html结构 <div class="box"> <before></before> <after></after> 昨夜的月亮是真的大啊。不知道你有没有看到?不知道你有没有...
这里主要用于分享一些实用的技术网站,方便查阅 _ 一、学习提升 1. 综合学习网站 MDN学习 Web 开发的最佳实践 web.devGoogle 出品的 Web 开发资源教程 LeetCode全球极客挚爱的技术成长平台小浩算法 freeCodeCamp通过成千上万个编程关卡来帮助提升你的编程技能 网道互联网开发文档 慕课网程序员的...
参考:https://www.cnblogs.com/me168/archive/2004/01/13/10424955.html webpack.base.config 文件中 修改前: { test: /.css$/, use: ExtractTextPlugin.extract({ use: ['css-loader?minimize', 'a...
1.计数器 CSS3计数器(CSS Counters)可以允许我们使用css对页面中的任意元素进行计数,实现类似于有序列表的功能。与有序列表相比,它的突出特性在于可以对任意元素计数,同时实现个性化计数。 1>语法counter-reset: [ <identifier> <integer>? ]+ | none | inhe...