1.给删除链接,绑定删除的函数,因为是a链接,要阻止默认行为。

2.再添加removegoods(item.id,index)函数
分析:我们通过item.id删除把商品从store中删除
通过index删除把商品从当前的组件中的shopcargoodslist中删除。
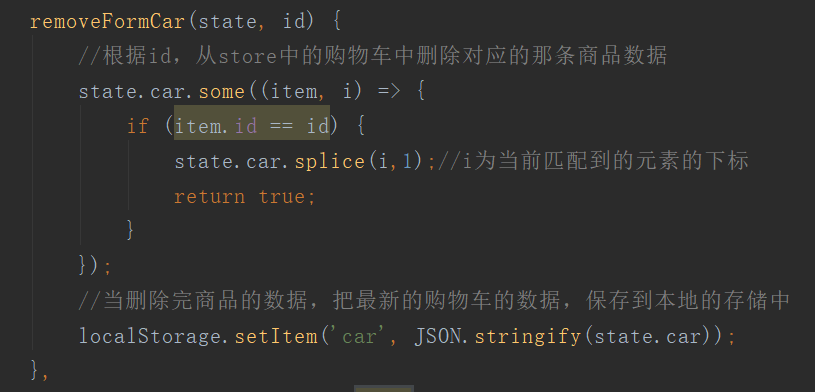
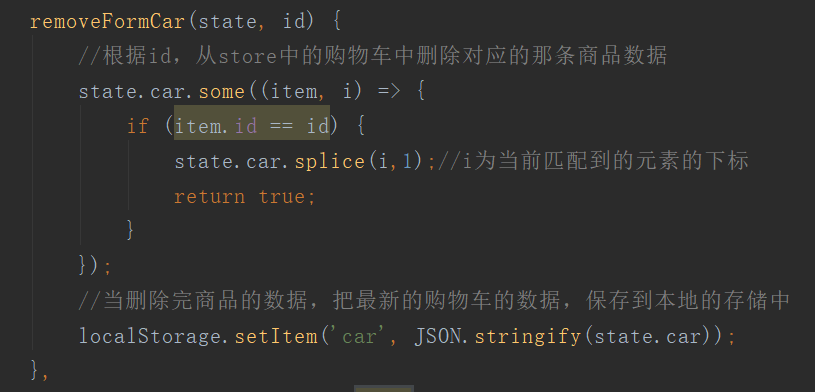
3.要想删除state里面的数据,不能直接操作,要在mutations中定义,删除state中指定id的数据的函数。

4.在removegoods(item.id,index)函数

1.给删除链接,绑定删除的函数,因为是a链接,要阻止默认行为。

2.再添加removegoods(item.id,index)函数
分析:我们通过item.id删除把商品从store中删除
通过index删除把商品从当前的组件中的shopcargoodslist中删除。
3.要想删除state里面的数据,不能直接操作,要在mutations中定义,删除state中指定id的数据的函数。

4.在removegoods(item.id,index)函数

免责声明:文章转载自《vue项目----购物车商品的删除》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
转载:https://www.cnblogs.com/hellman/p/10985377.html 一、安装node环境 1、下载地址为:https://nodejs.org/en/ 2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功 3、为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.or...
1.node.js 安装好的情况下 安装脚手架vue-cli npm install -g @vue/cli (安装失败的话给"@vue/cli" 加上引号试试) 2.创建项目 vue create 项目名 (然后是一堆英文选项是否生成router之类的。参考下面博客) 3.进入项目根目录(electron-vue-helloworld),然后执行...
Vue 可以添加数据动态响应接口。 例如以下实例,我们通过使用 $watch 属性来实现数据的监听,$watch 必须添加在 Vue 实例之外才能实现正确的响应。 实例中通过点击按钮自动加 1。setTimeout 设置两秒后计算器的值加上 20 。 <div id = "app"> <p style = "font-size:25px;...
近日,飞利浦临床协作平台门户(又名 Vue PACS)中披露了多个安全漏洞,其中一些漏洞可能被攻击者利用来控制受影响的系统。 知名网络安全专家、东方联盟创始人郭盛华透露:“黑客成功利用这些漏洞可能允许未经授权的人或进程窃听、查看或修改数据、获得系统访问权限、执行代码、安装未经授权的软件或影响系统数据完整性,从而对机密性、完整性产生负面影响或系统的可用性。“...
最近在用iview做项目,需要实现登录,注册,忘记密码等功能。iview-admin本来就有登录功能,于是想照葫芦画瓢,实现登录界面的注册,忘记密码页面路由跳转。 router.js里路由配置,刚开始的写法是line28和line38,导入组件,其结果是地址栏实现了路由跳转,但是页面却是一片空白。将其改为line29行的导入形式,就可以实现路由切换了。最后...
有一个需求是在已有列表中搜索关键词,然后在列表中展示含有相关关键字的数据项并且对关键字进行高亮显示,所以该需求需要解决的就两个问题: 1.搜索关键词过滤列表数据 2.每个列表高亮关键字 ps: 此问题基于数组对象,其他数据类型也可参考此思路。 关键词搜索:过滤数据很简单,无非就是监听search,对源数据过滤即可,贴一下代码: 1 const search...