编辑器:vscode;
技术:vue-cli4,ts;
例子:import { login } from "@api/user";
问题:Cannot find module '@/*'.Vetur(2307);
此种情况无法找到模块也不能点击,但是编译后是可以使用的。
原因:无法解析别名模块。
解决方法:
将项目放到vscode工作区根目录(只留一个项目);
在vscode中添加插件:Path Intellisense
点击插件的设置按钮:

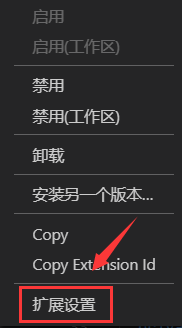
选择扩展设置:

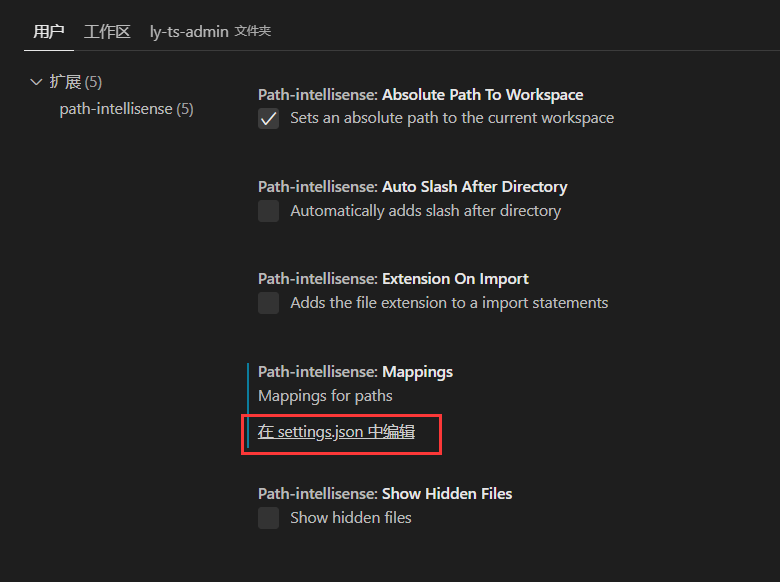
选择在settings.json中编辑:

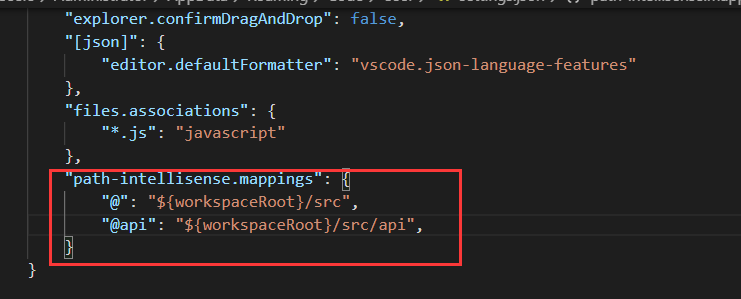
添加对应的别名解析:

到此,插件配置完毕,重启vscode编辑器;
如果是 typescript 开发环境,需要配置项目根目录的 tsconfig.json 文件
修改paths,添加对应的模块:

如果是 JavaScript 开发环境,在项目根目录创建 jsconfig.json 文件
{ "compilerOptions": { "target": "ES6", "module": "commonjs", "allowSyntheticDefaultImports": true, "baseUrl": "./", "paths": { "@/*": ["src/*"], "@api/*": ["src/api/*"] } }, "exclude": [ "node_modules" ] }
配置完成后重启项目就可以了。