https://www.cnblogs.com/yangfengwu/p/11625189.html
众所周知:使用微信Airkiss 只能给设备配网,并不能够获取设备的MAC地址信息,但是我在
https://www.cnblogs.com/yangfengwu/p/11624796.html 这一节确是配网以后绑定了设备的MAC
其实绑定WIFI总结起来就三种方式,贴二维码,让手机连接WIFI模块的无线,还有下面我自己的方案
贴二维码:微信直连方式产生的二维码 (主要是会耽误工夫,因为每个设备都需要贴二维码)
手机连接WIFI模块的无线:然后浏览器访问(访问WIFI内嵌网页) 或者 APP访问(用TCP通信获取信息) (这种方式呢!总感觉有些麻烦!还有一点是微信认为这样的不安全,微信中不能访问网页!!!但是呢!最近微信增加了UDP功能,所以不需要打开网页了)
这两种方式,我的教程里面都会教给大家实现

其实这是我很早以前就想出的方案,当时是为了做朋友的项目而设计的方案
朋友做的项目是微信公众号方式,通过MQTT通信控制设备(就是把网页放到公众号里面,咱当时Airkiss配网的时候就是嵌入的网页...)
现在遇到问题了
1,朋友死活都不愿意用二维码的方式 ......
2,本想连接WIFI模块以后,用微信网页访问8266内嵌的网页实现配网...结果微信不让打开这种链接(认为不安全),测试的时候QQ,浏览器都可以...
我也是被迫无奈....只能另找途径,反正是配网的时候绝对不可能做到绑定了.....
只能是模块可以上网以后,把信息传给手机
我就直接说我的方案了
我采用的是路由器的MAC地址
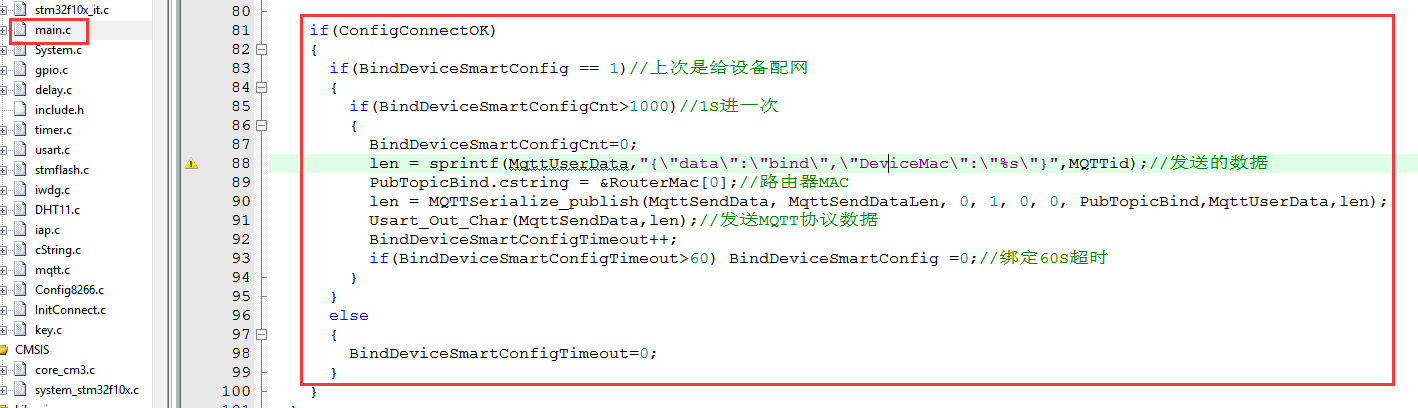
设备配网以后
每隔一段时间就用MQTT发送消息,发布的主题是路由器的MAC地址,信息里面携带着设备的MAC地址

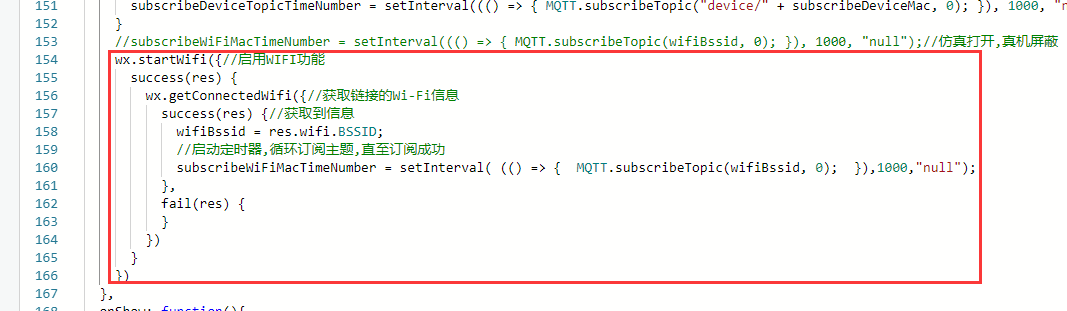
我小程序里面做了一个功能,只要是连接了路由器就获取路由器的MAC地址,然后订阅MAC地址

这样小程序就获取了设备的MAC地址信息,实现了绑定.
之所以选择用路由器的MAC,是因为要保证唯一性