首先贴下百度扒的帖子,我是在这个基础上面封装的。
地址:https://www.jianshu.com/p/56979d9022d9
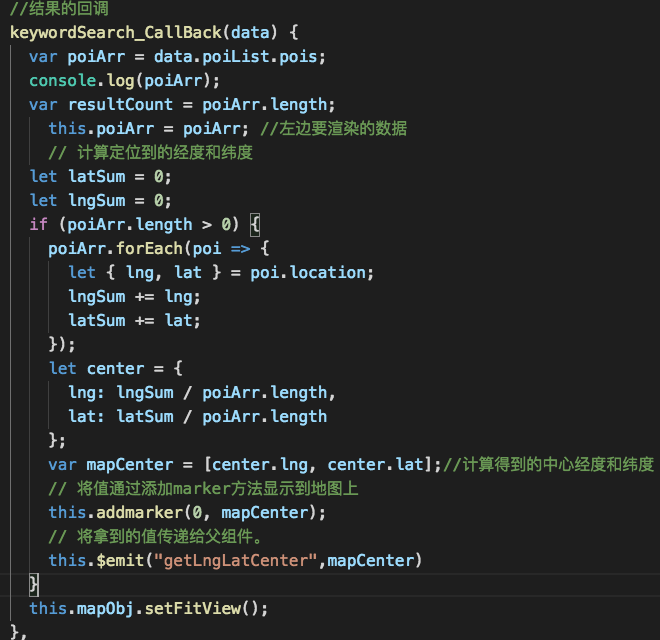
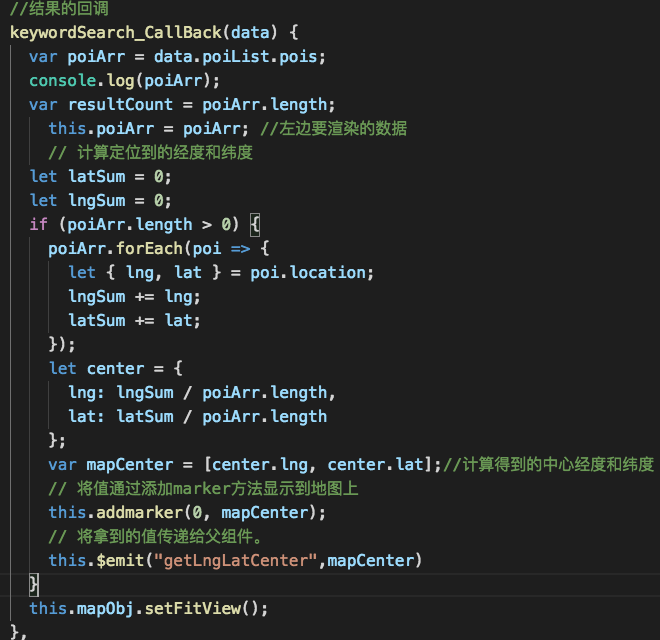
我修改了他得到数据之后的方法,他会把搜索到的地址全部显示在地图上,而我们只需要展示最精确的那一个。以下是代码:

首先贴下百度扒的帖子,我是在这个基础上面封装的。
地址:https://www.jianshu.com/p/56979d9022d9
我修改了他得到数据之后的方法,他会把搜索到的地址全部显示在地图上,而我们只需要展示最精确的那一个。以下是代码:

免责声明:文章转载自《----vue中使用高德地图实现搜索地址----》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇Android JNI和NDK学习(08)JNI实例一 传递基本类型数据Asp.net中用户自定义控件 ascx的使用下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
http://www.cnblogs.com/milkmap/p/5912350.html 这一篇文章,将讲述如何在H5里调起高德地图APP,并展示兴趣点。适合于展示某个餐馆,商场等,让用户自行选择前往方式。 场景一、在高德地图上展示Marker点或者POI标记 在一些基于位置分享的应用开发中,我们会在地图上标记marker点或者使用地图上的poi点,这时...
VUE-CLI 3.0 中配置高德地图 在项目开发中,有时需要加载地图控件,这里记录下载vue-cli中引入地图控件的基本流程。 1、首先,需要注册高德开放平台的账号,并在【应用管理】页面【创建新应用】,为应用添加Key值 高德开放平台:https://lbs.amap.com/ 2、在Vue-Cli中public下的index.html加入script...
最近朋友需要两点路线和多个点路线绘制这个功能,帮忙弄了一下,写这篇博客与大家分享一下。 两点路线 是起点和终点两个经纬度点,高德绘制出路线,可以实现实线和虚线功能 效果图: 相关属性: mPolylineOptions = new PolylineOptions(); mPolylineOptions.set...
高德官方的demo addBeiJing(); function addBeiJing() { //加载行政区划插件 AMap.service('AMap.DistrictSearch', function() { var opts = { subd...
方法1. 使用注释 //eslint-disable-next-line写在每个出现AMap类的前面一行,如下所示 原理是告诉eslint:注释下面这一行您别管。 方法2.http - https <scripttype="text/javascript"src="http://t.zoukankan.com/https://api.map.ba...
关于高德地图在项目中的集成,网上已经有很多相关的很优秀的文章了,故本篇内容仅用于参考和巩固。 1.使用高德地图之前需要在高德开放平台(https://lbs.amap.com/dev/index)创建一个key 有这个key之后就可以进行开发了。 2.在项目中引入外部文件,将链接中的key替换自己的key就可以了 3.在文件中添加div标签座位容器,添...