首先将个人博客模板<<simple>>解压,解压如下图:

将index.html复制到templates目录下,覆盖之前的index.html,然后刷新http://127.0.0.1:8000/index/,首先会报错,来到index.html页面里,将charset改成utf-8,再刷新就可以看到杨青的个人博客,但是页面样式不对,需要继续优化,把上图中的css、images、js文件夹拷贝到static目录下,拷贝进去之后js目录下的comm.js会报错,Code->Reformat Code就解决这个问题了,然后把路径替换一下,把css、images、js开头的前面加上/static/,可以逐个替换,也可以批量替换,再次刷新页面,页面样式还不对,在浏览器里的Network里,可以看到index/的请求是200,下面的.css、.js、.jpg都标红了,打开任一个标红的文件,打开后发现报404,而且Request URL是http://127.0.0.1:8000/static/css/base.css,因为在urls.py文件里只配置了admin/和index/这两个路径,没有配置static/这个路径,所以报404,去到settings.py文件,输入下面的代码,如下图:
# 静态文件的配置
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATICFILES_DIRS(只能叫这个名字,django只认这个,别的名不行)传的是元组,一个元素要加上逗号,要不然会报错,识别静态文件必须有这个,要不然就报404,再次刷新页面,正常展示出来了,但是展示出来了也是一个静态页面而已,接下来分析需要哪些表
表结构:
# 分类表
category:
id
name
create_time
update_time
# 文章表
article:
id
title
describe
content
image
recommend
category_id
create_time
update_time
# 友情链接表
friend_url:
id
name
url
# 站点表
site:
title
describe
image
在models.py文件里输入下面的代码,如下图:
class Category(models.Model):
name = models.CharField(verbose_name='分类名', max_length=50, unique=True)
create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True)
update_time = models.DateTimeField(verbose_name='修改时间', auto_now=True)
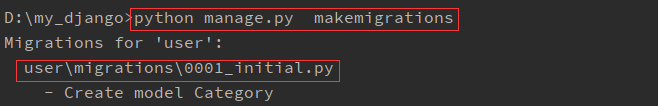
如果不想让name重复,加上unique=True,create_time是固定不变的,加上auto_now_add=True,update_time是变化的,auto_now=True,首先生成表结构,语句是python manage.pymakemigrations,点击回车,看到如下:

同时在D:my_djangousermigrations