关于Pyqt窗口调用的格式 正常设计两个ui文件 正常Pyuic转成.py 在唯一的 run.py 函数里这样写即可实现窗口调用 import ... from Timer2 import Ui_Form # Timer2为主ui对于py文件的名字 from TimerSetup import Ui_Form as UISetup # Timer2为被调用窗口ui对于py文件的名字注意as,避免均为Ui_Form class MyPyQT_Form(QtWidgets.QWidget,Ui_Form): #主窗口的事件 # 下面这个方法自动执行,相当于初始化,但是可以自定义一个初始化函数 initUI() def __init__(self): super(MyPyQT_Form,self).__init__() self.setupUi(self) self.initUI() def initUI(self): pass def btn_click(self): ## 调用次窗口 self.mySetup = winSetup() self.mySetup.show() self.close def ... class winSetup(QtWidgets.QWidget, UISetup): def __init__ (self): super(winSetup, self).__init__() self.setupUi(self) self.initUI() def initUI(self): pass def ... if __name__ == '__main__': # 四句话:继承-实例化-显示-退出 app = QtWidgets.QApplication(sys.argv) main_form = MyPyQT_Form() #实例化,类的名字,可更改等号前面名字 MyPyQT_Form()继承自Ui_Form main_form.show() sys.exit(app.exec_())
转载仅是表达感谢与备份,学习建议查看文章出处
Demo 窗口跳转实现了一个简单的登录跳转页面。
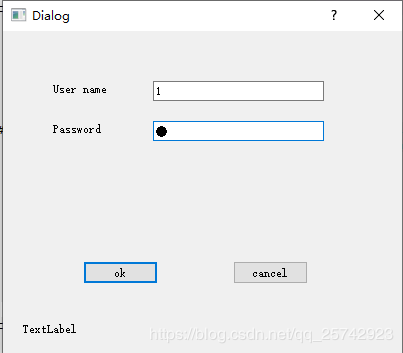
登录主窗口(.ui转为.py):untitled.py
# untitled.py from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Dialog(object): def setupUi(self, Dialog): Dialog.setObjectName("Dialog") Dialog.resize(399, 322) self.label_state = QtWidgets.QLabel(Dialog) self.label_state.setGeometry(QtCore.QRect(20, 290, 191, 16)) self.label_state.setObjectName("label_state") self.btn_ok = QtWidgets.QPushButton(Dialog) self.btn_ok.setGeometry(QtCore.QRect(80, 230, 75, 23)) self.btn_ok.setObjectName("btn_ok") self.btn_cancel = QtWidgets.QPushButton(Dialog) self.btn_cancel.setGeometry(QtCore.QRect(230, 230, 75, 23)) self.btn_cancel.setObjectName("btn_cancel") self.lineEdit_username = QtWidgets.QLineEdit(Dialog) self.lineEdit_username.setGeometry(QtCore.QRect(150, 50, 171, 20)) self.lineEdit_username.setObjectName("lineEdit_username") self.label_username = QtWidgets.QLabel(Dialog) self.label_username.setGeometry(QtCore.QRect(50, 50, 61, 16)) self.label_username.setObjectName("label_username") self.lineEdit_password = QtWidgets.QLineEdit(Dialog) self.lineEdit_password.setGeometry(QtCore.QRect(150, 90, 171, 20)) self.lineEdit_password.setInputMethodHints(QtCore.Qt.ImhHiddenText|QtCore.Qt.ImhNoAutoUppercase|QtCore.Qt.ImhNoPredictiveText|QtCore.Qt.ImhSensitiveData) self.lineEdit_password.setEchoMode(QtWidgets.QLineEdit.Password) self.lineEdit_password.setObjectName("lineEdit_password") self.label_password = QtWidgets.QLabel(Dialog) self.label_password.setGeometry(QtCore.QRect(50, 90, 61, 16)) self.label_password.setObjectName("label_password") self.retranslateUi(Dialog) self.btn_cancel.clicked.connect(Dialog.close) QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog): _translate = QtCore.QCoreApplication.translate Dialog.setWindowTitle(_translate("Dialog", "Dialog")) self.label_state.setText(_translate("Dialog", "TextLabel")) self.btn_ok.setText(_translate("Dialog", "ok")) self.btn_cancel.setText(_translate("Dialog", "cancel")) self.label_username.setText(_translate("Dialog", "User name")) self.label_password.setText(_translate("Dialog", "Password"))
登录成功提示窗口(.ui转为.py):information_ok.py
