爬虫 -- JS调试
摘要:它用于在不实际删除现有断点的情况下恢复完整的执行。再次单击以重新激活断点范围。当脚本中断时,“范围”窗格将在当前时间显示所有当前定义的属性调用堆栈。侧边栏顶部附近是CallStack窗格。当代码在断点处暂停时,CallStack窗格将显示执行路径。按照相反的时间顺序,代码将被带到断点。这有助于理解它现在在哪里执行,以及它是如何到达这里的,这是调试中的一个重要因素
开发者工具(F12)
其中常用的有Elements(元素面板)、Console(控制台面板)、Sources(源代码面板)、Network(网络面板)

找 JS 文件的几种方法
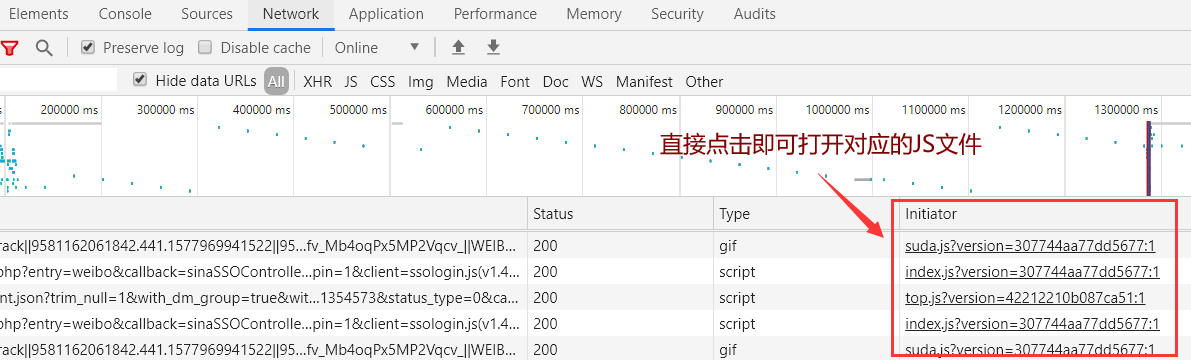
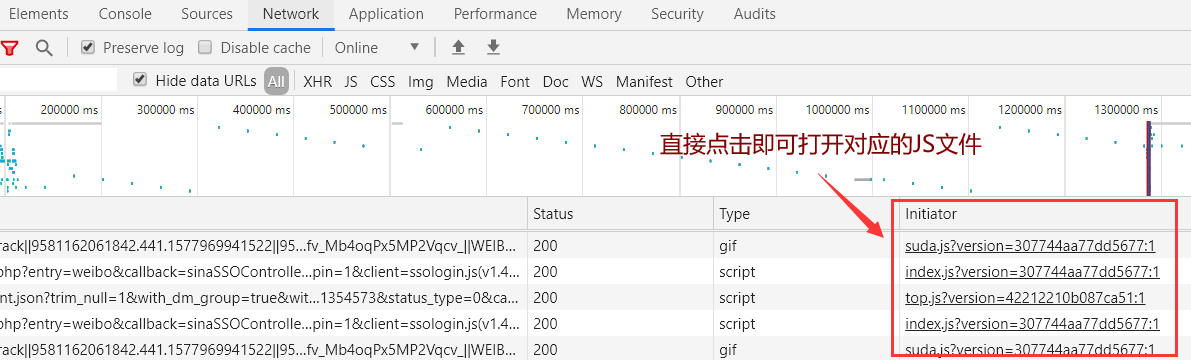
1、找发起地址

