首先将插件放在 public下

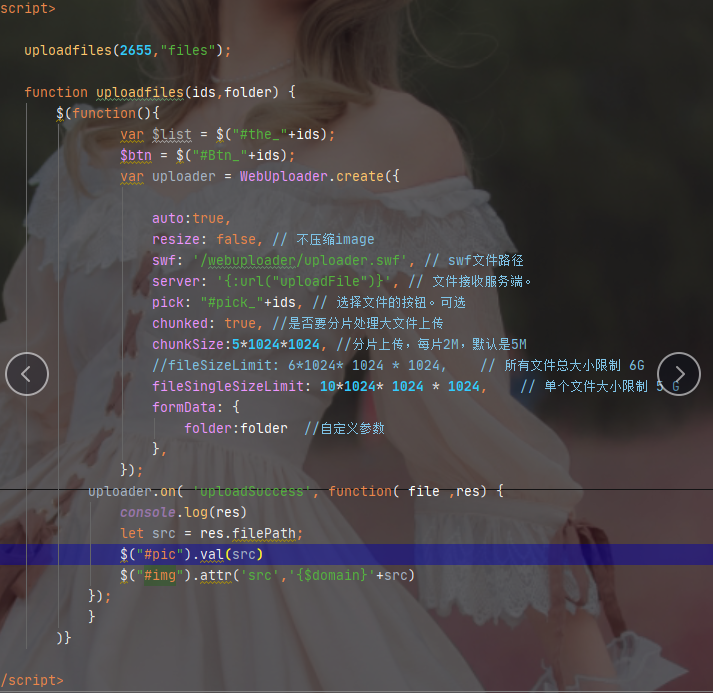
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> <script src="/webuploader/webuploader.js"></script> <link rel ="slylesheet" type="text/css" href="/webuploader/webuploader.css"> </head> <body> <div class="demo"> <div id="uploadfile"> <!--用来存放文件信息--> <div id="the_2655" class="uploader-list"></div> <div class="form-group form-inline"> <div id="pick_2655" style="float:left">选择文件</div> <button id="Btn_2655" class="btn btn-default" style="padding: 5px 10px;border-radius: 3px;">开始上传</button> </div> </div> </div> </body> </html> <script> uploadfiles(2655,"files"); function uploadfiles(ids,folder) { $(function(){ var $list = $("#the_"+ids); $btn = $("#Btn_"+ids); var uploader = WebUploader.create({ auto:true, resize: false, // 不压缩image swf: '/webuploader/uploader.swf', // swf文件路径 server: '{:url("admin/upimg/uploadFile")}', // 文件接收服务端。 pick: "#pick_"+ids, // 选择文件的按钮。可选 chunked: true, //是否要分片处理大文件上传 chunkSize:5*1024*1024, //分片上传,每片2M,默认是5M //fileSizeLimit: 6*1024* 1024 * 1024, // 所有文件总大小限制 6G fileSingleSizeLimit: 10*1024* 1024 * 1024, // 单个文件大小限制 5 G formData: { folder:folder //自定义参数 }, }); } )}; </script>


控制器代码
public function uploadFile(){ header("Expires: Mon, 26 Jul 1997 05:00:00 GMT"); header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT"); header("Content-type: text/html; charset=gbk32"); header("Cache-Control: no-store, no-cache, must-revalidate"); header("Cache-Control: post-check=0, pre-check=0", false); header("Pragma: no-cache"); $folder = input('folder'); if ($_SERVER['REQUEST_METHOD'] == 'OPTIONS') { exit; // finish preflight CORS requests here } if ( !empty($_REQUEST[ 'debug' ]) ) { $random = rand(0, intval($_REQUEST[ 'debug' ]) ); if ( $random === 0 ) { header("HTTP/1.0 500 Internal Server Error"); exit; } } // header("HTTP/1.0 500 Internal Server Error"); // exit; // 5 minutes execution time set_time_limit(5 * 60); // Uncomment this one to fake upload time usleep(5000); // Settings $targetDir = './Public'.DIRECTORY_SEPARATOR.'file_material_tmp'; //存放分片临时目录 if($folder){ $uploadDir = './Public'.DIRECTORY_SEPARATOR.'file_material'.DIRECTORY_SEPARATOR.$folder.DIRECTORY_SEPARATOR.date('Ymd'); }else{ $uploadDir = './Public'.DIRECTORY_SEPARATOR.'file_material'.DIRECTORY_SEPARATOR.date('Ymd'); //分片合并存放目录 } $cleanupTargetDir = true; // Remove old files $maxFileAge = 5 * 3600; // Temp file age in seconds // Create target dir if (!file_exists($targetDir)) { mkdir($targetDir,0777,true); } // Create target dir if (!file_exists($uploadDir)) { mkdir($uploadDir,0777,true); } // Get a file name if (isset($_REQUEST["name"])) { $fileName = $_REQUEST["name"]; } elseif (!empty($_FILES)) { $fileName = $_FILES["file"]["name"]; } else { $fileName = uniqid("file_"); } $oldName = $fileName; $fileName = iconv('UTF-8','gb2312',$fileName); $filePath = $targetDir . DIRECTORY_SEPARATOR . $fileName; // $uploadPath = $uploadDir . DIRECTORY_SEPARATOR . $fileName; // Chunking might be enabled $chunk = isset($_REQUEST["chunk"]) ? intval($_REQUEST["chunk"]) : 0; $chunks = isset($_REQUEST["chunks"]) ? intval($_REQUEST["chunks"]) : 1; // Remove old temp files if ($cleanupTargetDir) { if (!is_dir($targetDir) || !