摘要://重置tabsize“editor.tabsize”:{“language”://是否插入冒号“stylusSupreme.insertSemicolons”://插入大括号“stylus Supreme.isertNewLineAround Imports”://导入后是否换行“stylusSupreme/insertNewLineAround Blocks”:

{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": true,
// #使用单引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": false,
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"[html]": {
"editor.defaultFormatter": "lonefy.vscode-JS-CSS-HTML-formatter"
},
"minapp-vscode.disableAutoConfig": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"eslint.codeAction.disableRuleComment": {},
"editor.formatOnSave": true,
"css.fileExtensions": [
"css",
"scss"
],
"window.zoomLevel": 1,
"workbench.colorTheme": "Darcula - WebStorm Edition",
"files.autoSave": "onFocusChange",
"svn.default.encoding": "",
"javascript.updateImportsOnFileMove.enabled": "always",
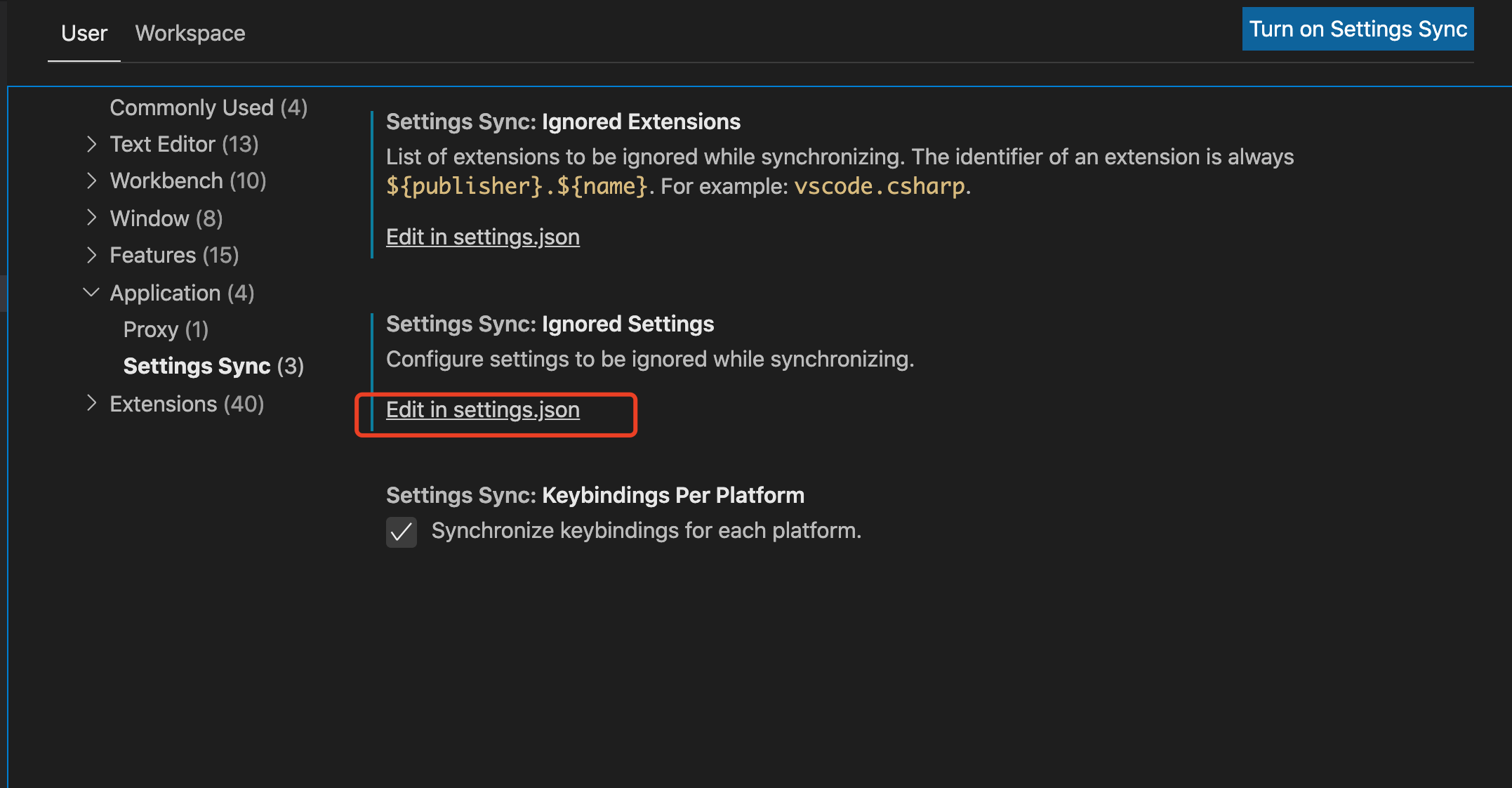
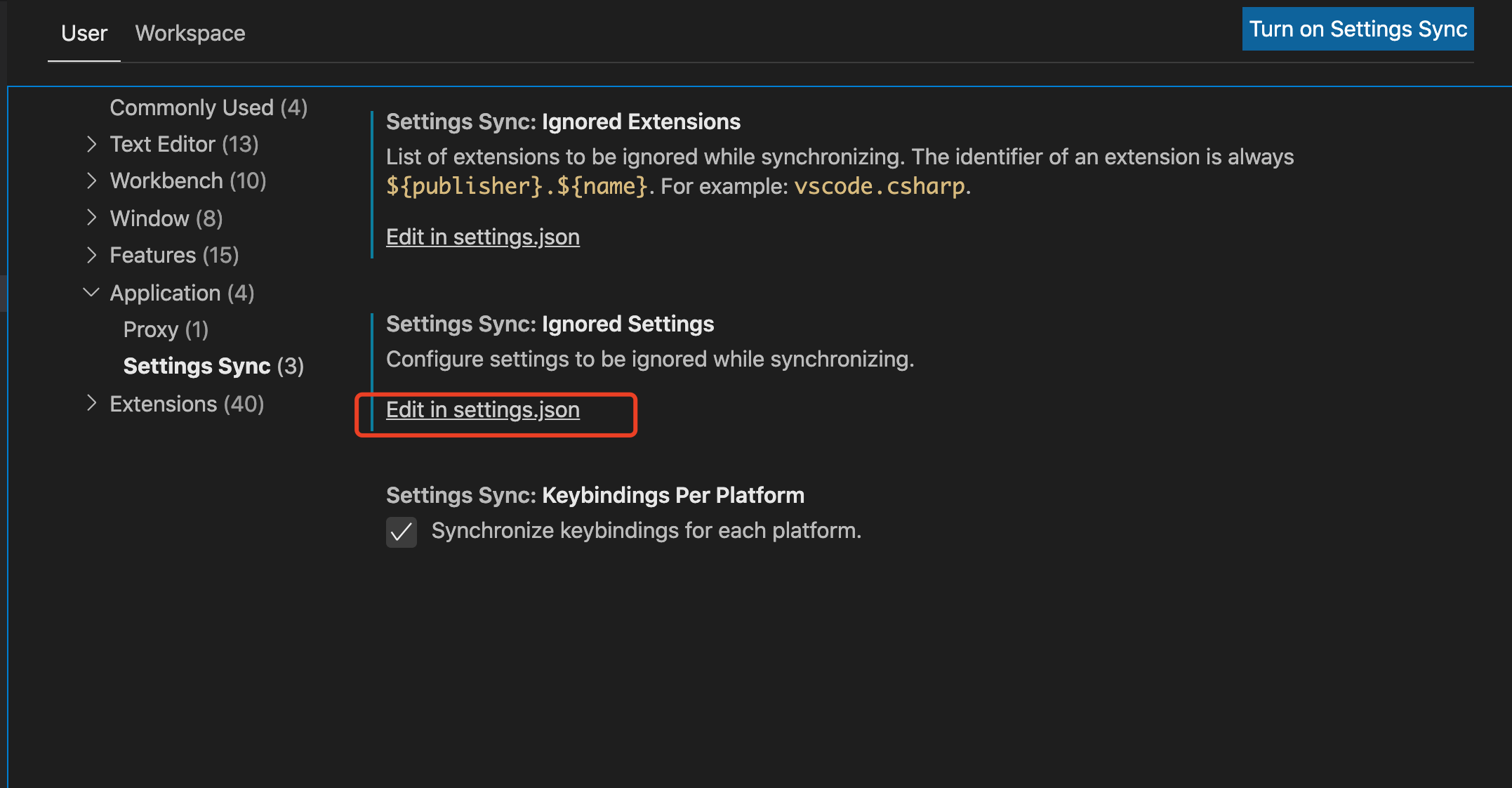
"settingsSync.ignoredExtensions": [
] // 两个选择器中是否换行
}