
首项

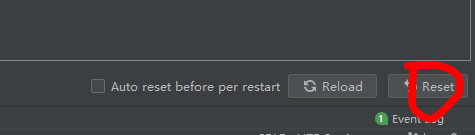
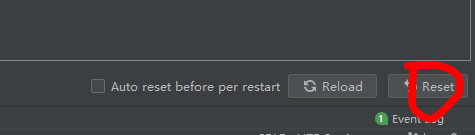
寻找菜单栏中的help, 选择最下方的 Eval Reset .然后点击整个页面的右下方Reset.

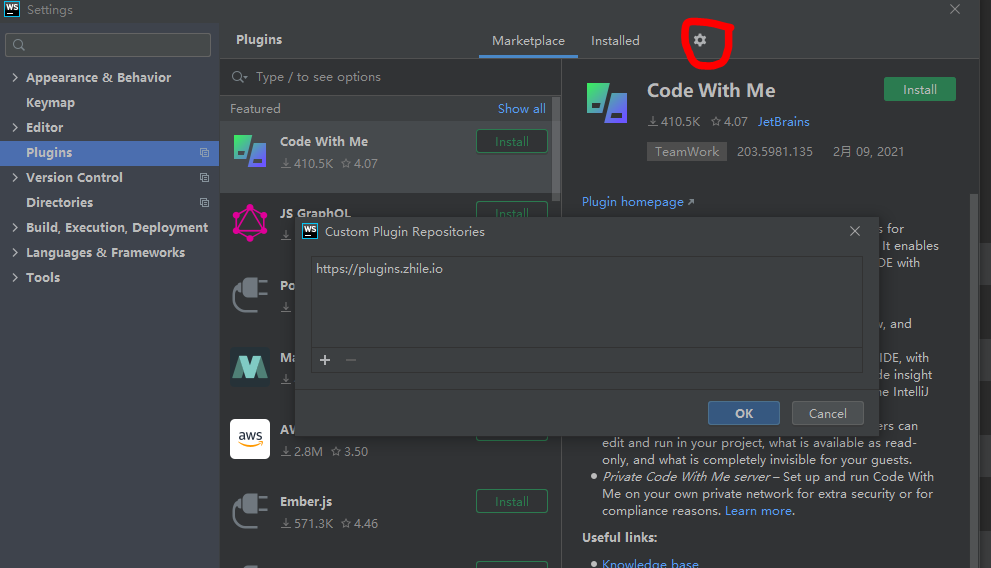
需要复制的指令
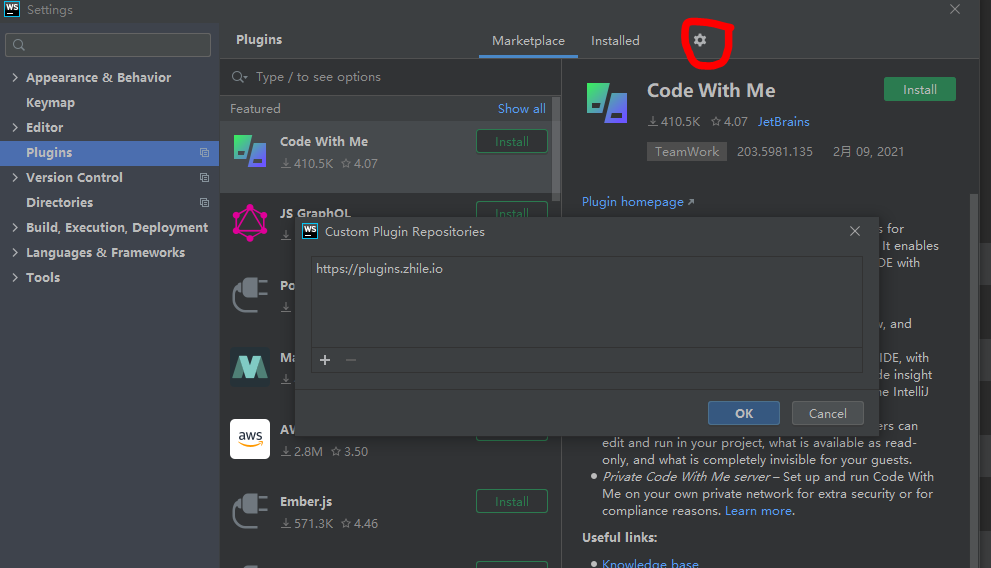
https://plugins.zhile.io
IDE Eval Reset点赞 关注,一波三连~

首项

寻找菜单栏中的help, 选择最下方的 Eval Reset .然后点击整个页面的右下方Reset.

需要复制的指令
https://plugins.zhile.io
IDE Eval Reset点赞 关注,一波三连~
免责声明:文章转载自《JetBrains agent 2020.2.x全系列激活(仅供学习使用!!!)》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇Tomcat 下4个配置文件详解审计基础-PHP命令执行下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
激活相关文件:https://github.com/lanlangdeai/develop-kit/tree/master/software/editor/pycharm 一. 激活码激活 步骤: 在License Activation激活界面,选择Active,选择Activation code,粘贴如下激活码 激活码见: 二.永久激活(推荐) 激活码激...
git的工作流程-- 3个区域 工作区:我们可以看到的文件内容 在操作 git add 之前的!! 缓存区:是不可见的 已经git add操作,还没git commit -m “”操作 历史区:将缓存区中,临时存储的文件,生成历史版本 已经git commit -m 基本工作流程: 工作区编辑 ---> 存储缓存区 ---> 历史版本...
1、操作按钮 <el-container> <el-aside :width="isCollapse ? '64px' : '170px'"> <div :class="toggleButton" @click="togleCollapse"> <img src="h...
Connection reset by peer的常见原因: 1)服务器的并发连接数超过了其承载量,服务器会将其中一些连接关闭; 如果知道实际连接服务器的并发客户数没有超过服务器的承载量,看下有没有网络流量异常。可以使用netstat -an查看网络连接情况。 2)客户端关掉了socket,而服务器还在给客户端发送数据; 这属于正常情况 3)...
GridView嵌套实现 效果图: 技术实现: 前台: <%@PageLanguage="C#"AutoEventWireup="true" CodeFile="Default.aspx.cs"Inherits="_Default"%> <!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transit...
参考: https://www.cnblogs.com/wjw1014/p/13925969.html 路由调用 import Hello from '@/Home/Hello' Vue.use(Router) export default new Router({ routes: [ { path: "/2",...