去边框:
给el-table绑定class=“customer-table”
.customer-table th {
border: none;
}
.customer-table td,
.customer-table th.is-leaf {
border: none;
}
.el-table--border,
.el-table--group {
border: none;
}
.customer-table thead tr th.is-leaf {
border-right: none;
}
.customer-table thead tr th:nth-last-of-type(2) {
}
.el-table--border::after,
.el-table--group::after {
0;
}
.customer-table::before {
0;
}
.customer-table .el-table__fixed-right::before,
.el-table__fixed::before {
0;
}
.el-table--border th.gutter:last-of-type {
border-left: none;
}
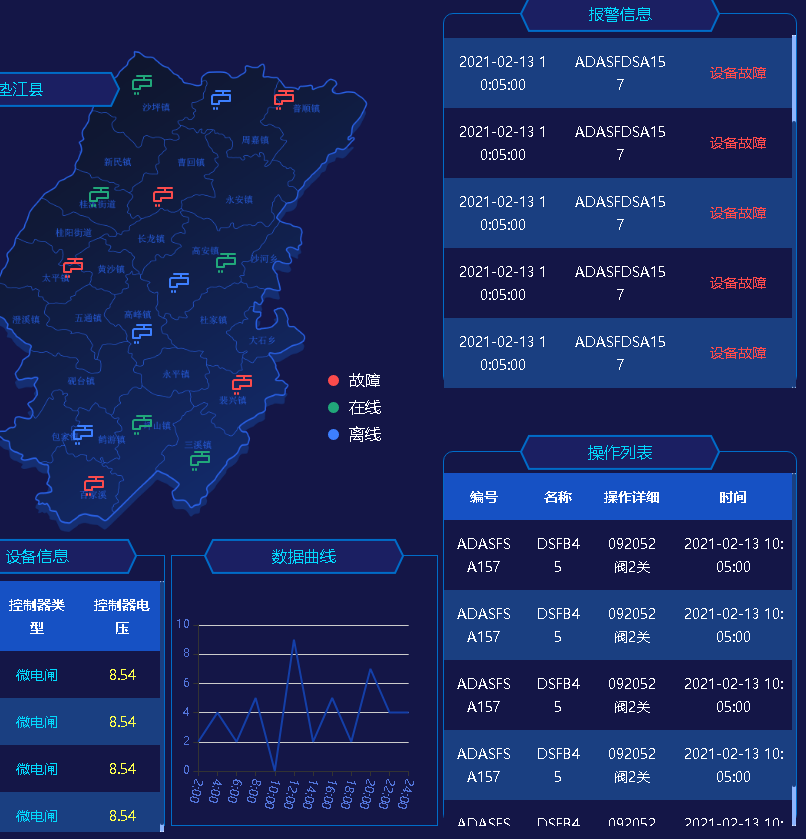
效果:

滚动条样式:
全局el-table