国际互联网工程任务组(ietf)对http协议中payload的解释
HTTP messages MAY transfer a payload if not otherwise restricted by the request method or response status code. The payload consists of metadata, in the form of header fields, and data, in the form of the sequence of octets in the message-body after any transfer-coding has been decoded.
Stack Overflow的解释
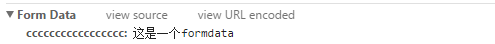
当表单的enctype不写或写"application/x-www-form-urlencoded"时,请求发的是form data
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action=""method="post"enctype="application/x-www-form-urlencoded"> <input type="text"name="aaaabbbb"> <input type="submit"name=""> </form> </body> </html>
打开chrome的调试,可以看到提交后的数据为

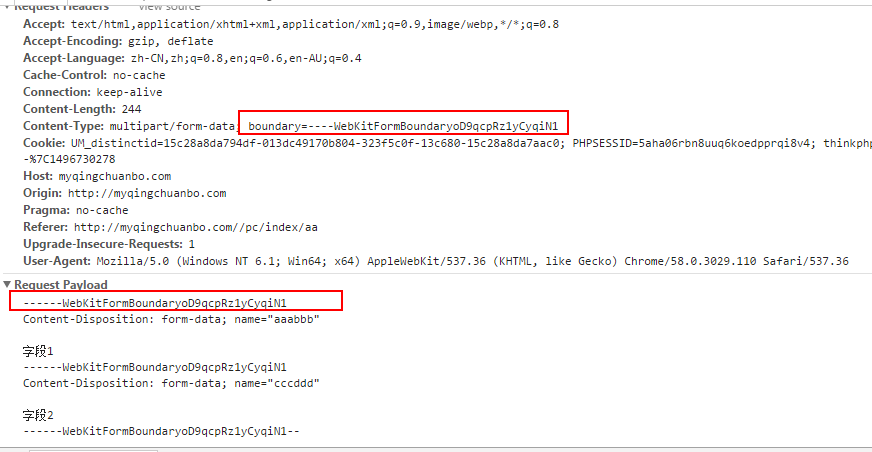
当表单的enctype写其他时,比如"multipart/form-data"或"text/plain",请求时发送的是request payload
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action=""method="post"enctype="multipart/form-data"> <input type="text"name="aaabbb"> <input type="text"name="cccddd"> <input type="submit"name=""> </form> </body> </html>

打开chrome的调试,可以看到请求的数据,其中boundary是分隔符