text-align属性是针对 内联元素居中得属性设置,对于块状元素使用margin:0 auto;来控制居中;
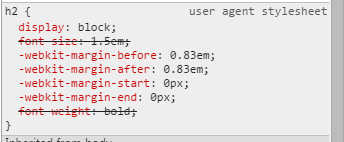
笔者在设置一个h2标签时设置了text-align:center;但是却始终出现在中间偏左得位置,第一反应是可能样式冲突了,但是经过查找没有发现冲突,而且换了p标签也是不行,最终通过谷歌审查元素功能看到一个user agent style的属性设置

原来浏览器自作主张把h2给设置成了块元素 所以只需要重新覆盖一下设置为inline-block就好了
text-align属性是针对 内联元素居中得属性设置,对于块状元素使用margin:0 auto;来控制居中;
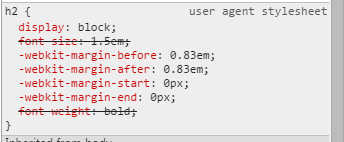
笔者在设置一个h2标签时设置了text-align:center;但是却始终出现在中间偏左得位置,第一反应是可能样式冲突了,但是经过查找没有发现冲突,而且换了p标签也是不行,最终通过谷歌审查元素功能看到一个user agent style的属性设置

原来浏览器自作主张把h2给设置成了块元素 所以只需要重新覆盖一下设置为inline-block就好了
免责声明:文章转载自《text-align=center 失效原因》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇Qt多国语言QT_TR_NOOP和QT_TRANSLATE_NOOP生成远程控制木马以及提权下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
让div里面的多行文本垂直居中的方法: div{height:100px;100px;border:solid 1px red;text-align:center; display:table-cell;vertical-align:middle} 下面是网上好不容易找的多种办法: 看到问此问题的很多,所以花点时间整理下,欢迎大家提意见,做补充修改,谢谢...
转自:http://bbs.csdn.net/topics/340170231 昨天在论坛里溜达的时候,发现有同学遇到了居中的问题,页面在 IE 里居中对齐好好的,为什么在其他浏览器里面就不灵了呢? 我曾经也在写一个 JS 日历的时候也被居中弄的焦头烂额,苦不堪言。想必不少人都遇到过这个问题吧。 我大致看了一下,发现是 “text-align...
HTML和CSS进阶知识 一、HTML中常用的块元素(block)和行内元素(inline) 常见的块元素(block):p、h1--h6、div、ul、ol、dl、hr 常见的行内元素(inline):b、i、em、strong、small、sub、sup、a、span、br、 在css中,可以通过display属性实现block元素和inl...
CSS段落对齐有两种方式:水平对齐和垂直对齐。 1.水平对齐: (1)、text-align:left; //左对齐 (2)、text-align:right; //右对齐 (3)、text-align:center; //居中对齐 (4)、text-align:justify; //两端对齐 2.垂直对齐: (1)、vertical-align:top;...
const __html = ` <p style="margin-top: 0px; margin-bottom: 0px; padding: 0px; border: 0px; color: rgb(51, 51, 51); font-family: "Microsoft YaHei", YaHei,...
摘抄的一些代码还有自己总结的常用的代码~ 1>浏览器样式统一 1 *{ 2 margin:0px; 3 padding:0px; 4 } 浏览器样式统一 2>清除浮动的方法 3>跨浏览器设置透明度 1 .transparent{ 2 filter:alpha(opacity=50); /*IE*/ 3 -khtml...