break-all:允许在单词内换行
keep-all:只能在半角空格或连字符处换行
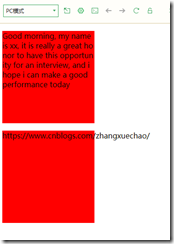
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>我是中国人</title> <style> p { background-color: red; height: 200px; width: 200px; } .p1 { word-break: break-all; } .p2 { word-break: keep-all; } </style> </head> <body> <p class="p1"> Good morning, my name is xx, it is really a great honor to have this opportunity for an interview, and i hope i can make a good performance today </p> <p class="p2"> https://www.cnblogs.com/zhangxuechao/ </p> </body> </html>