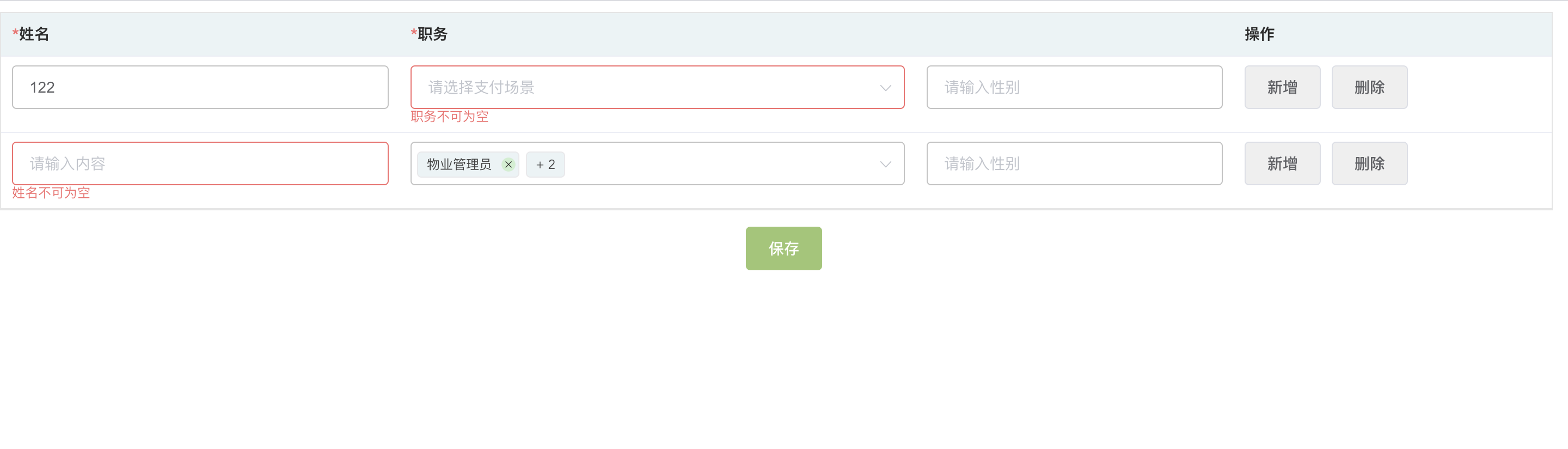
需要实现的效果

最新遇到一个需求,数据在table中遍历展示,且需要校验每一项数据的格式,而且表头数据需要增加必填项*标示。
这里的校验和平时的校验不一样的是此处的数据是循环遍历展示的,因此要注意
- prop的值为`bindList[${scope.$index}].nickName`
- :model="bindForm"中bindForm的数据类型,
- 表头必填项数据的渲染函数render-header,这里希望表头文字以参数的形式传入而不是每个表头数据写一个函数渲染,我之前的cto再三要求不要写重复代码!!!
- 此处的el-form-item的:rules="rules.nickName"不能写在el-form上
代码实现如下:
1 <template>
2 <div>
3 <el-form :model="bindForm" ref="ruleForm">
4 <el-table ref="multipleTable" :data="bindForm.bindList" tooltip-effect="dark" empty-text="暂无绑定用户">
5 <el-table-column :render-header="(h, obj) => renderHeader(h, obj, '姓名')" min-width="100">
6 <template slot-scope="scope">
7 <el-form-item :prop="`bindList[${scope.$index}].nickName`" :rules="rules.nickName">
8 <el-input v-model="scope.row.nickName" placeholder="请输入内容"></el-input>
9 </el-form-item>
10 </template>
11 </el-table-column>
12 <el-table-column :render-header="(h, obj) => renderHeader(h, obj, '职务')" min-width="130">
13 <template slot-scope="scope">
14 <el-form-item :prop="`bindList[${scope.$index}].paymentScenes`" :rules="rules.paymentScenes">
15 <el-select
16 v-model="scope.row.paymentScenes"
17 multiple
18 collapse-tags
19 placeholder="请选择支付场景">
20 <el-option
21 v-for="item in paymentSceneList"
22 :key="item.value"
23 :label="item.label"
24 :value="item.value">
25 </el-option>
26 </el-select>
27 </el-form-item>
28 </template>
29 </el-table-column>
30 <el-table-column>
31 <template slot-scope="scope">
32 <el-form-item :prop="`bindList[${scope.$index}].sex`">
33 <el-input v-model="scope.row.sex" placeholder="请输入性别"></el-input>
34 </el-form-item>
35 </template>
36 </el-table-column>
37 <el-table-column label="操作" min-width="80">
38 <template slot-scope="scope">
39 <el-form-item>
40 <el-button @click="add">新增</el-button>
41 <el-button @click="sub(scope.$index)">删除</el-button>
42 </el-form-item>
43 </template>
44 </el-table-column>
45 </el-table>
46 <div class="save">
47 <el-button type="primary" @click="save">保存</el-button>
48 </div>
49 </el-form>
50 </div>
51 </template>js代码如下:
1 export default {
2 data() {
3 return {
4 // 支付场景数据
5 paymentSceneList: [
6 { label: '图书管理员', value: 1 },
7 { label: '物业管理员', value: 2 },
8 { label: '宿舍管理员', value: 3 },
9 { label: '教室管理员', value: 4 }
10 ],
11 // 此处必须是这样的数据类型,才能够校验成功
12 bindForm: {
13 bindList: []
14 },
15 // 支付场景是否开启的状态值
16 STATUS: {
17 OPEN: 1, // 开启
18 CLOSE: 0 // 不开启
19 },
20 rules: {
21 nickName: [
22 {
23 required: true,
24 message: '姓名不可为空',
25 trigger: ['blur', 'change']
26 }
27 ],
28 paymentScenes: [
29 {
30 type: 'array',
31 required: true,
32 trigger: ['blur', 'change'],
33 message: '职务不可为空'
34 }
35 ]
36 }
37 };
38 },
39 methods: {
40 /**
41 * 渲染表头 表头增加必填项*
42 * str自定义传入参数 为表头名称
43 */
44 // eslint-disable-next-line
45 renderHeader (h, { column, $index }, str) {
46 return h('span', [
47 h('span', { style: { color: '#f56c6c' } }, ['*']),
48 h('span', {}, [str])
49 ]);
50 },
51 add() {
52 this.bindForm.bindList.push({
53 nickName: '',
54 sex: '',
55 paymentScenes: []
56 });
57 },
58 sub(index) {
59 this.bindForm.bindList.splice(index, 1);
60 },
61 save() {
62 this.$refs.ruleForm.validate((valid) => {
63 if (valid) {
64 // 通过校验时
65 }
66 });
67 }
68 },
69 mounted() {
70 this.bindForm.bindList.push({
71 nickName: '',
72 sex: '',
73 paymentScenes: []
74 });
75 }转自:https://www.cnblogs.com/scuplting-in-time/p/13801532.html
