在我们开发过程中,经常用到的文本输入框,常用的是input/textarea。然而在有些情况下,input/textarea可能满足不了我们的业务需求,textarea/input大部分是处理纯文本,不能附加一些自定义样式,文本域内业务操作空间也不怎么大,但是富文本,即可以编辑的HTML,可以针对输入内容做任意自定义处理,因此,在特定业务需求下,富文本编辑更符合我们的实际业务要求。
富文本基本使用:只需要给HTML标签添加一个contenteditable=‘true’即可完成普通HTML与富文本的转换,效果如下:
<section> <h3>富文本编辑器</h3> <div style="height: 300px; 300px;background: #eee;" contenteditable="true"></div> </section>

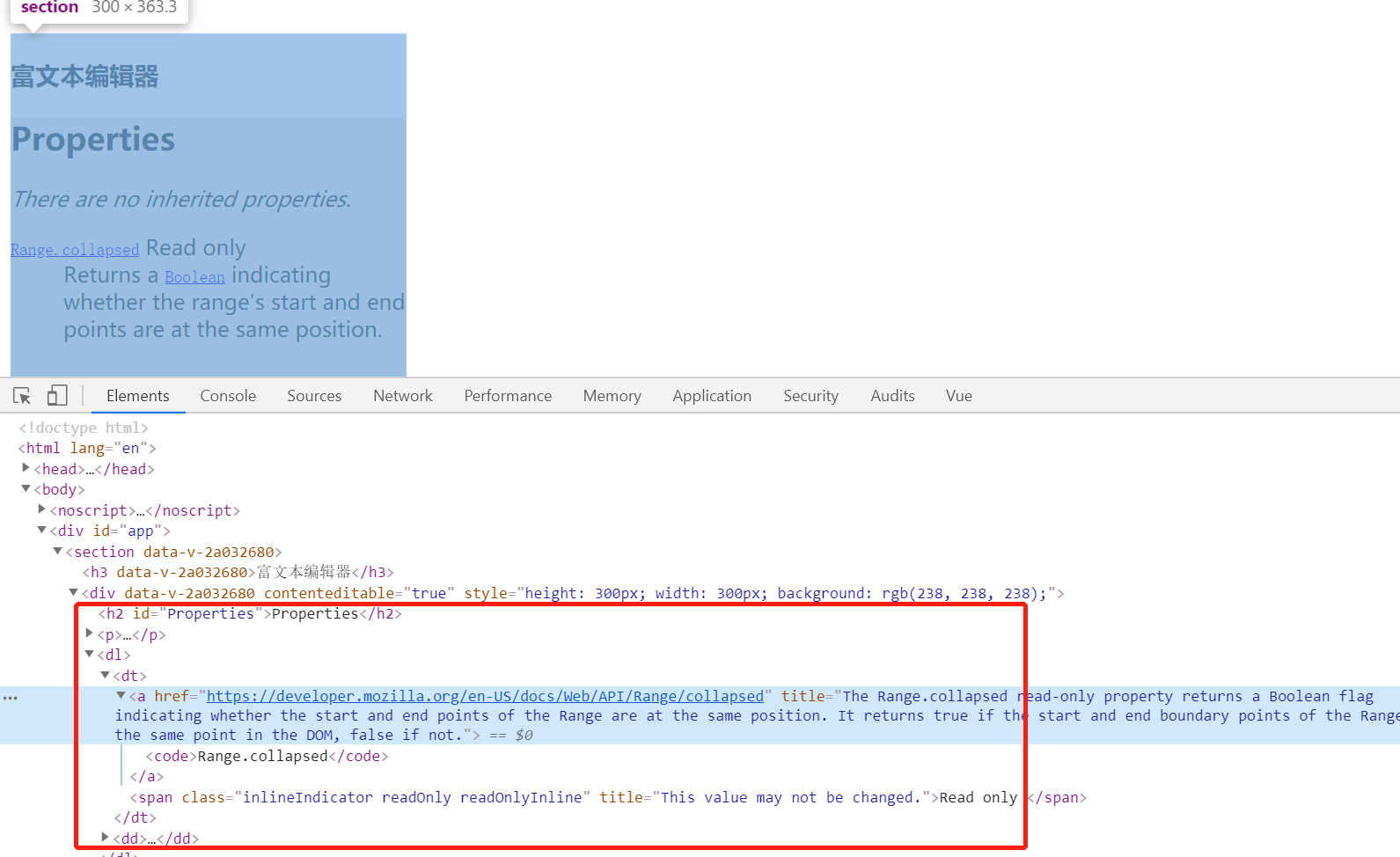
当我们输入的时候,是输入普通的文本,具体样式以我们设置的css为准。当我们复制文本的时候,默认会把所有的样式复制进去,如下所示:

这一点有时候也是比较繁琐的,可能我们并不需要这些默认样式,我们只想要复制的文本,按照我们的要求进行转换,此时可能就要用到强大的Selection和Range对象了,可以解决我们开发中很多常见的问题。下面就简介下Selection 和 Range对象:
借用MDN上的解释:Selection对象表示用户选择的文本范围或插入符号的当前位置。它代表页面中的文本选区,可能横跨多个元素。文本选区由用户拖拽鼠标经过文字而产生。要获取用户检查或修改的Selection对象,请调用window.getSelection()。
Range则是每个具体的选区,对于富文本的复制文本格式过滤,我们主要就是借助Range对象中某些具体的属性和方法,从而来操作选区内容,具体实现代码如下:
1 document.addEventListener('paste', e => { 2 // 阻止默认的复制事件 3 e.preventDefault() 4 let txt = '' 5 let range = null 6 // 获取复制的文本 7 txt = e.clipboardData.getData('text/plain') 8 // 获取页面文本选区 9 range = window.getSelection().getRangeAt(0) 10 // 删除默认选中文本 11 range.deleteContents() 12 // 创建一个文本节点,用于替换选区文本 13 let pasteTxt = document.createTextNode(txt) 14 // 插入文本节点 15 range.insertNode(pasteTxt) 16 // 将焦点移动到复制文本结尾 17 range.collapse(false) 18 })