1、UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和修改代码...

主要特点:
轻量级:代码精简,加载迅速。
定制化:
全新的分层理念,满足多元化的需求。
采用三层架构:
1. 核心层: 为命令层提供底层API,如range/selection/domUtils类。
2. 命令插件层: 基于核心层开发command命令,命令之间相互独立。
3. 界面层: 为命令层提供用户使用界面。
满足不同层次用户的需求。
浏览器兼容
兼容Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome,实现浏览器无差别化。
注重细节
统一不同浏览器下表格选取方式。
提供黑/白名单的过滤机制。
更好的word支持,实现粘贴转换机制。
稳定性
经过专业的QA团队测试,通过上千个测试用例,包括自动化用例和手动用例,目前仍然在不断完善中。
2、CKEditor
CKEditor是新一代的FCKeditor,是一个重新开发的版本。CKEditor是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛的被运用于各大网站。
可配合使用的扩展有文件管理器KCFinder

3、TinyMCE
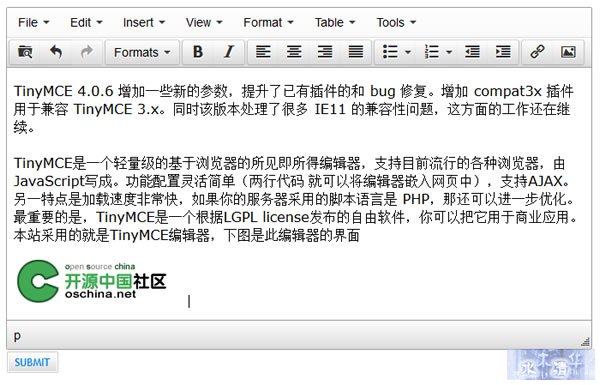
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,支持目前流行的各种浏览器,由JavaScript写成。功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持AJAX。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 PHP,那还可以进一步优化。最重要的是,TinyMCE是一个根据LGPL license发布的自由软件,你可以把它用于商业应用。本站采用的就是TinyMCE编辑器,下图是此编辑器的界面

在线演示地址:http://tinymce.moxiecode.com/examples/full.php
4、HTMLArea
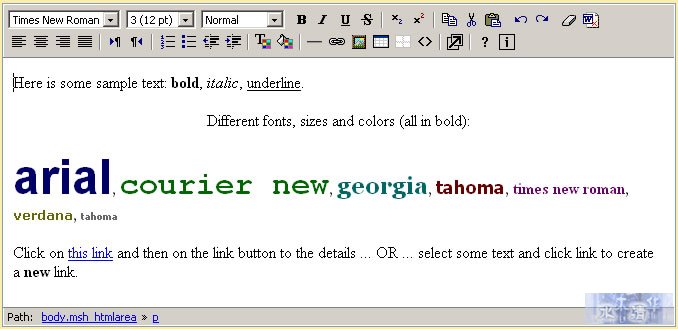
HTMLArea是一个非常不错的基于浏览器的可视化HTML编辑器,速度超快,功能一般, 文件不大, 支持是几种语言, 比较容易定制, 使用广泛,支持IE/Firefox/Mozilla等多种浏览器. 遵循BSD版权,目前最新版是3.0.加载速度很快,界面如下:

5、eWebEditor
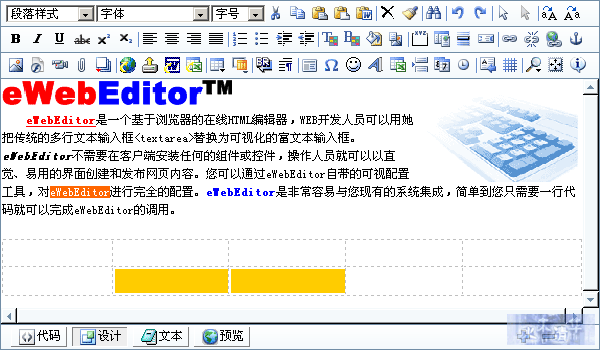
eWebEditor是基于浏览器的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑软件(如:Word)所具有的强大可视编辑功能。 WEB开发人员可以用她把传统的多行文本输入框textarea替换为可视化的富文本输入框,使最终用户可以可视化的发布HTML格式的 网页内容。eWebEditor!已基本成为网站内容管理发布的必备工具!

6、KindEditor
KindEditor 是一套开源的国产在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。

主要特点快速:体积小,加载速度快开源:开放源代码,高水平,高品质底层:内置自定义 DOM 类库,精确操作 DOM扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能风格:修改编辑器风格非常容易,只需修改一个 CSS 文件兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera