题外话:上面选择图片来源于Insus.NET的新浪微博:http://weibo.com/104325017 也是昨晚(2015-07-03)Insus.NET烹饪的晚餐。如果你也想学习烹饪,也可以关注Insus.NET的微博。
言归正传,由于以前的asp.net mvc的练习文件上传文件,显示或是下载等博文,均是存储于站点目录之中。这次练习是把图片存储于数据库。也就是以图片的数据流存储。在上传时我们需要把文件处理为数据库,显示时,我们需要把数据流处理为文件。
一看上面的演示,我们还会看到一个预览区。选择图片时,预览区会预先显示选择图片。确认正确之后,我们再上传至数据库中。
使用下面SQL语句创建表[dbo].[ImageStore],存储过程2个[dbo].[usp_ImageStore_Insert]和[dbo].[usp_ImageStore_GetAll]:


CREATE TABLE [dbo].[ImageStore]( [ImageStore_nbr] [int] IDENTITY(1,1) NOT NULL PRIMARY KEY, [Name] [nvarchar](50) NOT NULL, [MimeType] [nvarchar](50) NOT NULL, [Content] [image] NOT NULL ) GO CREATE PROCEDURE [dbo].[usp_ImageStore_Insert] ( @Name [nvarchar](50), @MimeType [nvarchar](50), @Content [image] ) AS INSERT INTO [dbo].[ImageStore] ([Name],[MimeType],[Content]) VALUES (@Name,@MimeType,@Content) GO CREATE PROCEDURE [dbo].[usp_ImageStore_GetAll] AS SELECT [ImageStore_nbr],[Name],[MimeType],[Content] FROM [dbo].[ImageStore] GO
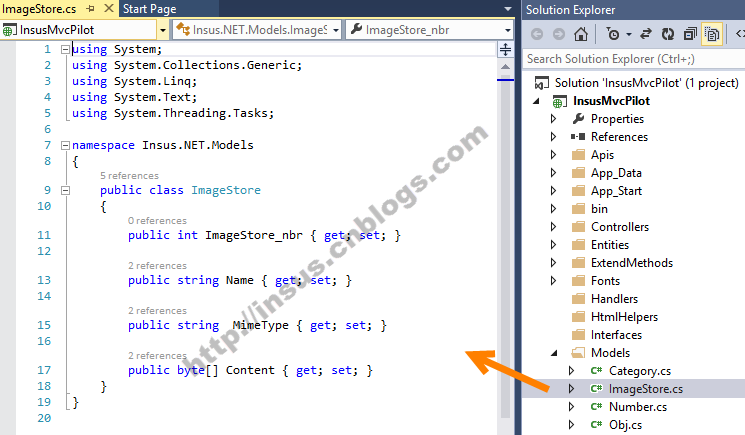
根据数据表,我们需要在asp.net mvc的models目录中创建一个mode,习惯性是以数据表来创建:
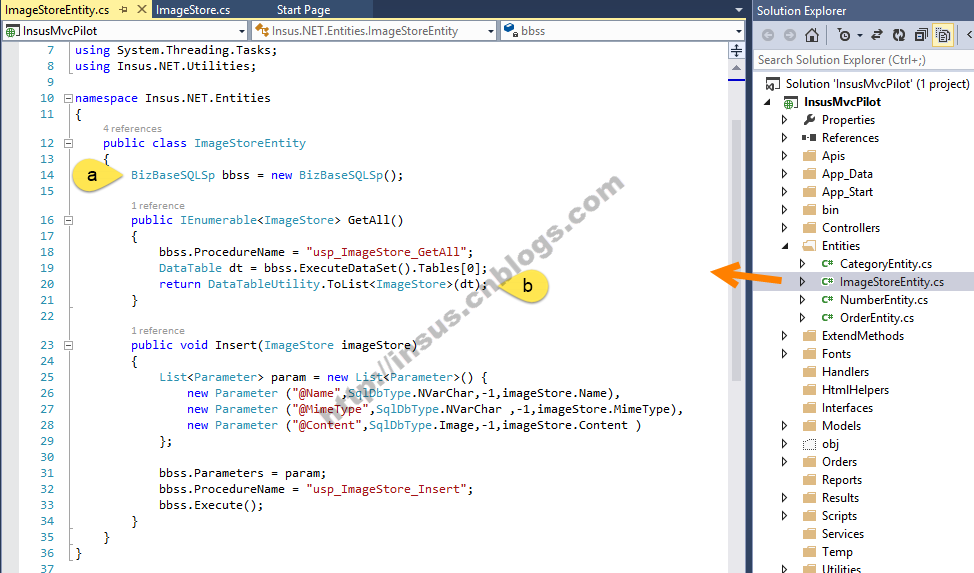
由于我们还要处理程序与数据库之间的交流,创建一个Entity,两个方法,一是获取所有数据,另一个是为添加数据所准备:
上面的Entity中,有两个标记,标记一可以参考这篇:http://www.cnblogs.com/insus/p/4156735.html 。
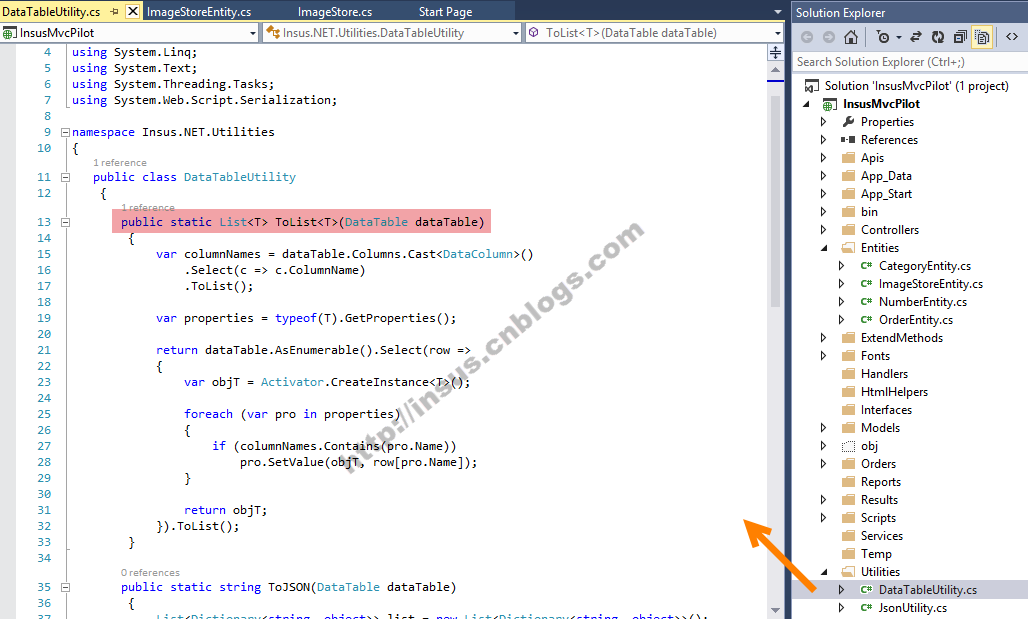
标记2,Insus.NET有写成一个Utility,也就是说把DataTable转换为List<T>的工具,其实有以前的asp.net mvc也有提及或是代码分享,在此你不必再费时费心去搜索,参考下面代码就是了:
在上面的代码示例中,#35行的方法,是DataTable转换为json序列化,由于本例中并无使用到,即在此略过。
code source:


public static List<T> ToList<T>(DataTable dataTable) { var columnNames = dataTable.Columns.Cast<DataColumn>() .Select(c => c.ColumnName) .ToList(); var properties = typeof(T).GetProperties(); return dataTable.AsEnumerable().Select(row => { var objT = Activator.CreateInstance<T>(); foreach (var pro in properties) { if (columnNames.Contains(pro.Name)) pro.SetValue(objT, row[pro.Name]); } return objT; }).ToList(); }
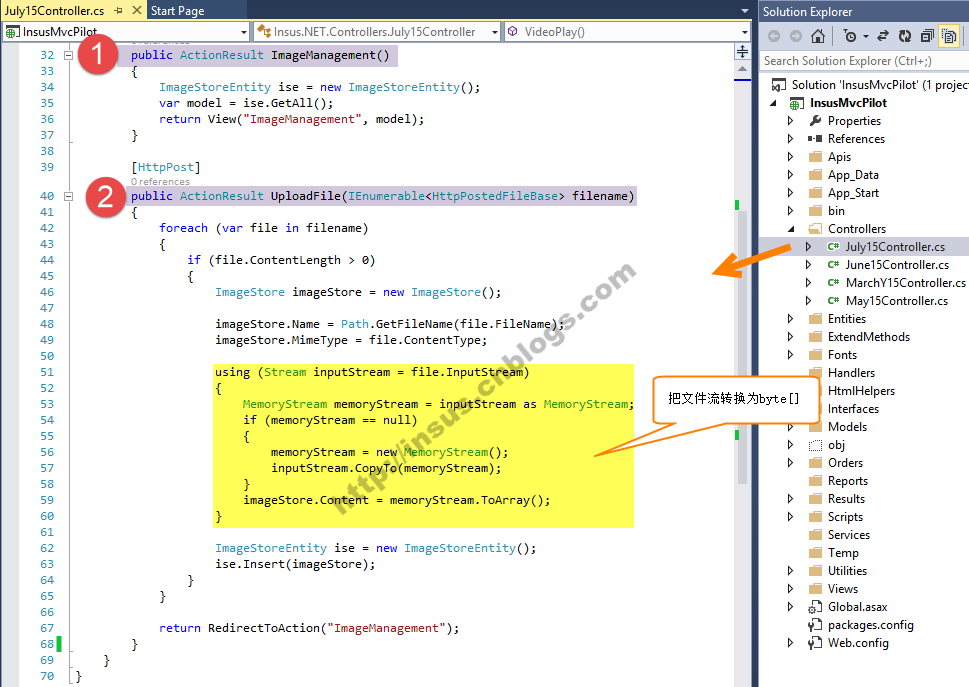
接下来,打开控制器创建两Action,第一个控制是视图操作,我们有把数据传入视图中。而第二个操作,是为处理上传文件方法所服务。
控制器两个Action代码:


public ActionResult ImageManagement() { ImageStoreEntity ise = new ImageStoreEntity(); var model = ise.GetAll(); return View("ImageManagement", model); } [HttpPost] public ActionResult UploadFile(IEnumerable<HttpPostedFileBase> filename) { foreach (var file in filename) { if (file.ContentLength > 0) { ImageStore imageStore = new ImageStore(); imageStore.Name = Path.GetFileName(file.FileName); imageStore.MimeType = file.ContentType; using (Stream inputStream = file.InputStream) { MemoryStream memoryStream = inputStream as MemoryStream; if (memoryStream == null) { memoryStream = new MemoryStream(); inputStream.CopyTo(memoryStream); } imageStore.Content = memoryStream.ToArray(); } ImageStoreEntity ise = new ImageStoreEntity(); ise.Insert(imageStore); } } return RedirectToAction("ImageManagement"); }


div, span, font, a, td { font-size: 13px; } table { border-collapse: collapse; border-spacing: 0; border-left: 1px solid #aaa; border-top: 1px solid #aaa; background: #efefef; } th { border-right: 1px solid #888; border-bottom: 1px solid #888; padding: 3px 15px; text-align: center; font-weight: bold; background: #ccc; font-size: 13px; } td { border-right: 1px solid #888; border-bottom: 1px solid #888; padding: 3px 15px; text-align: center; color: #3C3C3C; }
准备即时预览图片的js代码:
其实这是从另外一篇稍作修改而来,更多参考:http://www.cnblogs.com/insus/p/4301179.html 现成的,呵呵,那都是持续努力学习的结果。
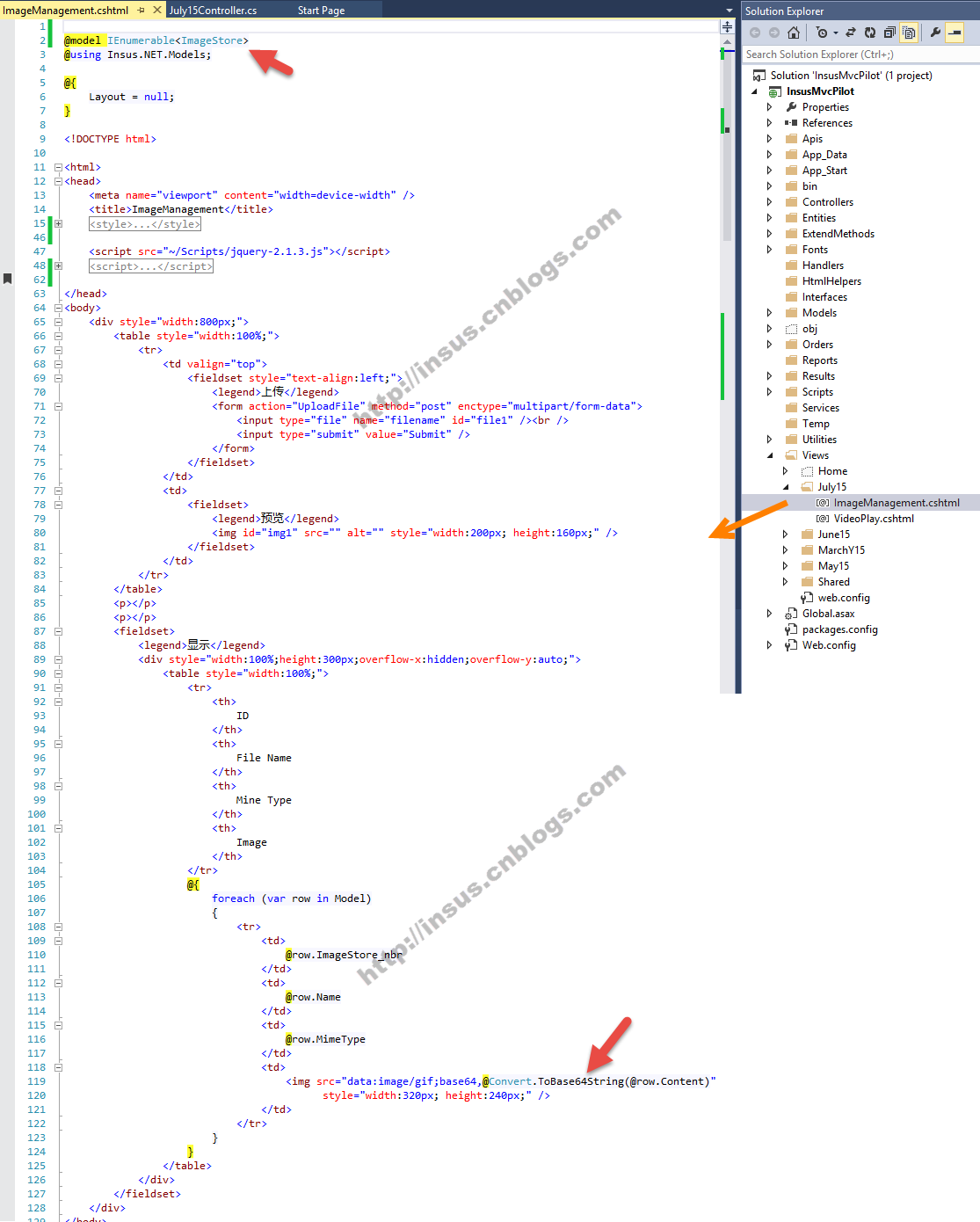
显示数据与动态产生Table:
上面代码示例中,#119与#120代码,是显示图片,有关base64图片,可以参考独立演示:http://www.cnblogs.com/insus/p/3621199.html
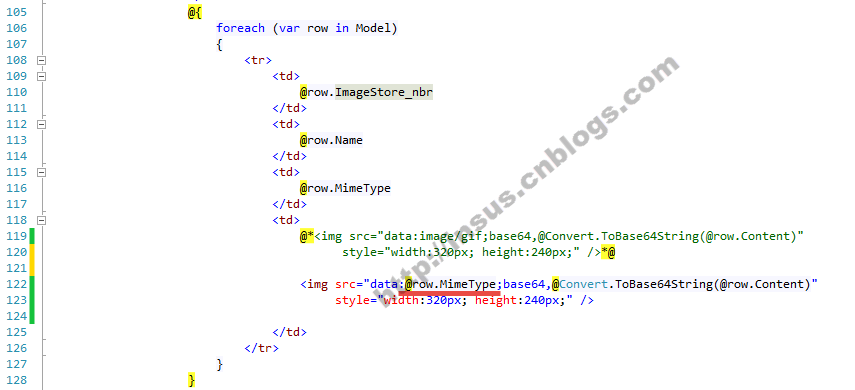
当然,完全正确应该是如下:
#122是动态指定图片原来的mine type。语法就是简洁与方便。
asp.net mvc图片上传与显示,整个实现过程,并没有怎样的复杂。一个一个小功能来实现。
Insus.NET这大半年以来,均是以学习asp.net mvc为主,但asp.net也有涉及,但是相对较少了。一旦觉得技术成熟,马上使用asp.net mvc来实现专案。与大家一起努力......