# information_ok.py from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(208, 122) self.label = QtWidgets.QLabel(Form) self.label.setGeometry(QtCore.QRect(10, 10, 181, 71)) self.label.setAlignment(QtCore.Qt.AlignCenter) self.label.setObjectName("label") self.buttonBox = QtWidgets.QDialogButtonBox(Form) self.buttonBox.setGeometry(QtCore.QRect(0, 70, 171, 32)) self.buttonBox.setOrientation(QtCore.Qt.Horizontal) self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok) self.buttonBox.setObjectName("buttonBox") self.retranslateUi(Form) self.buttonBox.clicked['QAbstractButton*'].connect(Form.close) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.label.setText(_translate("Form", "登录成功!"))
登录失败提示窗口(.ui转为.py):information_no.py
# information_no.py from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(208, 122) self.label = QtWidgets.QLabel(Form) self.label.setGeometry(QtCore.QRect(10, 10, 181, 71)) self.label.setAlignment(QtCore.Qt.AlignCenter) self.label.setObjectName("label") self.buttonBox = QtWidgets.QDialogButtonBox(Form) self.buttonBox.setGeometry(QtCore.QRect(0, 70, 171, 32)) self.buttonBox.setOrientation(QtCore.Qt.Horizontal) self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok) self.buttonBox.setObjectName("buttonBox") self.retranslateUi(Form) self.buttonBox.clicked['QAbstractButton*'].connect(Form.close) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.label.setText(_translate("Form", "登录失败!"))
主函数:run.py
# run.py from PyQt5 import QtWidgets from untitled import Ui_Dialog from information_ok import Ui_Form as form_ok from information_no import Ui_Form as form_no class mywindow(QtWidgets.QDialog, Ui_Dialog): def __init__ (self): super(mywindow, self).__init__() self.setupUi(self) self.btn_ok.clicked.connect(self.printState) def printState(self): #显示状态 # if self.lineEdit_username.text == "1" and self.lineEdit_password.text == "1": if self.lineEdit_username.text().strip() == "1" and self.lineEdit_password.text() == "1": words = "Login successful!" self.w1 = window_ok() self.w1.show() self.close() else: words = "Login faild!" self.w2 = window_no() self.w2.show() self.close() self.label_state.setText(words) class window_ok(QtWidgets.QWidget, form_ok): def __init__ (self): super(window_ok, self).__init__() self.setupUi(self) class window_no(QtWidgets.QWidget, form_no): def __init__ (self): super(window_no, self).__init__() self.setupUi(self) if __name__=="__main__": import sys app=QtWidgets.QApplication(sys.argv) ui = mywindow() ui.show() # input("input something") sys.exit(app.exec_())
注意
在主函数中记得实例化子窗体,否则无法实现跳转;
窗体跳转的调用需要用self,否则出现闪退.
#窗体跳转调用时需加self self.w1 = window_ok() self.w1.show()
看到有大佬说,Dialog之间无法实现跳转,亲测是可以的,可能是实例化或者调用的时候没有加self。
输入密码的模式设置:echoMode = Password运行界面



存在的问题
在Spyder运行时,总是一次成功一次失败,不知道这是为啥,求教各位大佬~
如果是运行.exe就没有这个问题,好奇怪!
运行不成功的提示为:Kernel died, restarting