v-viewer(1.4.2)
非常实用的图片预览插件,支持旋转、缩放、翻转等操作
一、npm安装
npm i v-viewer -S
二、全局引入(main.js中)
import 'viewerjs/dist/viewer.css'
import Viewer from 'v-viewer'
Vue.use(Viewer)
//配置项
Viewer.setDefaults({
zIndexInline:9999
})
三、使用
<!--1、以组件的形式-->
<viewer :images="photo">
<img v-for="(src,index) in photo" :src="http://t.zoukankan.com/src" :key="index"/>
</viewer>
<!--2、以指令的形式-->
只需要将v-viewer指令添加到任意元素即可,该元素下的所有img元素都会被viewer自动处理。
<div v-viewer>
<img v-for="(src,index) in photo" :src="http://t.zoukankan.com/src" :key="index"/>
</div>
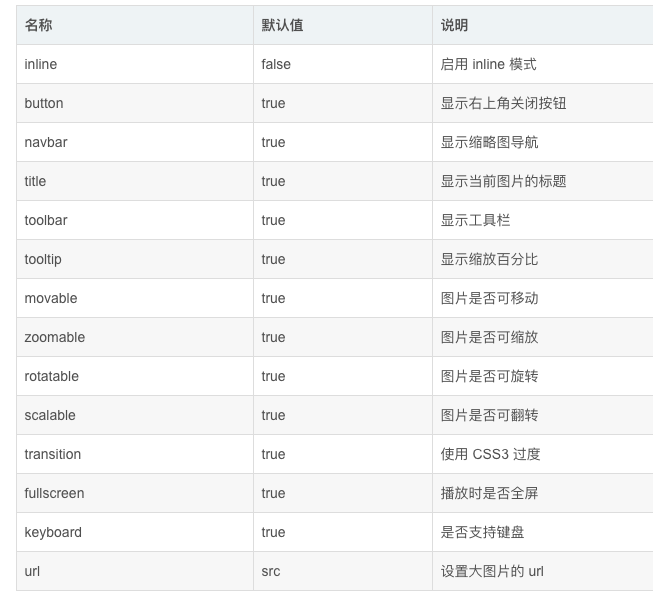
相关配置项

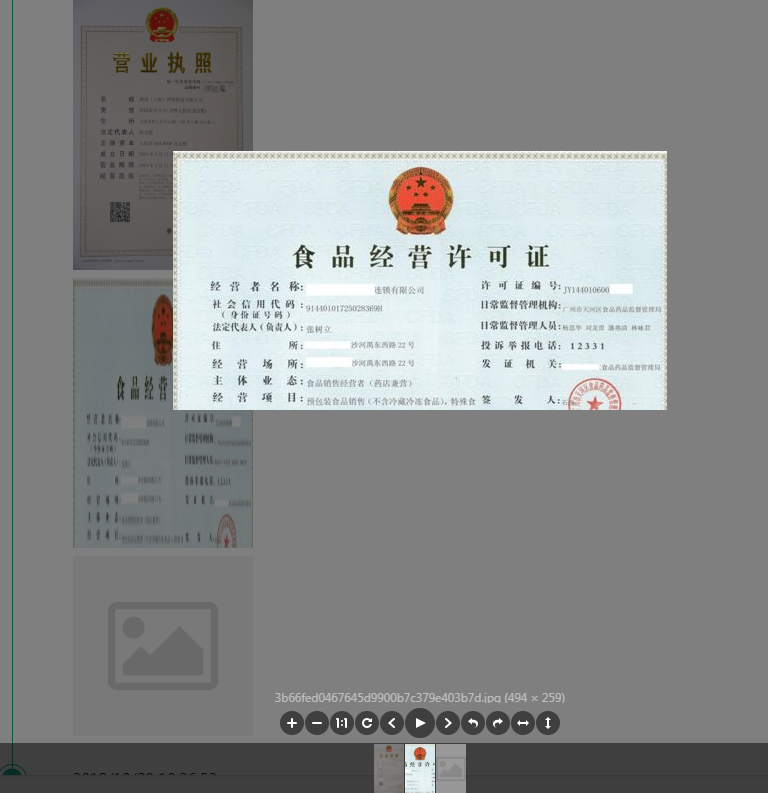
效果图