- 此标签是成对出现的,以
<fieldset>开始,以</fieldset>结束 - 一个表单可以有多个
<fieldset>,每对<fieldset>为一组,每组的内容描述可以使用<legend>说明
CSS实例:用fieldset、legend实现文字写在边线上的效果:
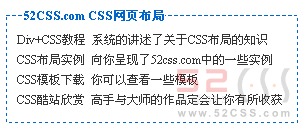
这是一个非常不错的效果,在实际制作中也比较常用,我们看下面的图片:
或许你想到可以用图片来实现这样的效果,但图片除了体积稍大,语义上也很欠缺。这样的效果如何用xhtml+css实现呢?首先我们通过fieldset设置一个方框(也译作域),然后通过特定的标签legend域标题,设置一个标题,并对它们进行相应的样式定义即可实现这样效果。我们首先来了解一下fieldset方框、legend域标题这两个标签的知识。
HTML元素fieldset方框
Drawsaboxaroundthetextandotherelementsthatthefieldsetcontains.
在字段集包含的文本和其它元素外面画一个方框。
fieldset元素用于对表单中的元素进行分组并在文档中区别标出文本。它与窗口框架的行为有些相似。fieldset在InternetExplorer4.0及以上版本的HTML和的脚本中可用。
fieldset元素元素是块元素。并且需要关闭标签,即必须成对出现:<fieldset></fieldset>。
HTML元素legend域标题
InsertsacaptionintotheboxdrawnbythefieldSetobject.
在fieldSet对象绘制的方框内插入一个标题。
legend元素必必位于fieldset内的第一个元素。在InternetExplorer4.0及以上版本的HTML和脚本中可用。
legend元素是块元素。并且需要关闭标签,即必须成对出现:<legend></legend>。
我们开始着手制作这样的一个小实例,我们看下面的xhtml代码:
 Example Source Code[www.52css.com]
Example Source Code[www.52css.com]<legend>52CSS.comCSS网页布局</legend>
<ul>
<li>Div+CSS教程系统的讲述了关于CSS布局的知识</li>
<li>CSS布局实例向你呈现了52css.com中的一些实例</li>
<li>CSS模板下载你可以查看一些模板</li>
<li>CSS酷站欣赏高手与大师的作品定会让你有所收获</li>
</ul>
</fieldset>
这是一个简单的页面,所有的代码处于一个fieldset方框内,方框内的第一个元素为legend域标题,另外就是一个无序列表ul,随机加了一些内容。我们看下面的css是如何定义的:
 Example Source Code[www.52css.com]
Example Source Code[www.52css.com]font-size:12px;
margin:0;
padding:0;
}
fieldset{
padding:10px;
margin:10px;
270px;
color:#333;
border:#06cdashed1px;
}
legend{
color:#06c;
font-weight:800;
background:#fff;
}
ul{
list-style-type:none;
margin:8px04px0;
}
li{
margin-top:4px;
}
整体的布局声明:文字大小12px,边距与填充均为零。
fieldset方框的设置:填充与边距都是10px。设置宽度为270px。文字颜色深灰色#333。边框为一象素的蓝色#06c虚线。
legend域标题的设置:文字颜色为蓝色#06c,文字加粗,背景色为白色#fff。
对无序列表ul及列表项li进行相关的一些设置。
我们定义fieldset的边框的样式border,在IE6里边框会与legend里的文字重合叠加,而默认的样式则不会。我们给legend一个背景遮挡边框,这里是background:#fff;
我们看运行效果:
 Source Code to Run[www.52css.com]
Source Code to Run[www.52css.com][ 可先修改部分代码 再运行查看效果 ]
或许你对此效果还不满意,我们再作一些调整。让它看起来更加的完美。
我们设置legend的边框为一个象素的灰色实线:border:#b6b6b6solid1px;
并对legend设置了上下与左右的填充:padding:3px6px;
- 顶
- 0