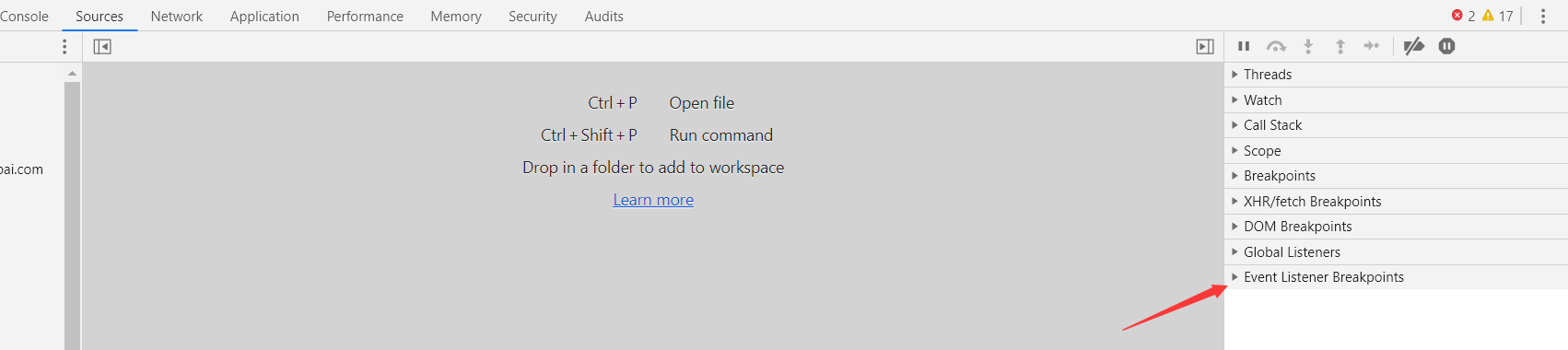
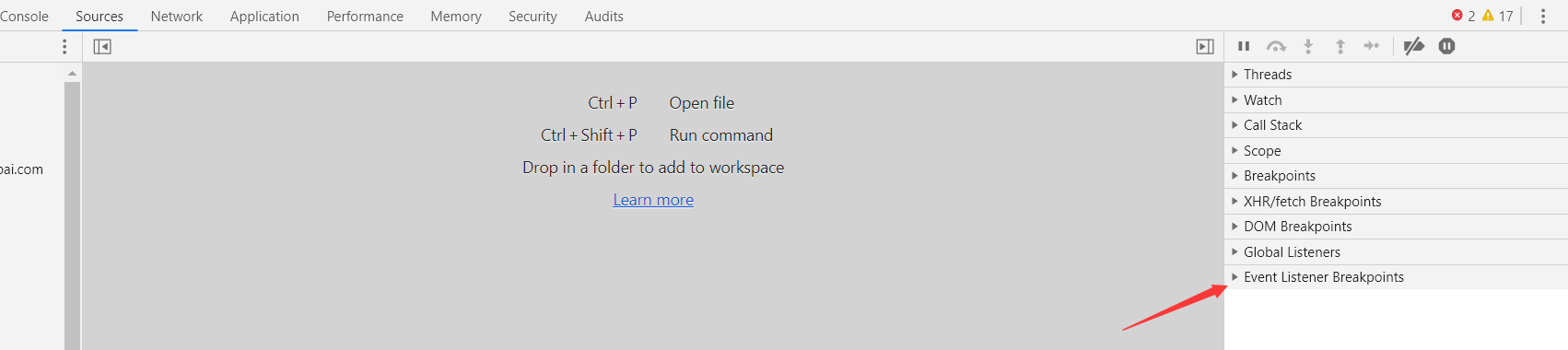
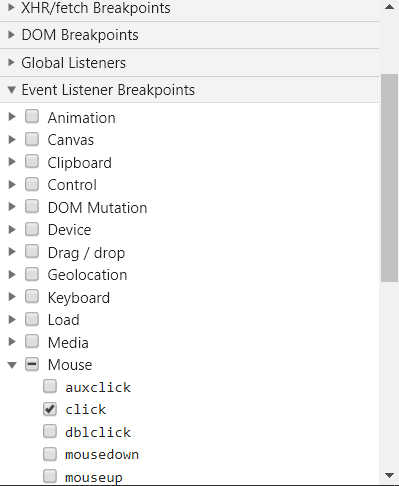
2、设置事件触发断点 Event Listener Breakpoint
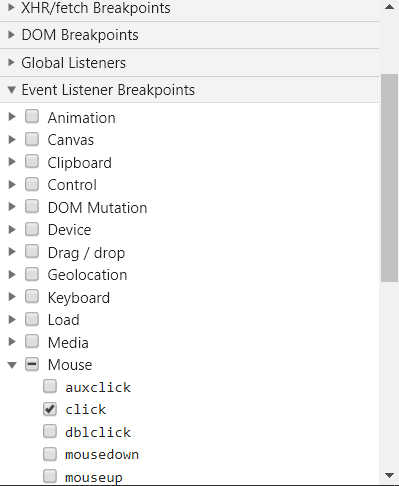
- 使用Sources面板上的Event Listener Breakpoints(事件侦听器断点)
- 当某事件(例如,click(单击))或事件类别(例如,任何mouse(鼠标)事件)被触发时
- 会自动打开触发对应事件的JS文件


