
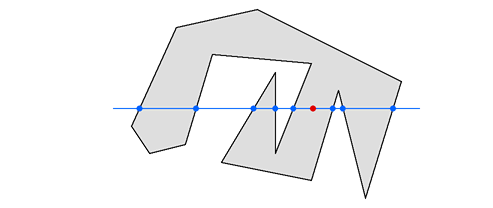
结论:从目标点出发引一条射线,看这条射线和多边形所有边的交点数目。如果有奇数个交点,则说明在内部,如果有偶数个交点,则说明在外部。利用此结论近些代码编写

1 //功能:判断点是否在多边形内 2 //方法:求解通过该点的水平线与多边形各边的交点 3 //结论:单边交点为奇数,成立! 4 5 //参数: 6 //POINT p 指定的某个点 7 //LPPOINT ptPolygon 多边形的各个顶点坐标(首末点可以不一致) 8 //int nCount 多边形定点的个数 9 10 public static bool PointInPolygon(Vector2 p, Vector2[] ptPolygon, intnCount) 11 { 12 int nCross = 0; 13 14 for (int i = 0; i < nCount; i++) 15 { 16 Vector2 p1 = ptPolygon[i];//当前节点 17 Vector2 p2 = ptPolygon[(i + 1) % nCount];//下一个节点 18 19 //求解 y=p.y 与 p1p2 的交点 20 21 if (p1.y == p2.y) //p1p2 与 y=p0.y平行 22 continue; 23 24 if (p.y < Mathf.Min(p1.y, p2.y)) //交点在p1p2延长线上 25 continue; 26 if (p.y >= Mathf.Max(p1.y, p2.y)) //交点在p1p2延长线上 27 continue; 28 29 //从P发射一条水平射线 求交点的 X 坐标 ------原理: ((p2.y-p1.y)/(p2.x-p1.x))=((y-p1.y)/(x-p1.x)) 30 //直线k值相等 交点y=p.y 31 double x = (double)(p.y - p1.y) * (double)(p2.x - p1.x) / (double)(p2.y - p1.y) +p1.x; 32 33 if (x >p.x) 34 nCross++; //只统计单边交点 35 } 36 37 //单边交点为偶数,点在多边形之外 --- 38 return (nCross % 2 == 1); 39 } 40 41 }
参考资料:http://erich.realtimerendering.com/ptinpoly/