$dir = opendir($targetDir)) { die('{"jsonrpc" : "2.0", "error" : {"code": 100, "message": "Failed to open temp directory111."}, "id" : "id"}'); } while (($file = readdir($dir)) !== false) { $tmpfilePath = $targetDir . DIRECTORY_SEPARATOR . $file; // If temp file is current file proceed to the next if ($tmpfilePath == "{$filePath}_{$chunk}" || $tmpfilePath == "{$filePath}_{$chunk}") { continue; } // Remove temp file if it is older than the max age and is not the current file if (preg_match('/.(part|parttmp)$/', $file) && (filemtime($tmpfilePath) < time() - $maxFileAge)) { unlink($tmpfilePath); } } closedir($dir); } // Open temp file if (!$out = fopen("{$filePath}_{$chunk}", "wb")) { die('{"jsonrpc" : "2.0", "error" : {"code": 102, "message": "Failed to open output stream222."}, "id" : "id"}'); } if (!empty($_FILES)) { if ($_FILES["file"]["error"] || !is_uploaded_file($_FILES["file"]["tmp_name"])) { die('{"jsonrpc" : "2.0", "error" : {"code": 103, "message": "Failed to move uploaded file333."}, "id" : "id"}'); } // Read binary input stream and append it to temp file if (!$in = fopen($_FILES["file"]["tmp_name"], "rb")) { die('{"jsonrpc" : "2.0", "error" : {"code": 101, "message": "Failed to open input stream444."}, "id" : "id"}'); } } else { if (!$in = fopen("php://input", "rb")) { die('{"jsonrpc" : "2.0", "error" : {"code": 101, "message": "Failed to open input stream555."}, "id" : "id"}'); } } while ($buff = fread($in, 4096)) { fwrite($out, $buff); } fclose($out); fclose($in); rename("{$filePath}_{$chunk}", "{$filePath}_{$chunk}"); $index = 0; $done = true; for( $index = 0; $index < $chunks; $index++ ) { if ( !file_exists("{$filePath}_{$index}") ) { $done = false; break; } } if ($done) { $pathInfo = pathinfo($fileName); $hashStr = substr(md5($pathInfo['basename']),8,16); $hashName = time() . $hashStr . '.' .$pathInfo['extension']; $uploadPath = $uploadDir . DIRECTORY_SEPARATOR .$hashName; if (!$out = fopen($uploadPath, "wb")) { die('{"jsonrpc" : "2.0", "error" : {"code": 102, "message": "Failed to open output stream666."}, "id" : "id"}'); } //flock($hander,LOCK_EX)文件锁 if ( flock($out, LOCK_EX) ) { for( $index = 0; $index < $chunks; $index++ ) { if (!$in = fopen("{$filePath}_{$index}", "rb")) { break; } while ($buff = fread($in, 4096)) { fwrite($out, $buff); } fclose($in); unlink("{$filePath}_{$index}"); } flock($out, LOCK_UN); } fclose($out); $response = [ 'success'=>true, 'oldName'=>$oldName, 'filePath'=>$uploadPath, // 'fileSize'=>$data['size'], 'fileSuffixes'=>$pathInfo['extension'], //文件后缀名 // 'file_id'=>$data['id'], ]; return json($response); } // Return Success JSON-RPC response die('{"jsonrpc" : "2.0", "result" : null, "id" : "id"}'); }