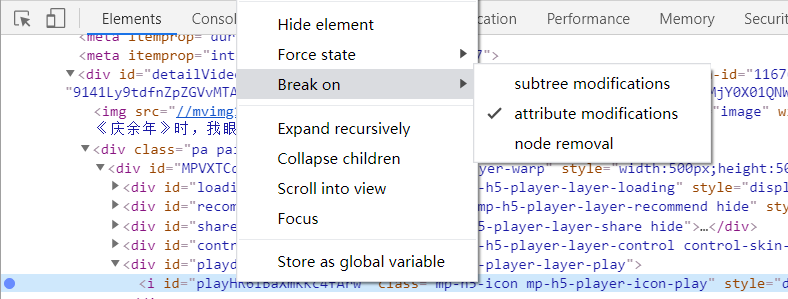
3、监测DOM树变化的断点
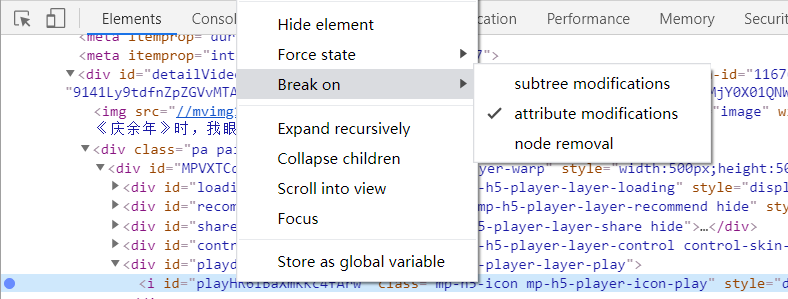
- 在HTML元素上右键单击,然后选择Break on,节点左侧的蓝色圆点,表示在该节点上设置了DOM断点
- 当设置的断点被触发时,自动打开对应的 JS 文件
- subtree modifications(子树修改)
- 当当前选定节点的子节点被删除、添加或子节点的内容发生更改时触发
- 当子节点属性改变时,或当前选择的节点发生任何改变,都不会触发该类型的断点
- attributes modifications(属性修改)
- 当在当前选定的节点上添加或删除属性时,或当属性值改变时触发
- node removal(节点删除)

4、抓包
- 在抓包工具里分析为出需要的值在哪个具体的JS文件
- 然后直接到Sources打开对应的JS文件,搜索到对应的值进行断点
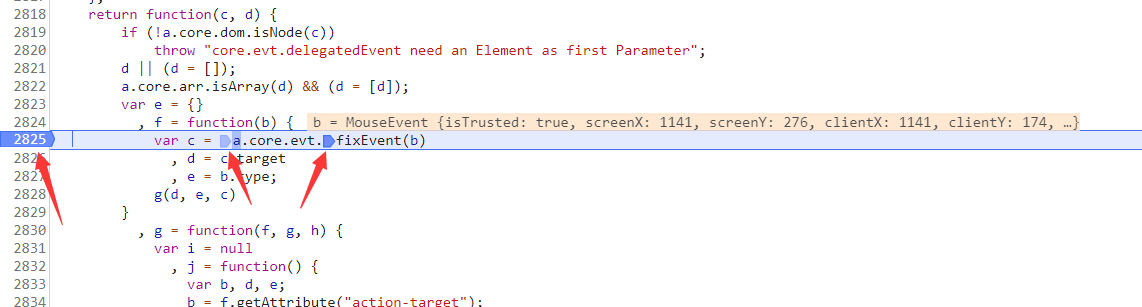
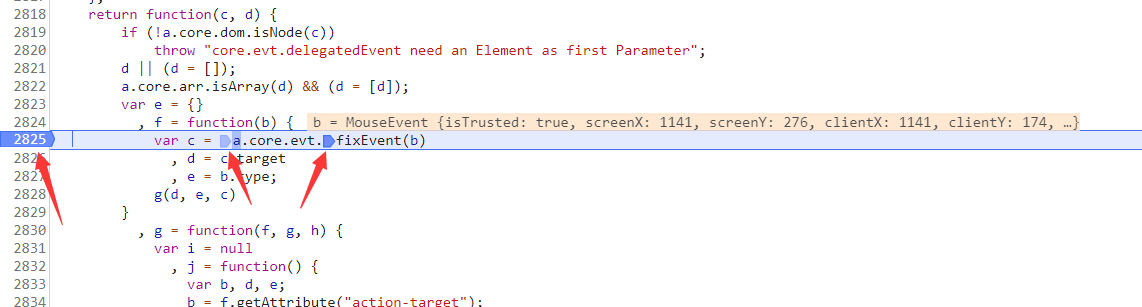
设置断点
- 在特定的代码行上手动添加一个断点
- 使用断点来暂停JS代码,审查变量的值和在特定时刻所调用的堆栈

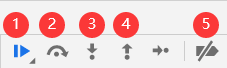
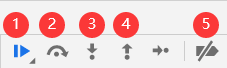
常用调试按钮

- 1(Resume):恢复执行,直到下一个断点。如果没有遇到断点,则恢复正常执行
- 2(Step Over):执行下一行中发生的任何操作,并跳转到下一行
- 3(Step Into):如果下一行包含一个函数调用,Step Into将跳转到该函数并在该函数的第一行暂停
- 4(Step Out):执行当前函数的剩余部分,然后在函数调用后的下一个语句处暂停
- 5(Deactivate Breakpoints):暂时禁用所有断点。用于恢复完整的执行,而不实际删除已有的断点。再次单击可以重新激活断点
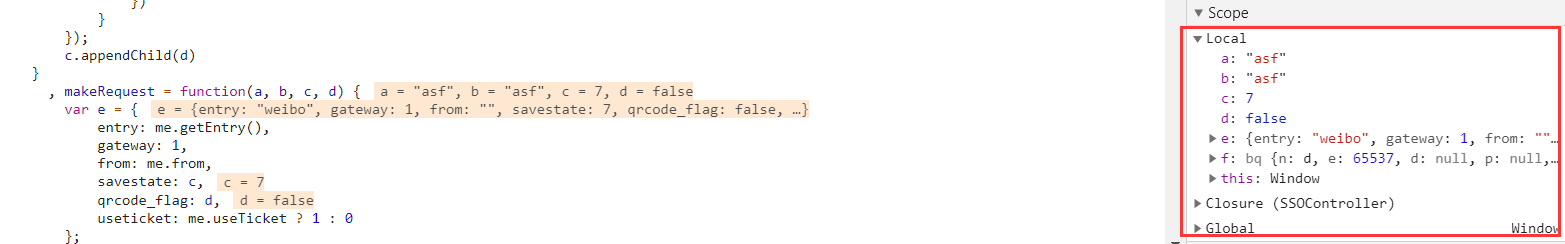
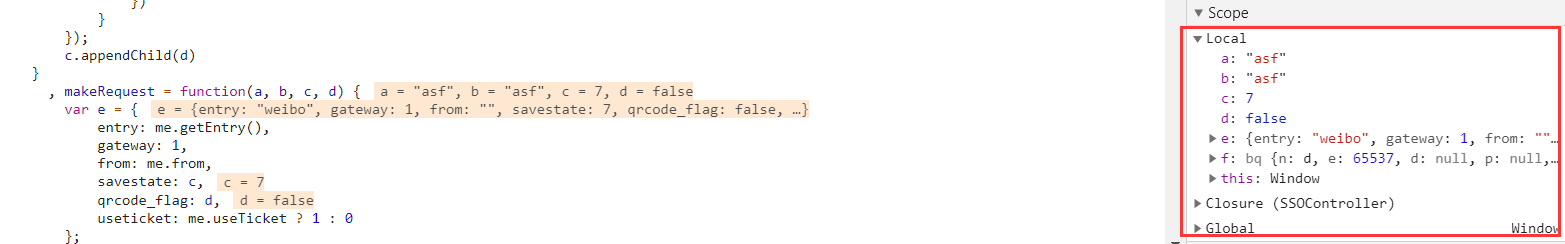
作用域
当脚本中断的时候,Scope(作用域)窗格将显示当前时刻所有当前定义的属性

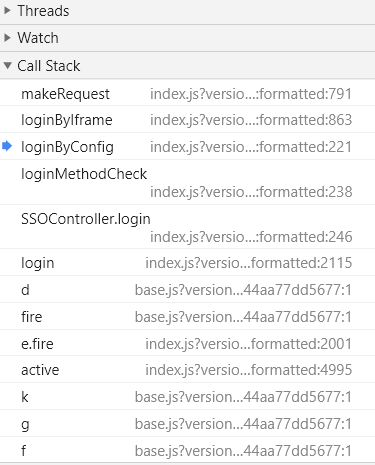
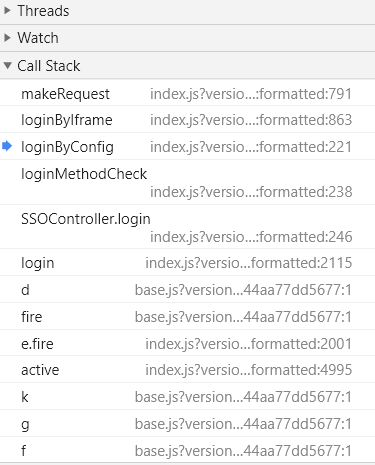
调用堆栈
靠近边栏顶部的是Call Stack(调用堆栈)窗格
当代码在断点处暂停时,Call Stack(调用堆栈)窗格显示执行路径,按时间逆序,将代码带到该断点
这有助于理解现在执行到哪里,它是如何到达这里的,是调试的一个重要因素

免责声明:文章转载自《爬虫 -- JS调试》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇Android模糊查询gstreamer元件状态下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=